Photoshop - keep a log of everything you've done
How many times have you created a neat effect on an image using Photoshop and then wanted to duplicate the effect on another image? The problem is that unless you’ve taken notes about what you've done, it is often difficult if not impossible to remember exactly the steps you took to get the final image.
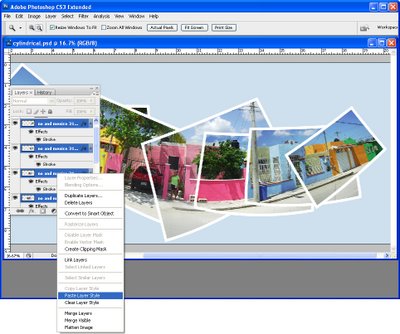
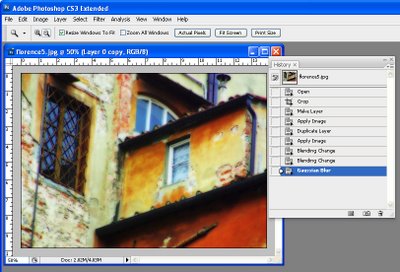
While Photoshop has a History feature this is of limited use. One problem is that, by default, Photoshop only stores 20 history states so, if you've performed a lot of steps they may not all appear in the list. The second problem is that, even if you have configured Photoshop to store a large number of history states, all you see in the History panel is a brief description of what you did to the image such as Gaussian Blur, Apply Image, Blending Change and you don't see the actual settings used.
The History panel in Photoshop lists the basics of what you've done but not the detail.
Here are some ways to improve on the basics and keep a log of your work:
Step 1
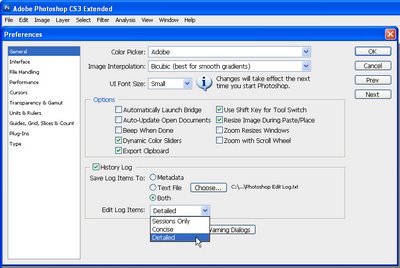
Before you start work on an image choose Edit > Preferences > General and select the History Log checkbox. You can select to save log items to the image Metadata, to a separate text file or to both. If you select either Text file or Both you’ll be prompted to enter a file name and a location to save the file to. Do this and click Save.
From the Edit Log Items dropdown list select Detailed. Sessions records only the time you spend working on a file, Concise records the Sessions information and the detail from the History palette and Detailed records the detail about the changes – it's Detail you need. 
Step 2
Now, when you work on an image, the detail is stored in the text file, the Metadata or both, depending on the setting you chose.
If you chose to store the data in a text file you can later open the text file with a word processor or a text editor such as Notepad on the PC.
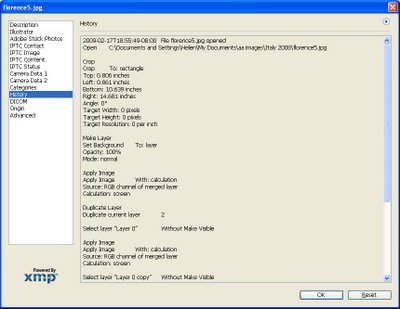
If you chose to record the history in the image metadata choose File > File Info > History and you can read details of the edits you made to the image in the dialog. Use this information to perform the same steps on another image
Tip
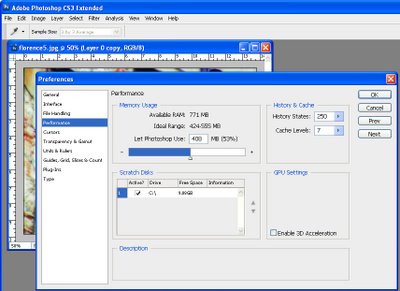
To configure Photoshop to store more than the default 20 history states, choose Edit > Preferences > Performance and set the History States value to a higher number. You should note that this History information is available in the History palette and only while the image is still open – it is lost when the image is closed – unlike the Log data which is stored permanently.
Labels: History, log, permanent list, Photoshop CS3, Photoshop CS4