Monday, July 28th, 2014
Create a multi-dimensional Illustrator shape from a simple star
)
Learn to create this multidimensional shape in Illustrator starting with a simple 20 point star.
You will learn how to make the points of the star round, how to fill it with a color and a pattern then how to create the outside and inside strokes.
The entire effect (minus the background and text) is one single resizable fully adjustable vector shape.
Helen Bradley
Labels: appearance panel, dimensional, fill, Illustrator, layered shape, multiple strokes, star, strokes, vector shape
Categories:Illustrator, video
posted by Helen Bradley @ 8:55 amNo Comments links to this post
Tuesday, January 21st, 2014
Learning Illustrator is different and easier if you already know Photoshop
So, you’re pretty handy with Photoshop but Illustrator is different – isn’t it? It is not easy to understand when you first start and you might be scared off by an interface that looks both familiar and foreign at the same time. I certainly was when I started out. Illustrator was like a foreign language and it took a lot of time to learn it.
But learning Illustrator when you already use Photoshop can be simplified. You see you already know a lot about Illustrator so we can start out with that knowledge and build on it. You need to know what is the same and what is different between the two programs and you need to know what is important and what you can ignore for now.
So, to help you, I created this video. It’s for anyone who knows Photoshop and who wants to learn Illustrator. I will build on your knowledge so we don’t waste time on things you already know but so you learn quickly how Illustrator is different and how to get started with it.
No laborious “how to use the Pen tool” stuff here. Just quick and fun and interesting stuff guaranteed to get you on your way to loving the creative potential of Illustrator.
Helen Bradley
Labels: appearance, artboard, Expand Appearance, fills, fun with illustrator, illustrator 101, illustrator for photoshop users, Layers, learn illustrator, new document, pathfinder, quick and easy illustrator, rgb vs cmyk, save an ai file, shapes, start illustrator, strokes, vector
Categories:Illustrator
posted by Helen Bradley @ 11:45 am1 Comment links to this post
Sunday, November 11th, 2012

One relatively unknown benefit of Smart Objects in Photoshop is the ability to use it to apply multiple strokes to an image. You can’t do this with Layer Styles on their own but you can do it with Smart Objects.
Here’s how to do this.
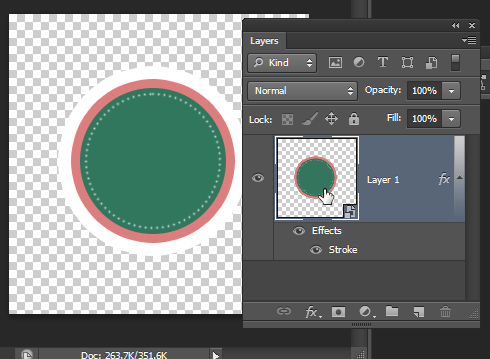
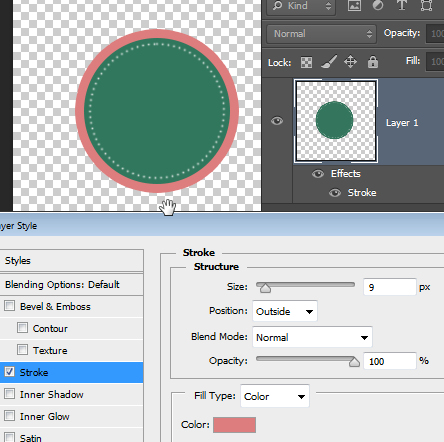
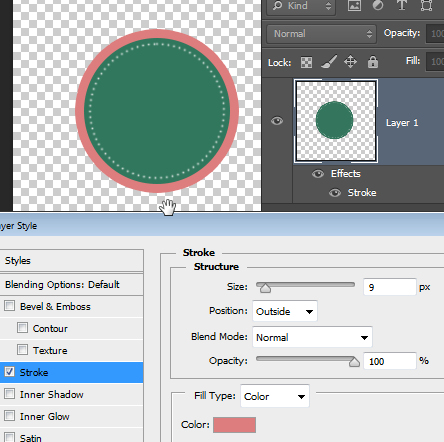
First add a Stroke Layer Style to your layer.

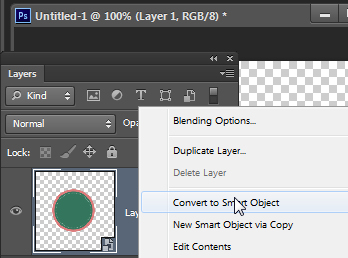
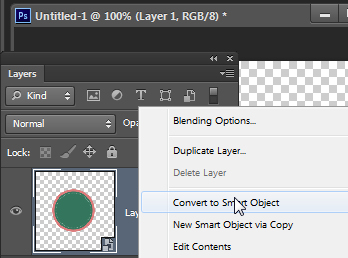
You can’t add a second stroke but you can convert the object to be a Smart Object. To do this, right click and choose Convert to Smart Object.

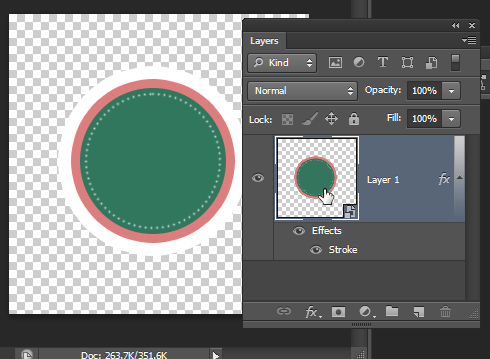
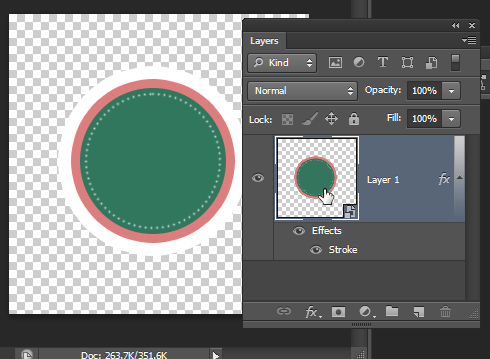
Now click the Smart Object layer and go ahead and add a new stroke to it. It all remains fully editable and you get multiple strokes – or multiple “anything” you want in Photoshop.

Helen Bradley
Labels: layer styles, multiple, Photoshop, Smart Object, strokes
Categories:photoshop
posted by Helen Bradley @ 8:00 amNo Comments links to this post