Reader Michael P. recently sent me an image he’s been working with – his challenge was to replace the sky in the image. The problem was that in replacing the sky the image had ended up with a lot of halos around the edges making the sky replacement look less than believable.

Kindly Michael sent me some of the images he wanted to work on to explain how to fix them more realistically.
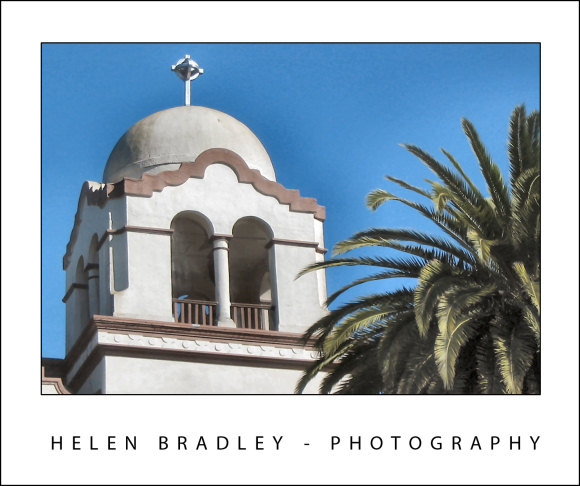
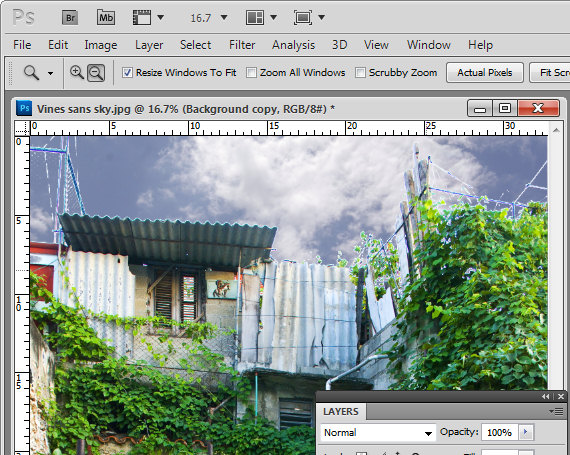
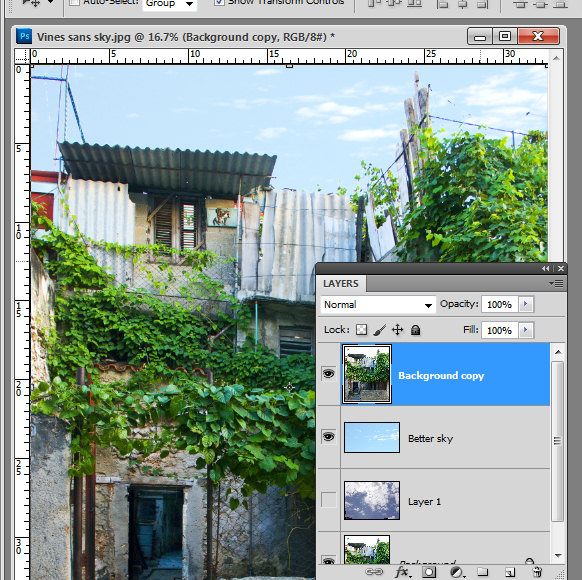
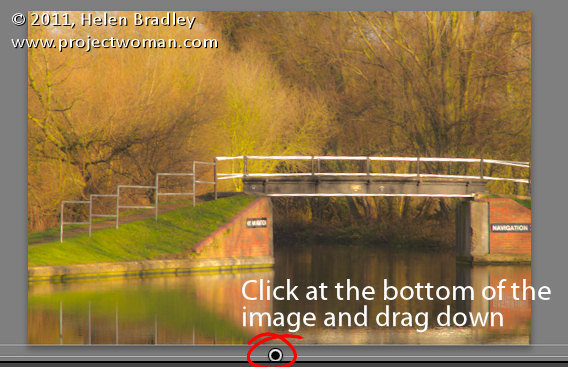
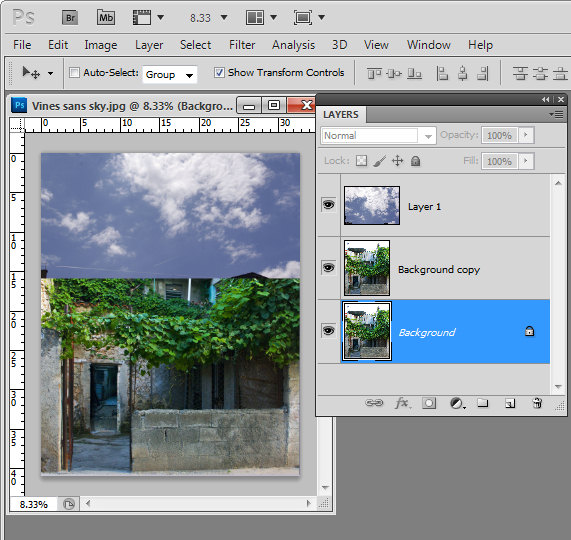
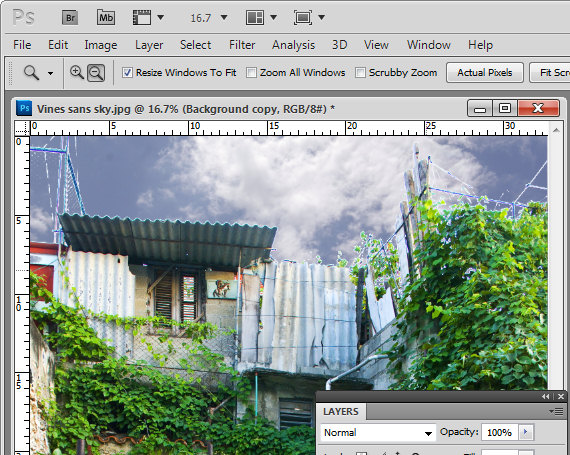
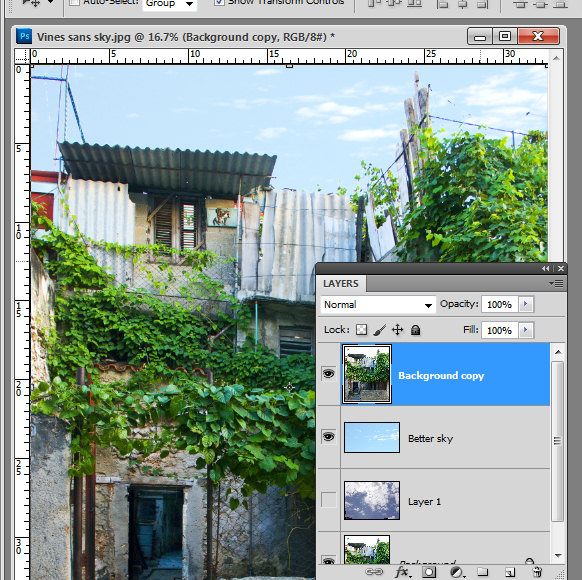
This is the building we’ll work with:

Here’s what I did:
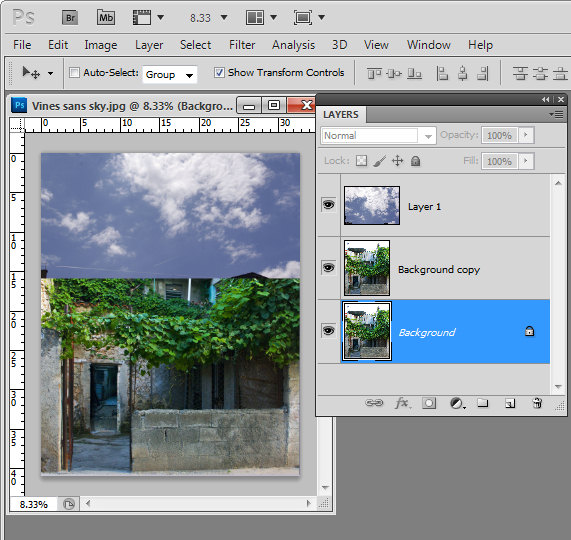
Start by duplicating the background layer.
Drag the background layer from your sky image into your image – if you hold Shift as you do this it will be positioned in the middle of the image.
Move this layer so it is over the blown out sky.

Move the sky layer so it sits between the two image layers.
Select the topmost layer of the image, select the Add a Layer Style icon at the foot of the layer palette and select Blending Options.
In the Blend If area locate the This Layer bar and drag in from the right hand side of the bar. To split the adjuster in two, hold the Alt key as you drag one marker away from the other.
If you have a really blown out sky set the right side of the marker at 255 and the left side at a value that gives you a good blend effect for the sky – such as 248 or so.

Each image will require different settings.
Look at the result and see if the sky that you’ve brought in really suits the image.
Unfortunately I don’t think this sky works particularly well for this image and the image needs something a lot less dramatic.

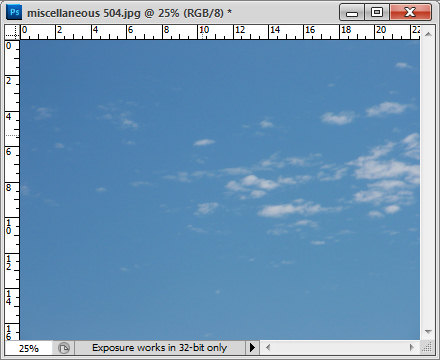
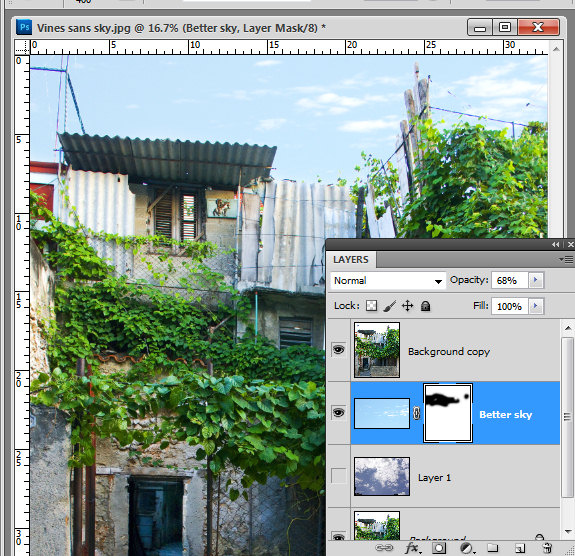
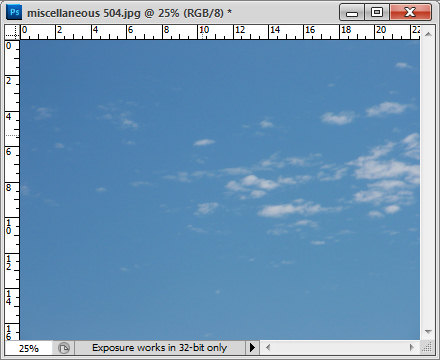
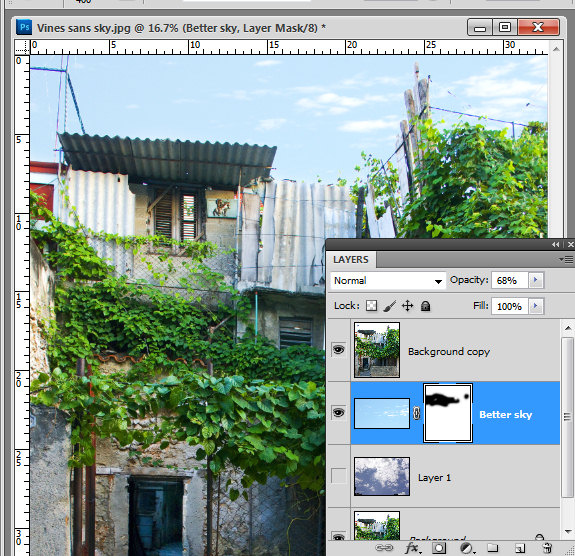
Here is a sky from my own collection which I think will work better.

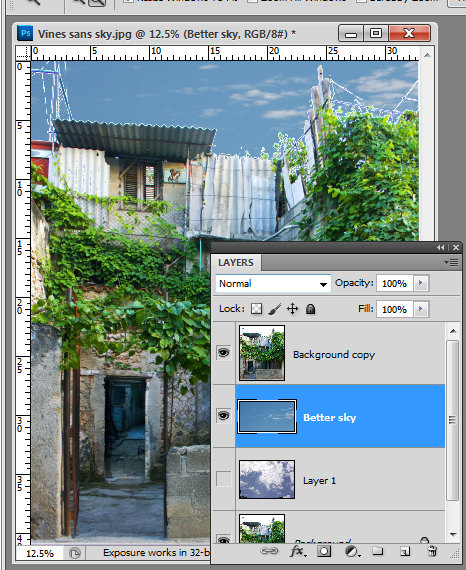
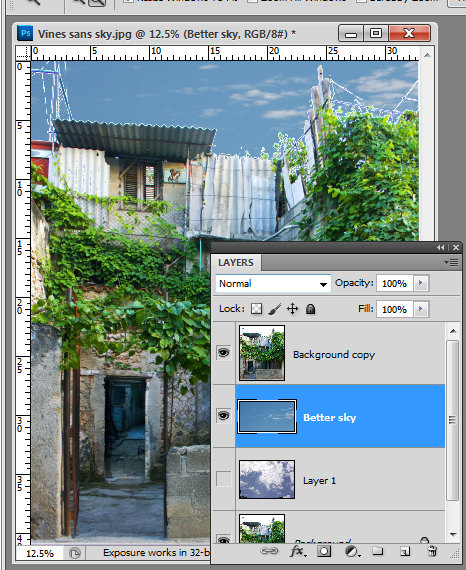
I dragged it into the image above the first sky layer but under the second image layer. The original Blend If adjustment settings work just fine with this sky so there is nothing more to do there.

However, there are still problems along the skyline. These can be easily fixed by lightening the sky which I think is still way too dark for this image.
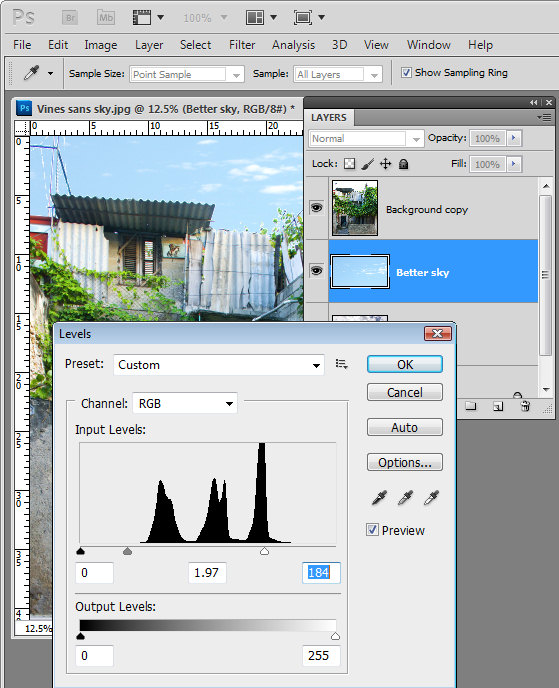
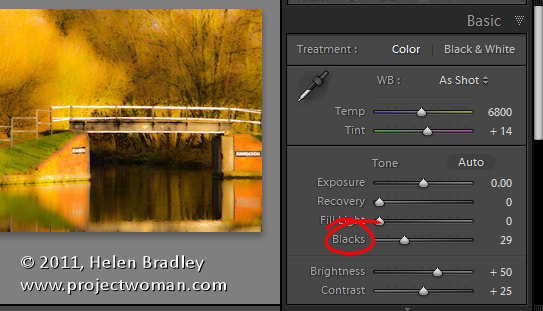
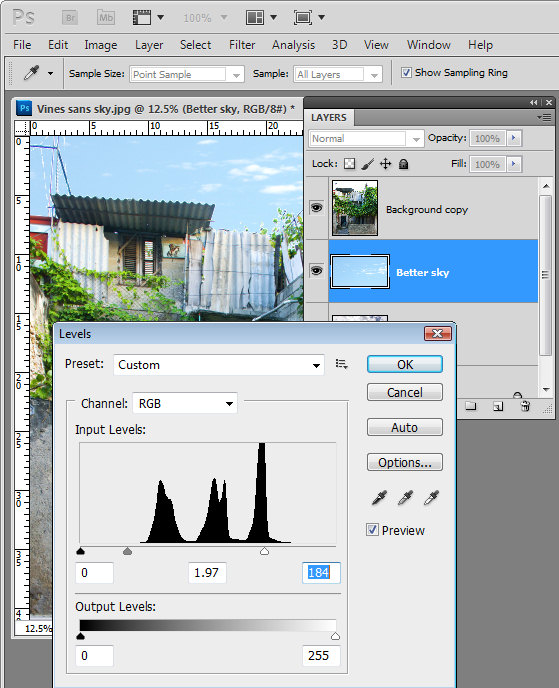
Select the sky layer and choose Image > Adjustments > Levels. What I am looking for here is to lighten the sky so that it blends in more with the image and looks more like it belongs.

Having lightened the sky, you’ll can further blend it into the image by adjusting the opacity of the sky layer down a bit.
Because the original image is underneath the sky as well as on top of it the effect of reducing opacity is to blend the sky into the underlying image.

If you find some bleeding of the sky into the buildings you can add a mask to the sky layer by selecting that layer and click the Add Layer Mask icon at the foot of the layer palette.
Paint with black on the mask to remove any blue sky in lighter areas of the building.

Typically if you find that you’re getting distinct over-lapping of sky around the edges where the blown out sky meets buildings or other elements in the image, the problem will be that you’re trying too hard to replace the blown out sky with something that is too much sky for the image.
You’ll get a better result if you work with a much lighter but still interesting sky.
If you find that you have some very light elements in the original image that are showing white fringing over the blue sky you can avoid these by placing a portion of the sky with white clouds in it under these areas to minimize the obvious white edges.
Helen Bradley
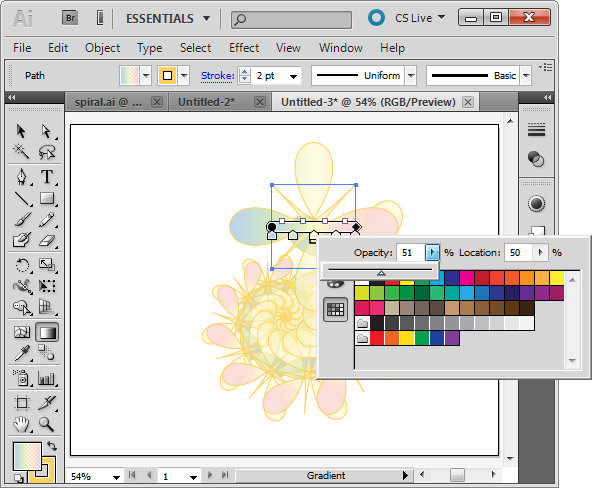
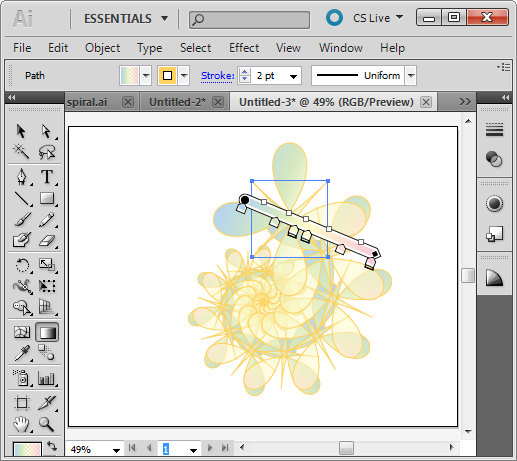
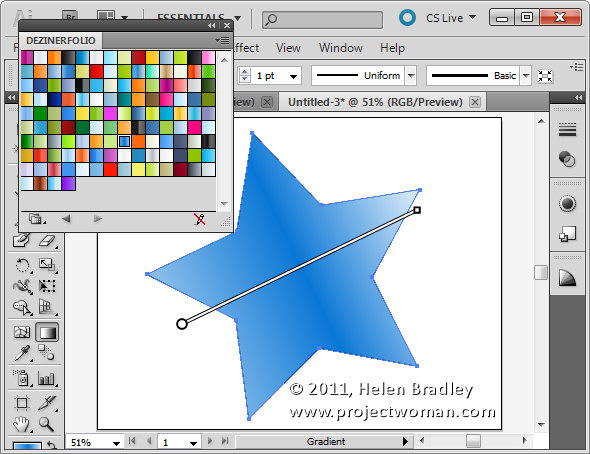
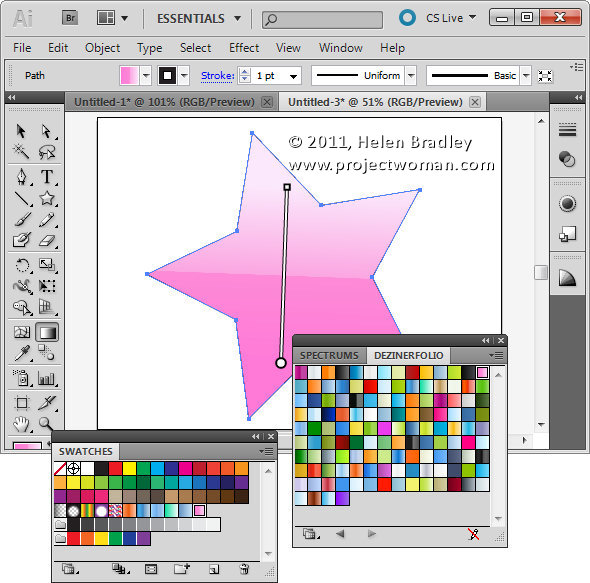
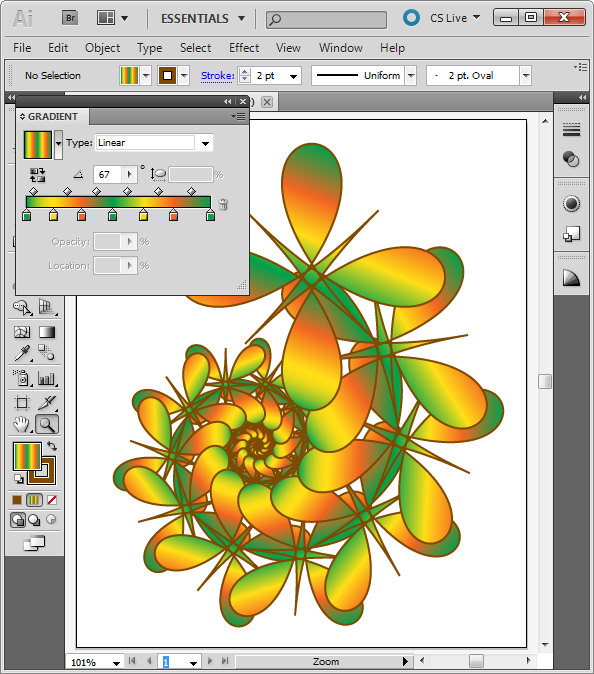
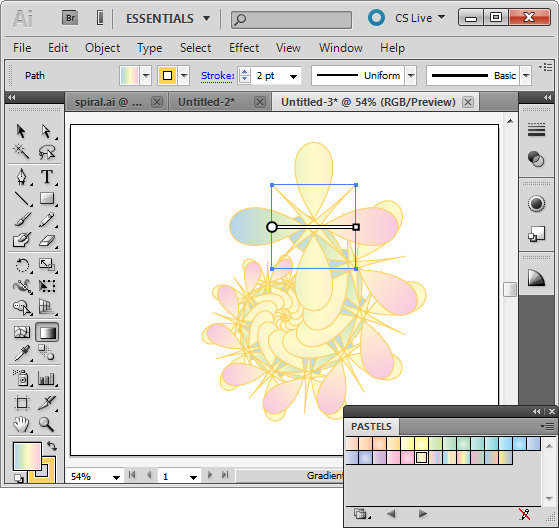
 To make a color from the gradient partially transparent double click the marker for that color on the gradient bar. This displays the Swatches dialog with a slider which lets you change the Gradient Opacity at this point.
To make a color from the gradient partially transparent double click the marker for that color on the gradient bar. This displays the Swatches dialog with a slider which lets you change the Gradient Opacity at this point.