How to Make Chrome display your new web page content without emptying your cache
I use Dreamweaver for my sites and Chrome as my preferred browser but I came close to throwing Chrome out the window these last few days.
You see, Chrome doesn’t like updating your pages which means that if you’re revamping pages as I have been it is perilously slow in delivering the new content to you. In fact, today I checked out a page I edited 4 days ago and while the text is up to date the images were not.
Trying the regular keyboard shortcuts just didn’t work – any key with F5 such as Shift + F5, Control + F5, the reload button Shift + R etc, etc.. I tried them all and nothing works.
I don’t particularly want to have to empty my cache to see the new content – it’s like throwing out a heap of good stuff just to display a page – it shouldn’t have to be done. This browser should work better!
Turns out it does…
….when you know how!
So here’s 2 ways to force Chrome to refresh a page:
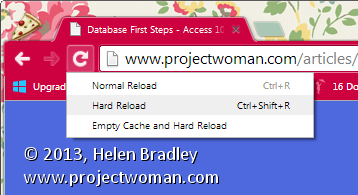
1 Click on the page and press Control + Shift + I to display the Developer Tools. Now, instead of clicking the button to the left of the address bar – right click it to open the menu. Choose Hard Reload – that should ignore the contents of the cache and reload page content and images from the server. This menu only appears if DevTools are enabled.
If that doesn’t work:-
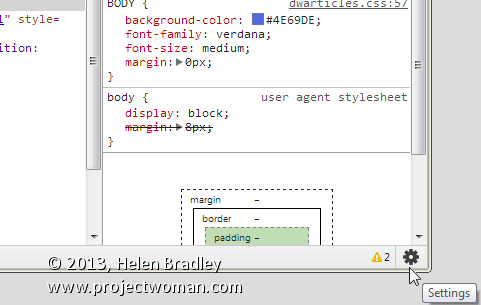
2 Go to the DevTools panel at the foot of the screen and, in the bottom right corner, locate Settings (the gear icon) and click it.
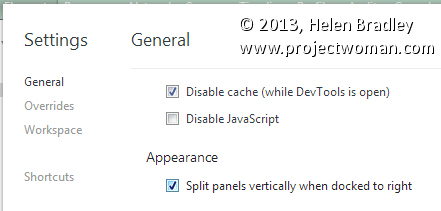
Now check the Disable Cache (while DevTools is open) checkbox and reload the page – voila! too easy! Yeah… your page appears.
Leave the panel open while you work.
Close it when you’re done.
There… you knew there was a secret to it – and now you’re in on it, but please, don’t keep it to yourself – spread it around, tweet it, share it!