One of the annoyances most photographers encounter from time to time is sensor dust. This is dust that you get on the camera’s sensor and which shows up in your images as dark marks or flaws on your photos. Most often you’ll see this in the sky but it can appear anywhere in an image and it will appear in the same place in all your images – the tell tale sign that you have problems.
Of course, the only way to get rid of the dust is to clean your camera either using its dust removal option or by physically cleaning it. However, chances are that the reason you know you have a dust problem is that you see it on your photos. For these images, at least, cleaning the camera won’t help. Instead, digital removal is required.
If you’re faced with a series of photos that have dust problems, Lightroom can simplify the process of fixing them. Its Spot Removal tool can be used to fix sensor dust and, the benefit of doing the work in Lightroom rather than Photoshop, for example, is that once you have one image fixed, you can automatically fix most of the others.
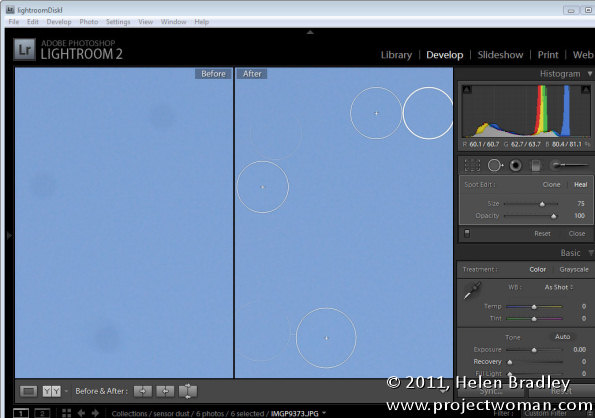
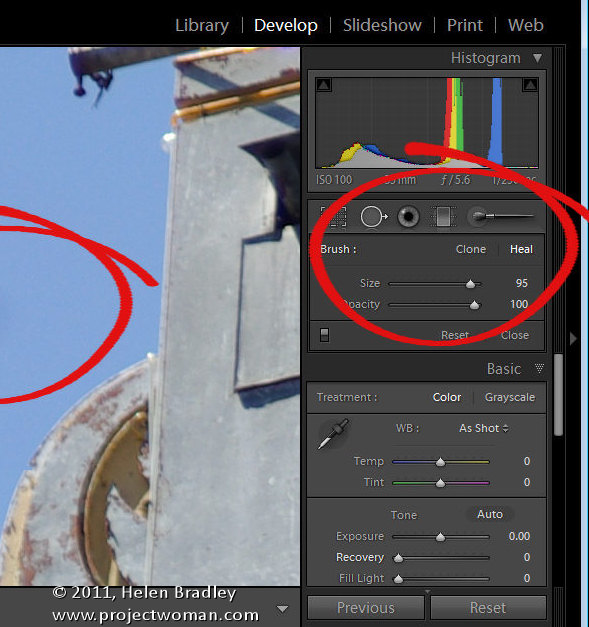
To get started, locate one image in the sequence that has sensor dust issues. Switch to Develop move and select the Spot Removal tool. Set it to Heal (the other option is Clone). Set the brush size to something large enough to cover the problem area and set its Opacity to 100 percent.
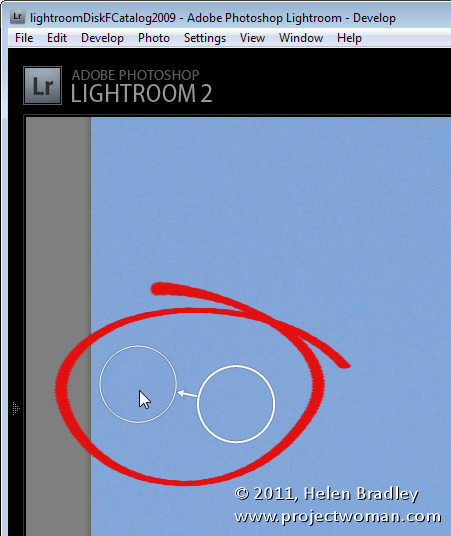
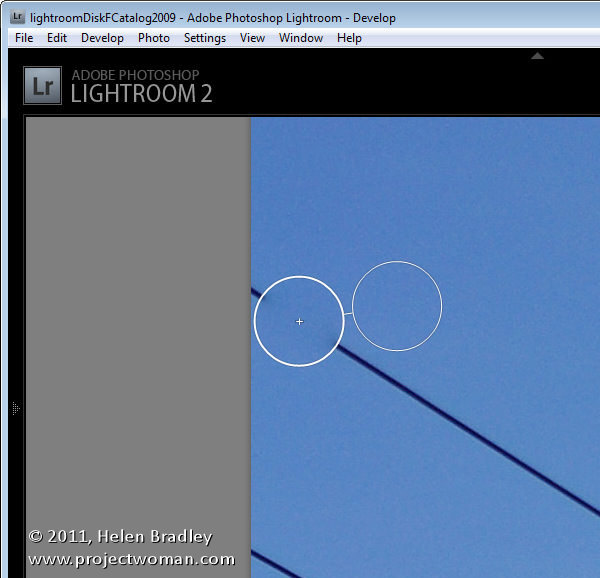
Click on the dust to set the location for the fix. You’ll see two circles appear on the image; one over the problem area (the spot circle) and the second over the area used to fix it (the sample circle). You can tell which circle is which as the arrow between them points from the sample circle towards the spot circle.
You can drag to reposition either circle and you can drag on one circle when the mouse pointer shows as a double headed arrow to resize the pair.
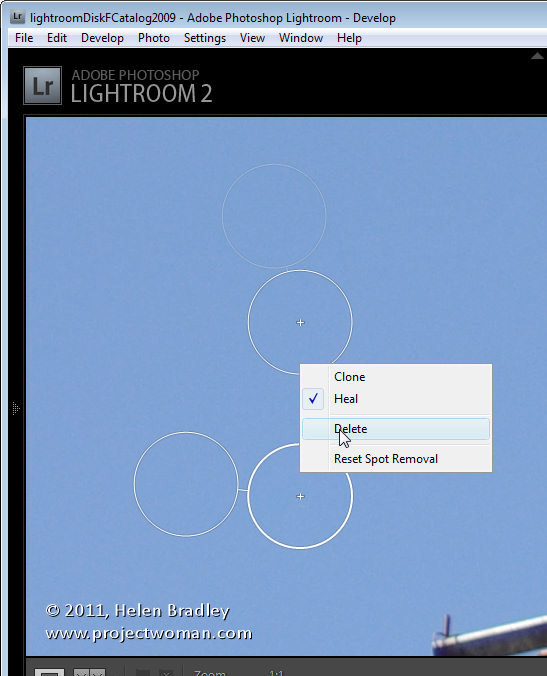
You can add multiple fixes to one image and, if you make too many, right click on the one to delete and choose Delete from the menu.
You can also use the right click menu to change from Heal to Clone to see if you get a better fix with this setting.
Once you have fixed the spots on the current image, you can copy these to other images. To do this, click the Close button to close the Spot Removal Tool drawer.
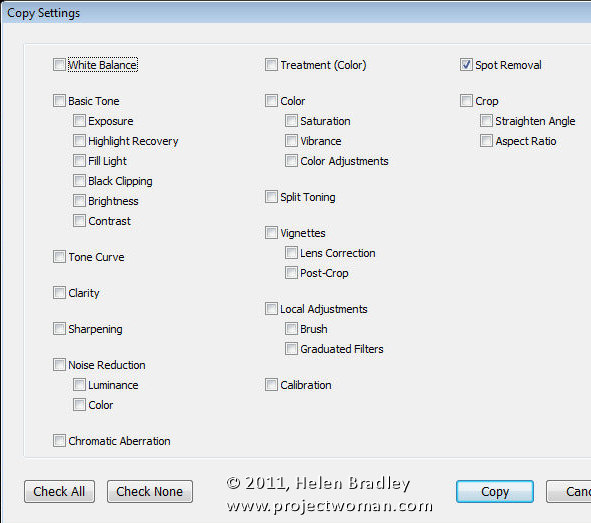
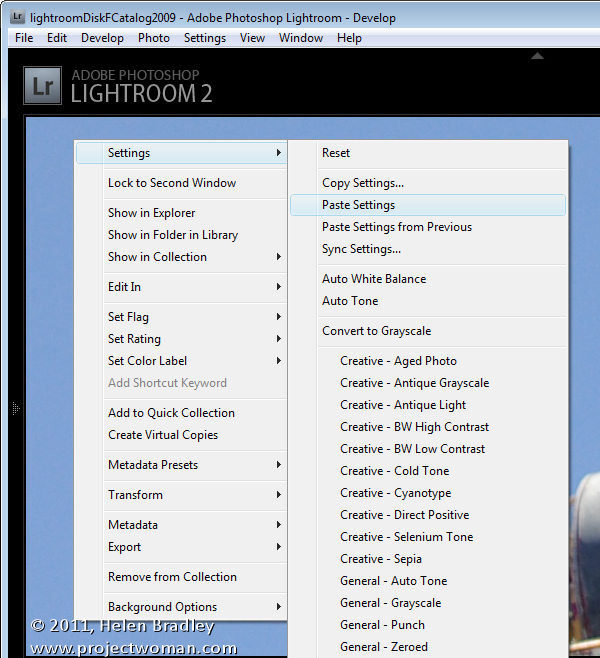
Right click the image and choose Settings > Copy Settings and when the dialog appears, select Spot Removal, disable all other options and click Copy.
Select one or more images in the sequence that you shot and that need the fix applied to them. These do not have to share the same aspect ratio as Lightroom can fix portrait and landscape images at the one time.
Right click and choose Settings > Paste Settings. This will paste the fix onto the other images. Alternately you can select the fixed image and one or more other images, click Sync and select Spot Removal.
Check each fixed image in turn. Some images may have image content under the sample circle that doesn’t provide a suitable match for the problem area so you will need to move the sample circle to adjust the fix.
However, the entire process should be quicker than performing the fix to each image individually in Photoshop, for example.