image credit ©ezza116, istockphoto.com
Learn to place guides in Illustrator in the position you want them to appear
Sometimes the differences between Illustrator and Photoshop are really annoying. In Photoshop it is simple to place guides in exactly the position you want them to appear but in Illustrator it isn’t easy at all.
I want to create a square document with guides half way vertically and horizontally so, I’ll start with a new document of a fixed and known size such as 1000 x 1000.
Then choose View > Rulers > Show Rulers so you can see the rulers top and left. With the Selection tool selected, click and drag on the ruler and drag a guide into position. You probably won’t be able to get it exact but that’s ok for now. You can go ahead and drag a guide from the other ruler too.
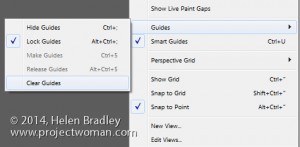
Guides are, by default, locked so you need to unlock them to move them. Choose View > Guides > Lock Guides to disable the check mark. Now you can drag the guide into position. On the Tool options bar you will see values for X and Y. For the vertical guide, X should be half your document width – in my case 500 and for the horizontal guide the Y value should be 500.
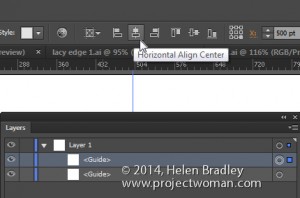
If you open the Layer palette you will see that guides are objects in the current layer. This means that you can click on a guide to select it in the Layer palette and use the tools at the top of the screen to align the guide. So, clicking on it and choosing Horizontal Align Center will center the vertical guide and Vertical Align Center will center a Horizontal guide.
Once your guides are in position, choose View > Guides > Lock Guides to lock them so they won’t move. On this same submenu you can hide guides – this locks them when they are unhidden again or clear guides to remove them from the document entirely.
Other handy tricks include being able to create a vertical guide by dragging down from the top ruler and hold Alt or Option to change if from horizontal to vertical.
You can make new guides (but not existing ones) snap to dividers on the rulers if you hold Shift as you draw them by dragging down from the ruler.
Helen Bradley