Here’s how to easily create a shape with a stepped edge much like a steampunk gear, in Illustrator
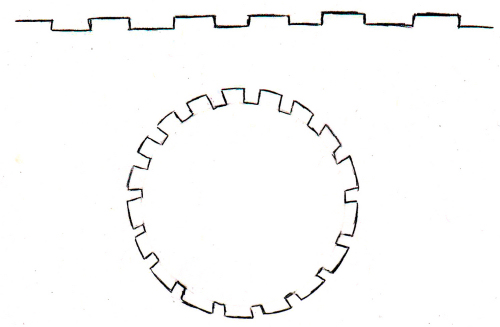
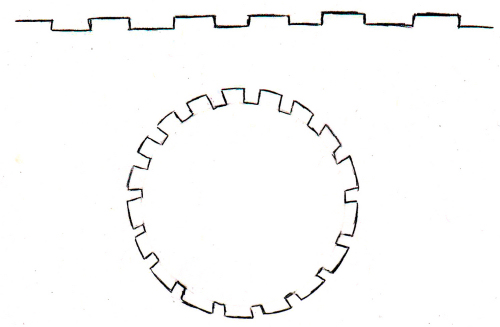
I love steampunk and I’ve even been known to create and give away a set of free steampunk brushes here on Projectwoman.com. Today, however I’m talking about how to make your own steampunk shapes. A reader approached me and kindly drew out the shape he was interested in achieving and this is what he wanted:

Here’s how to do it easily using the Stroke options in Illustrator.
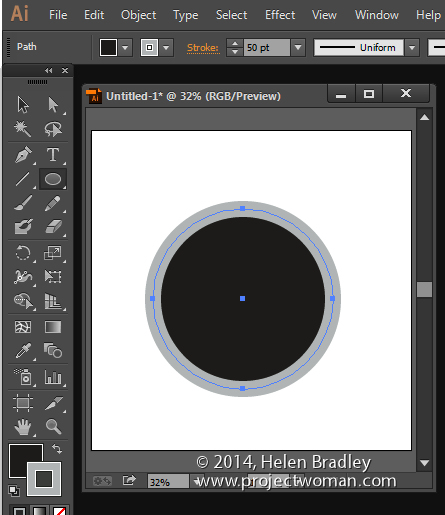
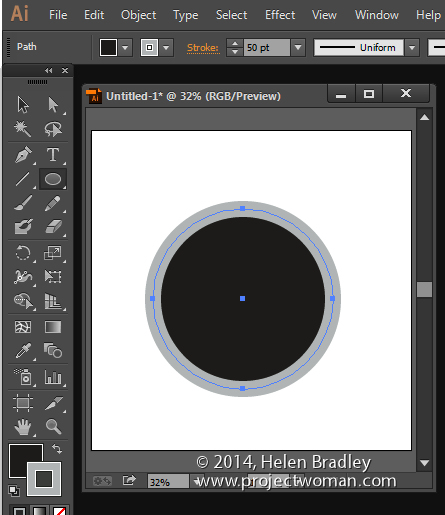
Draw a circle by clicking the Ellipse tool and holding Shift as you draw out a circle. I filled mine with black and added a thick grey stroke around the circle. You can make your stroke and fill the same, I’ve made them different so you can see what is happening.

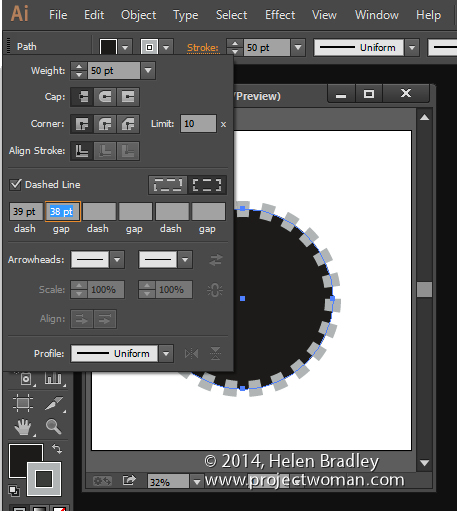
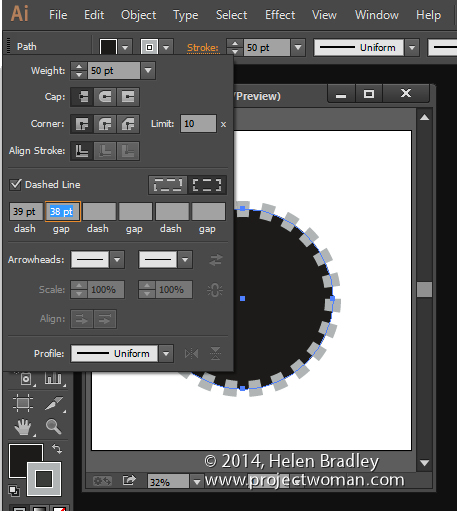
Click the underlined word Stroke on the Tool Options bar to open the Stroke panel. Set the Cap to Butt Cap, enable the Dashed line checkbox, set the Dash and Gap values to your preferred values. A good place to start is to set the Dash and Gap to the same (or nearly the same) value as the point size of your stroke. Then alter the Dash value to change the length of the dashes and the Gap value to change the gap amount. Click away when you are done.

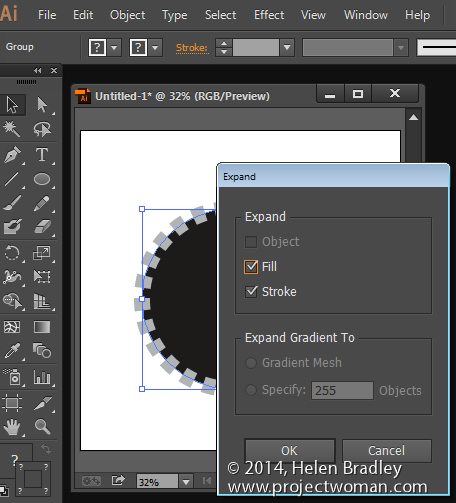
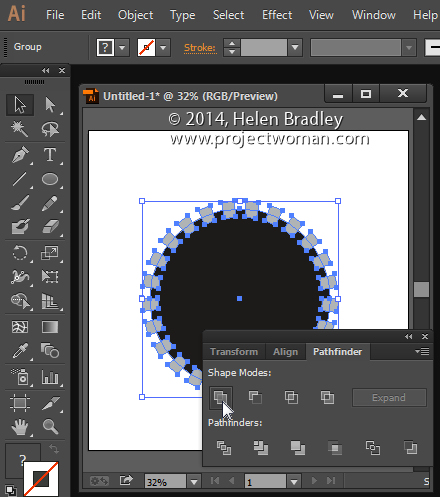
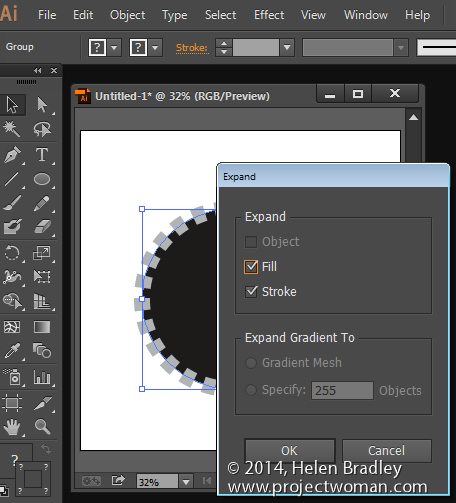
Now, with the shape still selected choose Object > Expand Appearance, then Object > Expand, leave Fill and Stroke checked and click Ok.

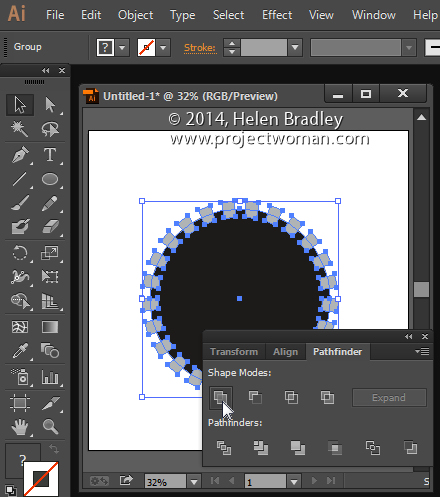
Now, with the shape still selected, in the Pathfinder palette (view it by choosing Window > Pathfinder), click the Unite icon (top row, far left). This creates a single shape with the edges you have described.

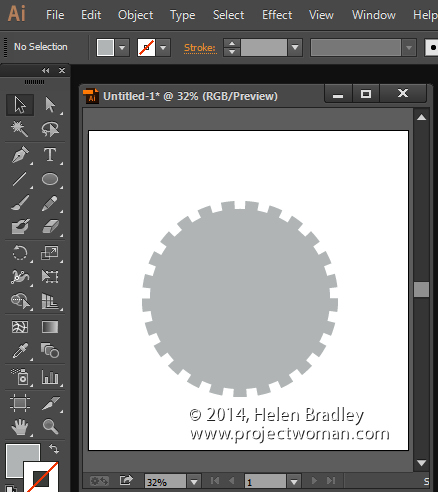
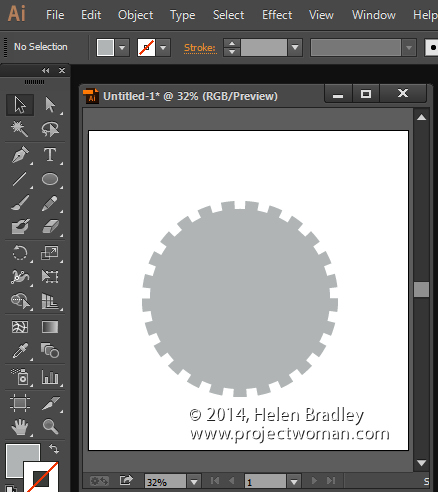
And that does it – there is your circle with a stepped edge and gear-like shape:

Helen Bradley