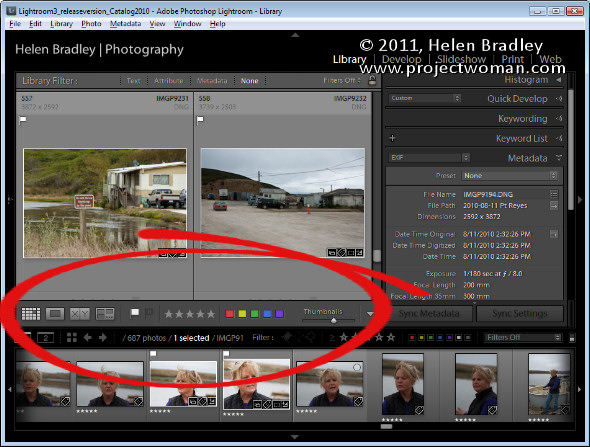
If you’ve seen items come and go in your Lightroom interface and if you’re confused about what exactly is happening chances are you hit a keyboard shortcut that displays or hides one of the interface features. When I was new to Lightroom it was the Toolbar – I could make disappear in a heartbeat – problem was it took a lot longer to work out what had gone and how to get it back.
As I soon learned, the toolbar can be hidden and displayed using the T shortcut or you can choose View > Toolbar. The toolbar is visible in Library, Develop, Slideshow, Print and Web view – but here’s the catch – there is a separate toolbar for each module and hiding one doesn’t hide them all – likewise displaying a toolbar only does so for the current module not all of them.
That said, you’ll want to have the toolbar visible in most of the modules most of the time because it has some handy features that you will use regularly.
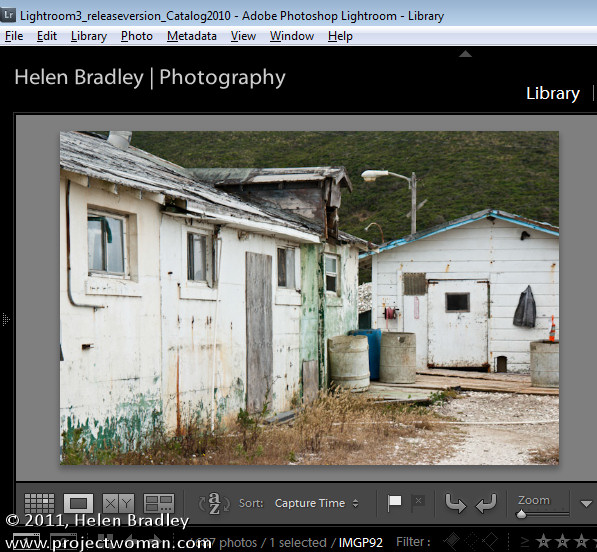
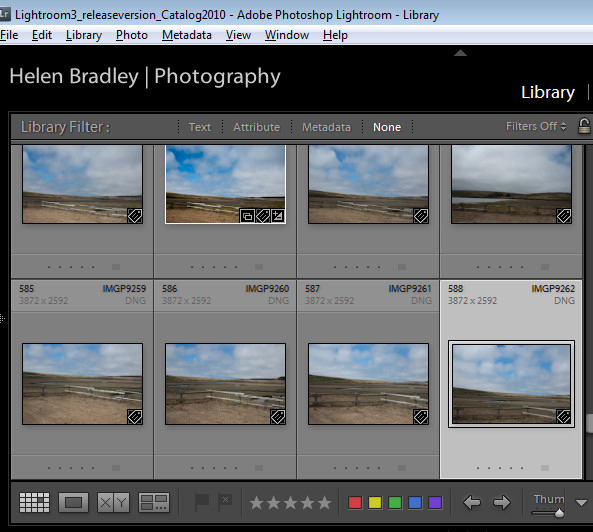
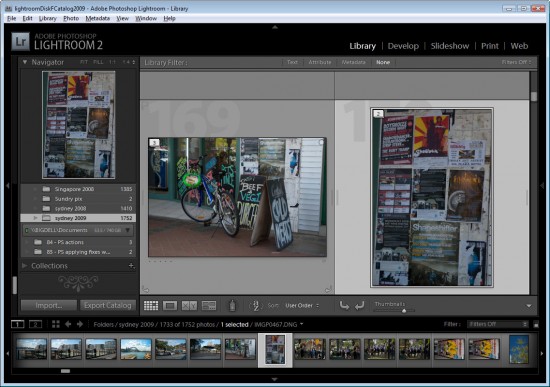
The toolbars in the Library and Develop modules are customizable – those in the other modules are fixed in what they display. To add to the general confusion, the toolbar you see in Grid view and the one you see in Loupe view in the Library module are both toggled on and off as if they were the same toolbar but they are separately customizable so you can select which tools appear in which view and they can look very different in each view as shown in these images of firstly Loupe view then Grid view:
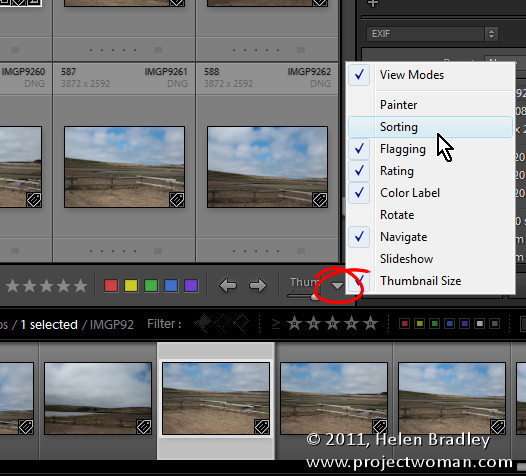
To customize a toolbar click the down pointing arrow at its far right and select the options to display and hide. When you are working on a laptop, for example, and where screen real estate is a valuable commodity, you’ll need to be judicious about what tools are visible and which are not.
One option on a laptop that I like to disable is the rotation tool in Grid view in the Library. The reason is that I can set the thumbnails in Grid view so they show rotation icons so I don’t need the additional tool on the toolbar. However, in Loupe view this rotation tool doesn’t appear so I add it to the toolbar.
If you often resize your thumbnails then including the Thumbnail Size slider is a good idea – if you need the space it takes up for other tools then hide it and learn the = and – shortcut keys for managing the thumbnail size instead.
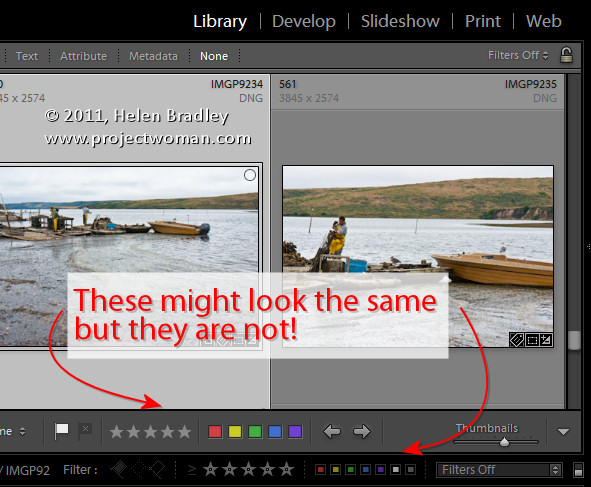
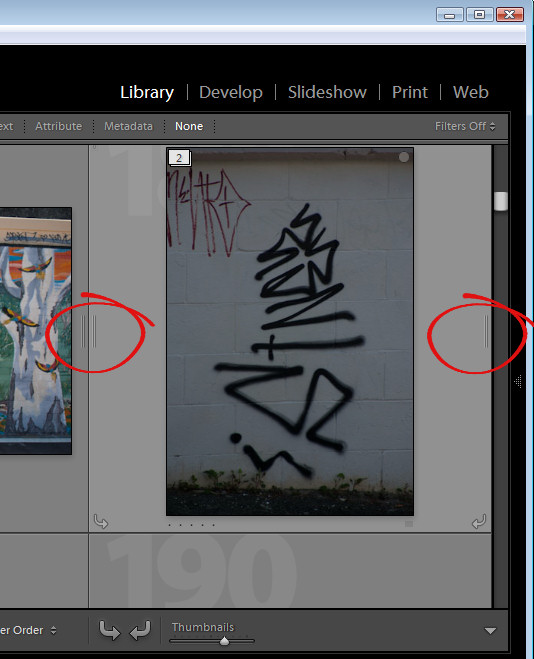
One gotcha that is a guaranteed disaster in the making for new Lightroom users is the apparent duplication of rating, color and flags on the Toolbar and on the bar across the top of the Filmstrip. These are NOT duplicates and instead they are each very different options. The tools on the Toolbar are used to apply a flag, color and rating to images in the Grid or Loupe views. Those above the filmstrip are filters that you use to filter your images based on the flags, colors and ratings you have applied to them. It is important to understand the difference. If you get into trouble and some of your images disappear, selecting Filters Off from the drop-down list above the filmstrip will display all your images again.