By Helen Bradley

Historically a contact sheet was a page of images each printed at the same size as the film negative – they were used as a reference for the images on the film roll. They were called contact sheets because the film was placed in close contact with the paper when printing them.
These days the term contact sheet loosely means an arrangement of multiple, small, same size images on a single page usually with some identifying information such as the image filename placed under the image. The purpose is to provide reference to a larger number of images. You may print them to keep or give to a client as a catalog of the images from a shoot, for example.
You can create a contact sheet inside Lightroom and here’s how to do it:
Select a template
Start by selecting the folder or the collection that contains the images that you want to add to the contact sheet.
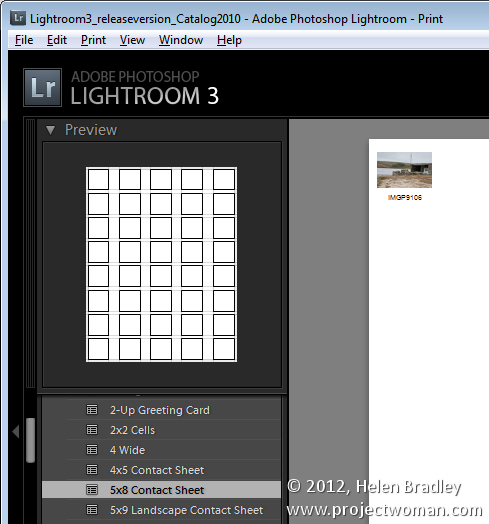
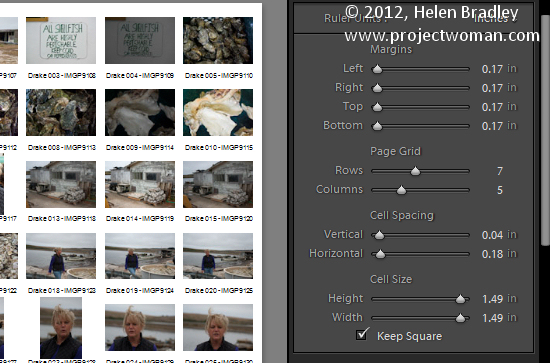
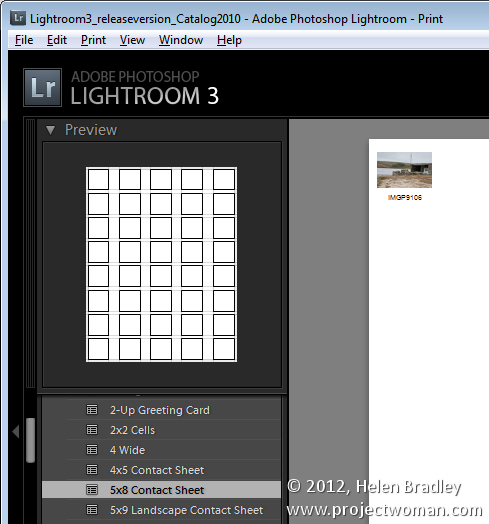
Launch the Print module and, from the Template Browser, select one of the contact sheet options. There are a few grid layouts including two with square image cells – a 4 x 8, and a 5 x 8. There are two with landscape orientation cells – one 5 x 9, and one 5 x 11.
I chose the 5 x 8 one.

Set up the print job
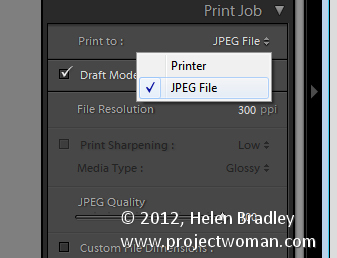
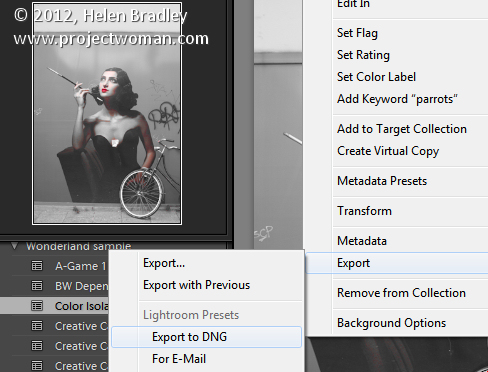
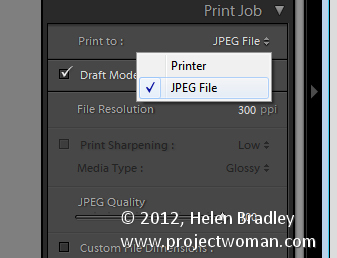
If you plan to ‘print’ the contact sheet to a jpg file, from the Print Job panel on the right of the screen, choose Print to JPG File. As contact sheets are just that – a contact sheet and not full scale images – select to use Draft Mode Printing to speed up their creation.
The page dimensions will be preset for 8.5 x 11in. You can set your own Custom File Dimensions but increasing the size of the page simply changes the page size not the size of the cells – you have to adjust them separately.

Adding images
If you have only one image selected in the Filmstrip then the contact sheet will only display one image.
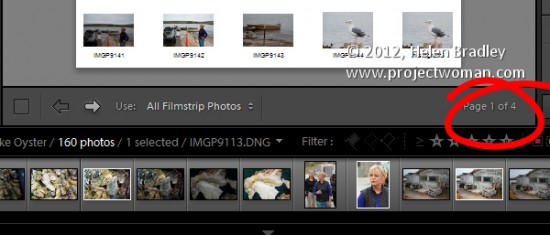
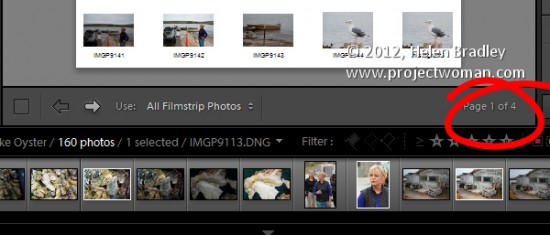
You’ll need to select all the images on the filmstrip to add them to the contact sheet. To do this, either click on the first image and Shift + Click on the last or select All Filmstrip Photos from the Use: list on the toolbar. If the Toolbar is not visible, press T to display it. You can also select Flagged photos, if desired.
The Toolbar shows you how many pages you will use and you can click the arrow keys on the toolbar to navigate the pages.

Add image captions
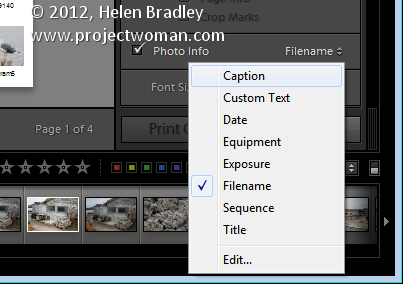
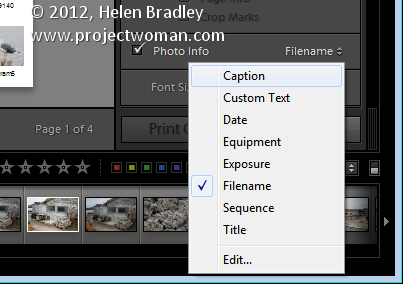
To add information below the images, from the Page panel on the right, select the Photo Info checkbox and choose the field to display. You can use one of the preset options such as Caption, Date, or Filename or click Edit to create your own field.

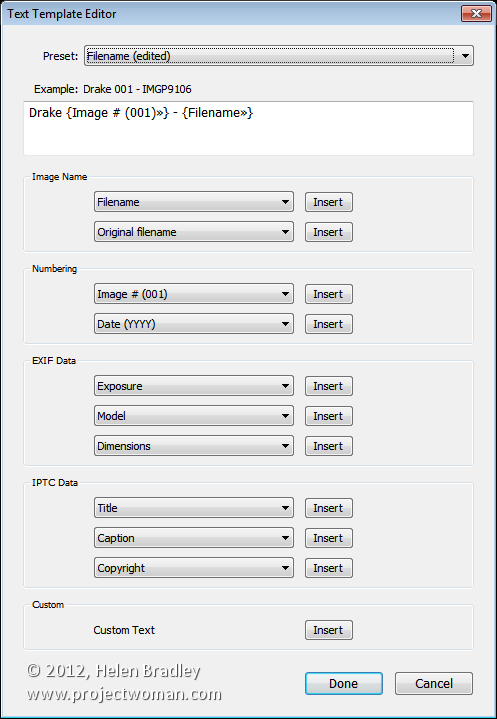
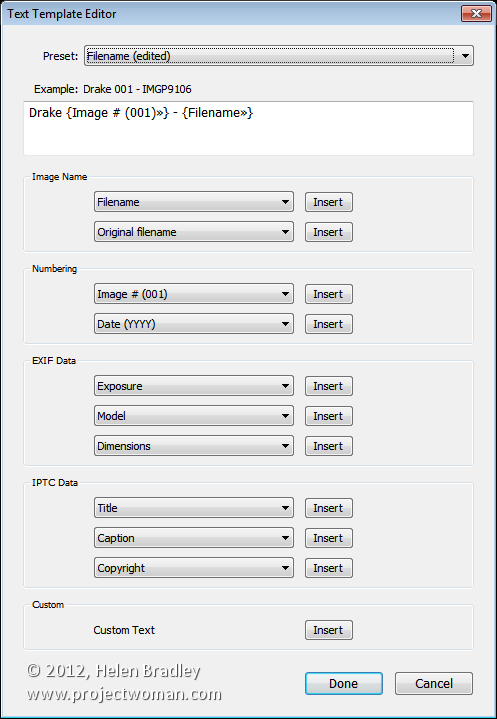
In the Text Template Editor, you can access to fields such as the filename, a sequential numbering or date as well as EXIF and IPTC data. You can also type your own custom text to create detailed photo info to add to the contact sheet. Here I typed some text, added a sequential number and the filename.

Customize the Contact Sheet
The template contact sheets are a starting point but you do not need to strictly adhere to their design if you don’t want to and they can be easily customized.
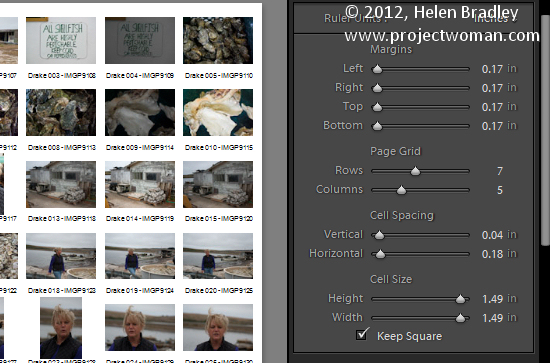
For example, from the layout panel if you click the Keep Square checkbox you will find that in some layouts your images may change orientation so the page will be a mix of portrait and landscape images.
You can adjust the maximum cell size and width using the Cell Size Height and Width sliders in the Layout panel. As you adjust the cell size, notice that the Cell Spacing values will change.
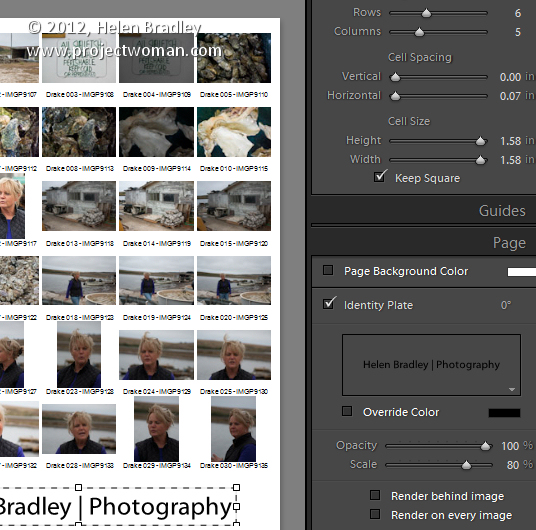
You can decrease the number of rows and/or columns using the Page Grid options. By decreasing the number of rows or columns, you can increase the cell size.

Adjusting margins
If you increase the Bottom or Top margin you can give yourself room to, for example, place an Identity Plate on the page.
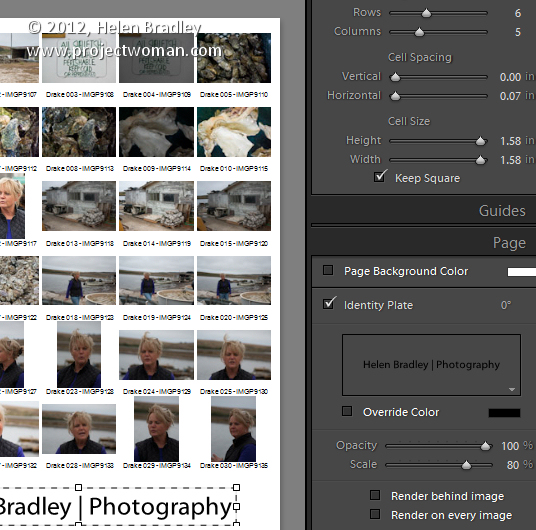
Here I’ve reduced the number of rows and increased the bottom margin and added an Identity Plate from the Page panel options. In the Page panel, select the Identity Plate checkbox and then select the Identity Plate to use.
The Identity Plate will appear, by default, in the middle of the page so drag it into position on the page. Adjust its scale by dragging on the Scale slider.
You can adjust its Opacity if desired and, if it is a text identity plate (rather than a graphic), you can also select Override Color to make it any color you like.

Print the result
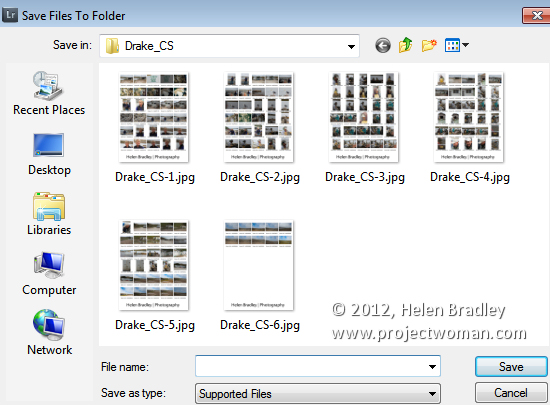
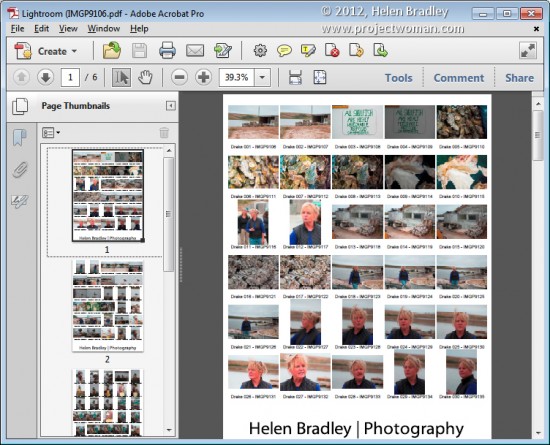
When you’re done, you’re ready to output the result. If you selected to print to a JPG file click Print to File and type a name for the file and select a location for them. The pages will be printed to a JPG file and if there are more than one they will be sequentially numbered.

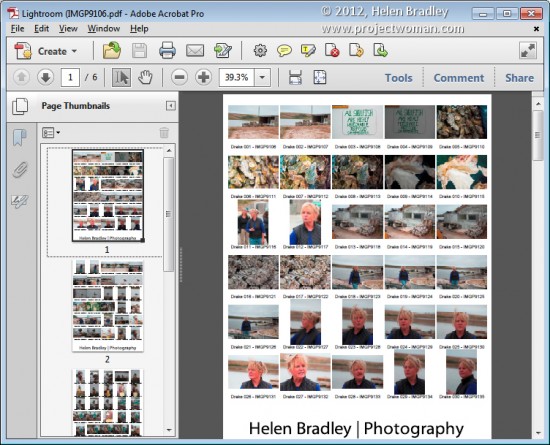
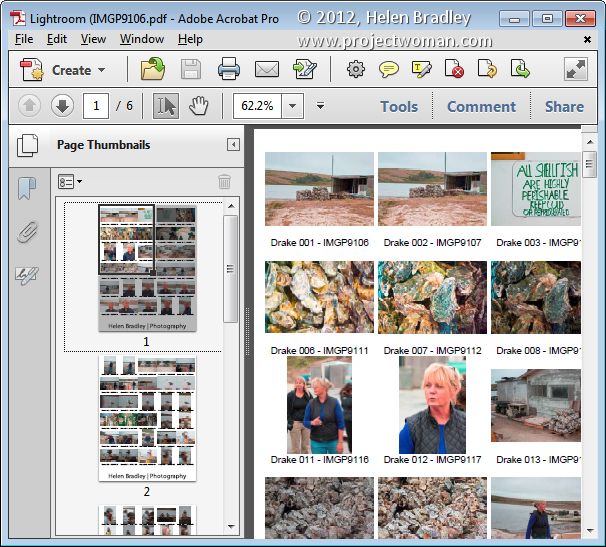
Print to PDF
If you want to print to a PDF on a Windows machine you will need to have a PDF printer driver installed such as Adobe PDF or one you have downloaded from the web.
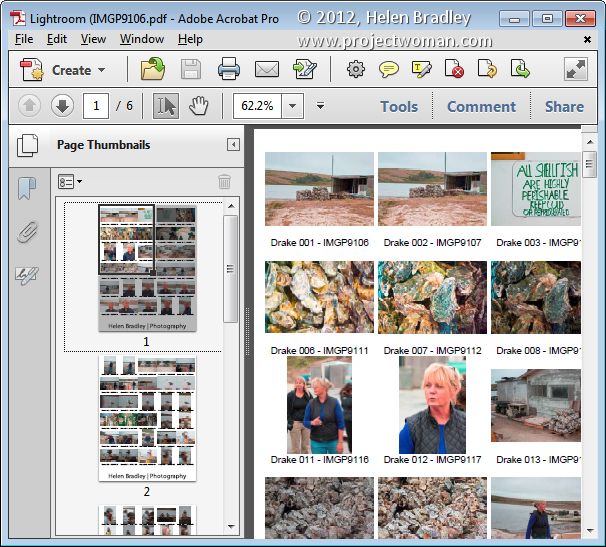
Select Page Setup, select the pdf printer driver and configure the page size so it matches the template size – such as letter paper portrait orientation. Then set the Print to: option in the Print Job panel to printer and click Print to print to a pdf.

Save the Template
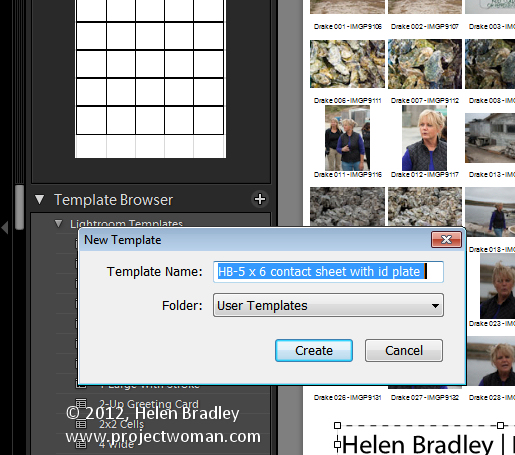
If you have customized a template and want to be able to use it again in future, save the design as a new template.
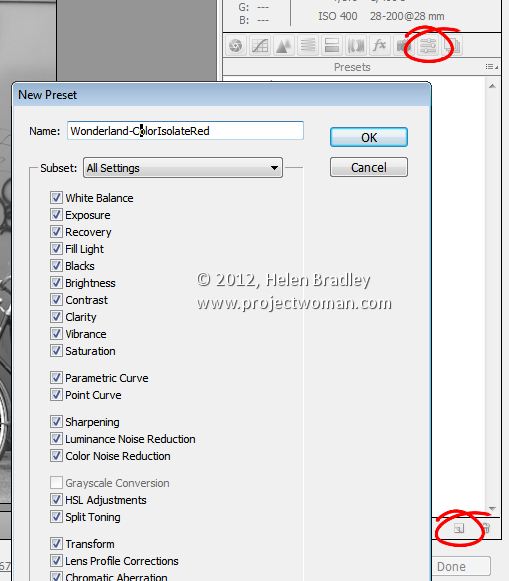
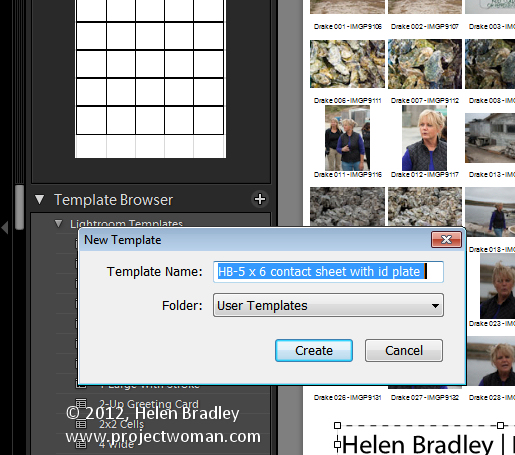
Click the plus symbol opposite the Template Browser panel header and type a name for your template. You can store it in User Templates or create a new folder for it. Click to create it.
In future you can save yourself the time setting up the template by starting with your customized version.

Helen Bradley