One of the really handy features of Lightroom is its ability to create web slideshows quickly and easily. There are various options you can use and I’ll show you how to use the SimpleViewer slideshow which is good looking and very functional.
Step 1
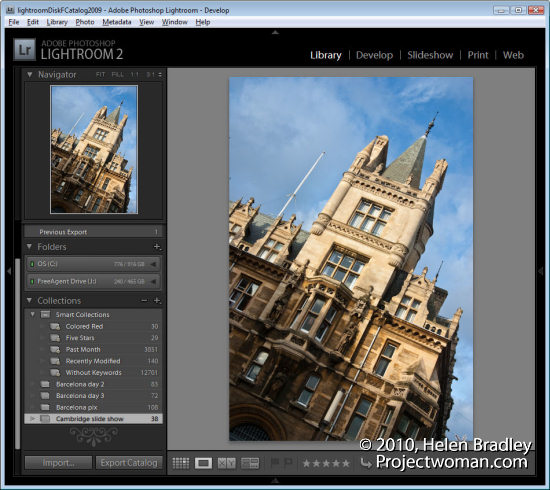
To get started, prepare all your images and save them as a collection. Use a Collection rather than a Smart Collection so you can arrange the images in the order that you want to see them in the slideshow by dragging them into position using either the grid or the filmstrip.
To create a collection, select the images to use, click the (+) plus symbol to the left of the Collections panel and choose Create Collection. Type a name for it, enable the Include Selected Photos checkbox and click Ok. You can then drag and drop additional images into the collection and order them as desired.
Step 2
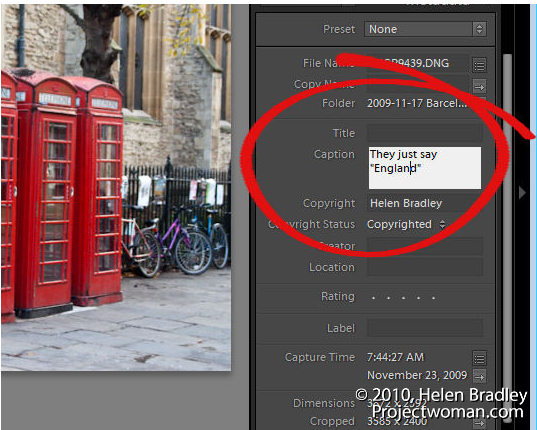
In Library view add a caption to each image so you can include the caption in the SimpleViewer slide show. To do this, open the Metadata panel and locate the Caption box. Type a caption for the first image, move to the next image and type a caption for it and so on.
Step 3
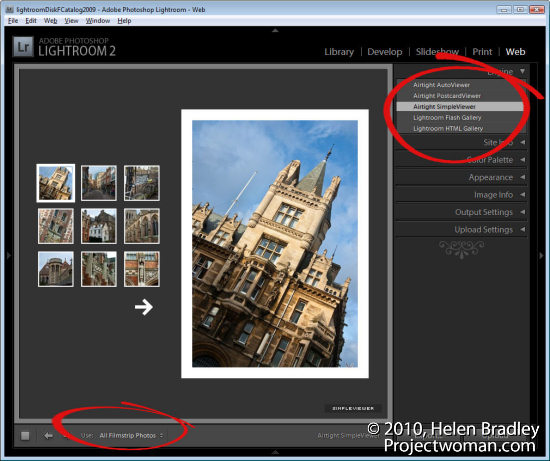
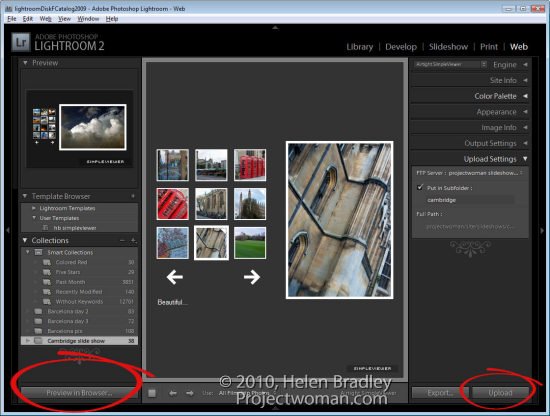
Click to open the Web module and, from the Engine options in the top right of the screen, choose Airtight SimpleViewer. This is an attractive and functional slideshow tool. From the options across the bottom of the screen choose All Filmstrip Photos.
step 4
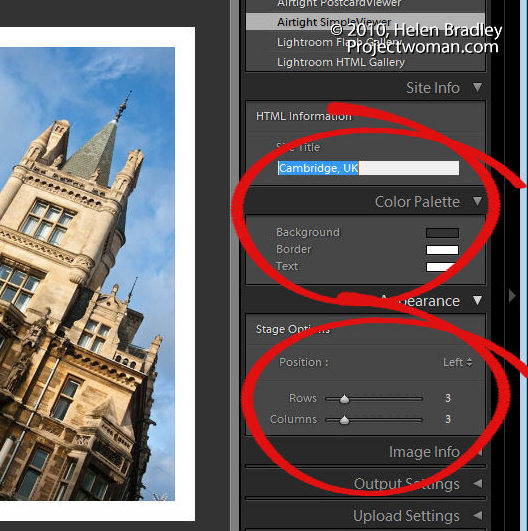
In the Site Info area type the title to use for your slideshow, this is the page title and it appears in the browser title bar. In the Color Palette options, set a background color and border color for your images and a text color. In the Appearance Options select the position of the thumbnails and the number of rows and columns of thumbnail images. You may find that by increasing the number of rows beyond 3 you will lose the captions so it is best to use a smaller number of rows so you have the benefit of including captions.
Step 5
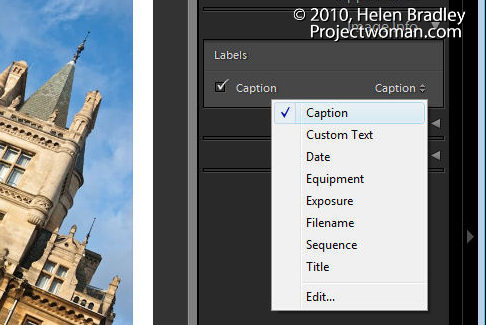
In the Image Info panel select the Caption checkbox and then from the dropdown list, select what you will use as captions. If you followed step 2 and typed caption information in the Metadata then chose Caption for this option.
Step 6
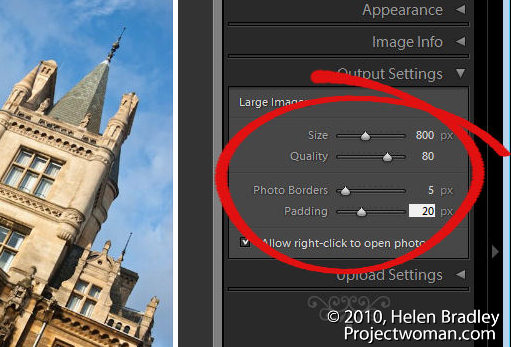
In the Output Settings panel, specify the size of the larger images which is the size of the selected image in the slideshow. You can also specify the quality of that image. The Photo Borders option controls the size of the border around the images, which by default is set to 20, but which you can increase or decrease as desired. The Padding Value controls the offset of the image from the remainder of the page. You can enable or disable the option to allow the viewer to right click to view a photo.

Step 7
In the Upload Settings area select the FTP server dropdown list click Custom Settings > Edit and enter the details for the ftp account for your website. You must type your server name, your user name and password – you can, if desired, include the password in the preset so that you won’t have to type it each time. Include the server path for storing the files and, if necessary, adjust the protocol port and the mode used for data transfer although these defaults should work in most circumstances.
Once you have created your settings, from the Preset dropdown list, select Save current settings as new preset so that these will be available next time you use the program.
Step 8
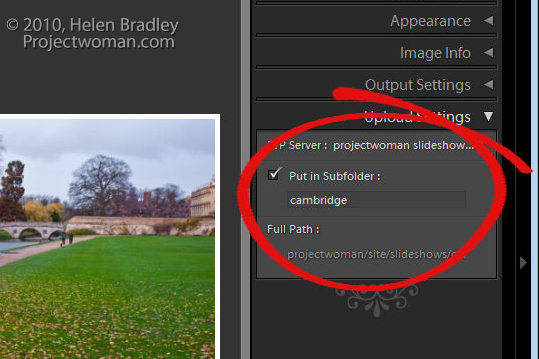
By selecting a subfolder, you can separate the slideshow and its files from other files on your server. This is a good idea as it will eliminate any possibility that files that you upload will overwrite or conflict with files used elsewhere on your website.
Step 9
Click Preview in Browser in the bottom left of the screen to preview the slideshow or simply click the Upload button and upload the files to your server.
Step 10
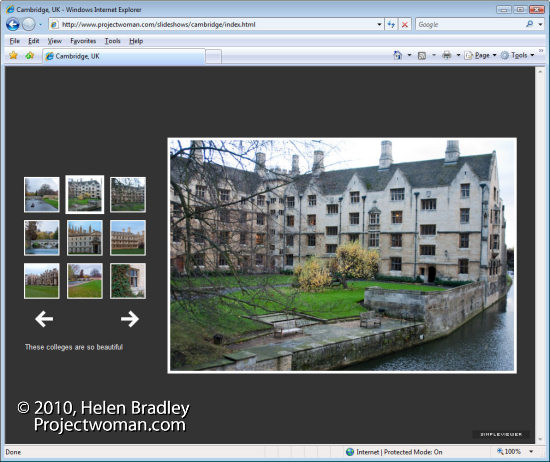
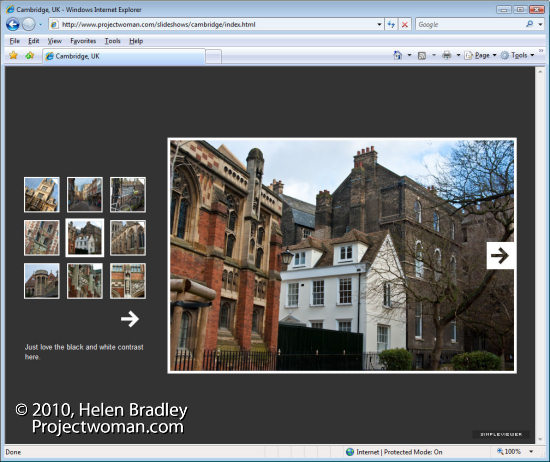
When the upload is complete, launch the slideshow by pointing your browser to your website to the folder that you created and to the file index.html.
Step 11
Once you have checked your slideshow and if it is all working correctly you can save the template by clicking the plus sign opposite the Template Browser and create a new template in your User Templates folder. This will automatically give you access to your preferred slideshow setup at any time in the future. All you will need to do is to change the Slide Title and the Folder in which the images should be saved on your server.













Helen,
I want to thank you for this post. There is so little on the slide show web support. I do have one question. Should I resize my orginal photos to a smaller size before I use them in the slide show? When I upload to our server there are sometimes 200 plus photos in the slide show. Lightroom make the four folders, large, med, small and thum. That is a lot of graphic info to upload when the orginal file started out at 4+ Mb. How low can I go in size be for using and it still looking good in the slide show,
Thank you,
Mike
Awesome post on Create a Lightroom Slide Show
WONDERFUL Post.thanks for share..more wait ..
…
Very good info. Lucky me I came across your website by accident (stumbleupon).
I’ve bookmarked it for later!
Thoroughly great write-up Create a Lightroom Slide Show
Hello There!
I simply enjoy your new article on Create a Lightroom Slide Show
Howdy! I simply want to offer you a big thumbs up for the great info you’ve got right here on this post. I will be coming back to your site for more soon.
Thanks
I hardly comment, but i did a few searching and wound up here Create a Lightroom Slide Show
I am in fact grateful to the holder of this web page who
has shared this fantastic paragraph at at this time.
Hi! I just want to give you a huge thumbs up for your great information you have got
right here on this post. I will be returning to your website
for more soon.
I think that everything published was actually very logical.
But, what about this? suppose you composed
a catchier title? I ain’t saying your information is not solid, however suppose you added something that makes people want more? I mean Create a Lightroom Slide Show
This is a good tip particularly to those fresh to the blogosphere.
Short but very accurate info… Many thanks for sharing this one.
A must read article!
Hello your web page url: http://projectwoman.com/2010/04/create-a-lightroom-slide-show.
html appears to be redirecting to a completely different web site when I click the homepage
button. You may want to have this looked at.
Can I simply just say what a comfort to find someone who actually understands what
they’re talking about over the internet. You definitely know how to bring an issue to light and make it important. More people should read this and understand this side of the story. I can’t believe you’re not more popular given that you certainly possess the gift.
Hey
Your blog post on Create a Lightroom Slide Show
Aw, this was an incredibly good post. Spending some time
and actual effort to make a really good article… but what can
I say… I put things off a lot and don’t seem to get nearly anything done.
Does your blog have a contact page? I’m having a tough time locating it but, I’d like to send you an e-mail.
I’ve got some creative ideas for your blog you might be interested in hearing. Either way, great blog and I look forward to seeing it improve over time.
Great blog post. Is extremely great point of view and that i want to appreciate intriquing, significant and tips.
Thanks!
I like the valuable info you provide in your articles. I’ll bookmark your blog and check again here frequently. I’m quite sure I will learn lots of new stuff
right here! Best of luck for the next!
I definitely wanted to develop a brief note in order to say thanks
to you for the precious ideas you are writing on this site.
My time-consuming internet search has finally been honored with reasonable
information to talk about with my co-workers. I would declare
that most of us website visitors are unquestionably fortunate to exist in a really good website with
very many brilliant people with interesting advice.
I feel really happy to have come across your website page and look
forward to plenty of more entertaining times reading here.
Thanks again for all the details.
Really, this really is an effective brief article, thanks for blogging with us.
I have a number of close friends that’ll be engaged, I’m going
to e-mail it along to them.
My partner and I absolutely love your blog and
find many of your post’s to be precisely what I’m looking for.
Does one offer guest writers to write content for you personally?
I wouldn’t mind producing a post or elaborating on many of the subjects you write related to here. Again, awesome site!
It’s remarkable to visit this website and reading the views of all friends on the topic of this paragraph, while I am also zealous of getting knowledge.
Thank you for your wonderful post! It has long
been extremely valuable. I hope which you will proceed sharing your wisdom with us.
Hi! I’ve been reading your blog for a long time now and finally got the bravery to go ahead and give you a shout out from Lubbock Tx! Just wanted to tell you keep up the good work!
What’s up, I log on to your new stuff daily. Your story-telling style is awesome, keep doing what you’re doing!
Thanks for sharing your thoughts
Regards
Very good blog post. I definitely love this website.
Keep it up!
Hello, I check your blogs like every week.
Your story-telling style is witty, keep doing what
you’re doing!
This is a terrific website, would you be involved in doing the interview about how you designed it?
If you have e-mail me! Thanks, I’ve been hunting for info in relation to this material forever and yours is the perfect I’ve located
a considerable ways. Thanks on your marvelous publishing!
I actually enjoyed reading it, you’re an excellent writer.I am going to make sure that I bookmark your site site and may even return sometime soon. Let me encourage yourself to continue your great posts, contain a nice evening!
It’s hard to find well-informed people about this topic, however, you sound like you know what you’re talking about!
Thanks
Awesome post.
It’s a shame you don’t have a donate button!
I’d most certainly donate to this excellent blog! I guess for now i’ll settle
for bookmarking and adding your RSS feed to my Google account.
I look forward to brand new updates and will talk about this website with my Facebook group.
Talk soon!
Excellent article! We are linking to this particularly great post on our site.
Keep up the good writing.
Hello, I ennϳoy reading through your article. I like too write a little comment to support you.
Hi, I do believe this is a great site. I stumbledupon
it 😉 I will come back yet again since i have book-marked it.
Money and freedom is the best way to change, may you be rich and continue to guide
others.
Excellent go through! Article was nicely composed, covering up important areas of the niche.
Would be nice if the program could scale them for you.
The winning percentage at the end of the year is what
is the most important to sports bettors. com has great deals on Zynga chips ranging
from $5 for 1 million to $180 USD at 100 million. Draw: A player is said to
be on a draw if a player calls a bet in hopes
that the next card will give him the winning hand.
Have you loved a person who is never wrong, never sorry and believes it is always
someone else’s fault.
That is really attention-grabbing, You’re an excessively skilled blogger.
I have joined your feed and sit up for in the hunt for more of your excellent post.
Additionally, I’ve shared your website in my social networks
A doctor’s office may also send a prescription electronically.
A good web developer will be aware of what it is possible to
offer a specific business in terms of their website. A Pharm –
D is not a Ph – D but more akin to an MD or
DDS.
lenovo s1 kılıf
BELATRANS Acompanhantes Tranex de São Paulo.
– Site seleto, elitizado, com número limitado de modelos.
– Acompanhantes femininas, com ensaios fotográficos profissionais.
– 5destaques em diferentes partes do site, aumentando ainda mais suas visualizações e retorno.
Acesse e confira
7′) the Mad Catz Glide Mouse mat ensures ample room for your gaming mouse
to roam fearlessly without concern for soaring off the end of
the mat and costing you that highly-valued headshot.
The i – Phone allows Apple to stand inn a class of its
own in the smartphone world. A backup plan, if you will, and also a protection against moisture build
up.
When I originally commented I seem to have clicked on the -Notify me when new comments are added- checkbox and from
now on whenever a comment is added I receive four emails with the
exact same comment. There has to be an easy method you are able to remove
me from that service? Appreciate it!