One task I perform regularly in Photoshop and Lightroom is to assemble multiple images on a single page for printing. I love displaying my photos, for example, as triptychs –which are three side by side images.
I’ve posted before on the process in Lightroom here (http://projectwoman.com/2009/07/creating-a-triptych-in-lightroom.html) and here (http://projectwoman.com/2009/10/how-to-select-and-compose-a-triptych-in-lightroom.html)and today I’ll show you how to do this in Gimp using a set of templates I have created for you and that you can download free.
These templates work with both Gimp and Photoshop and you can find them here: http://projectwoman.com/articles/45PhotoshopTemplates.html
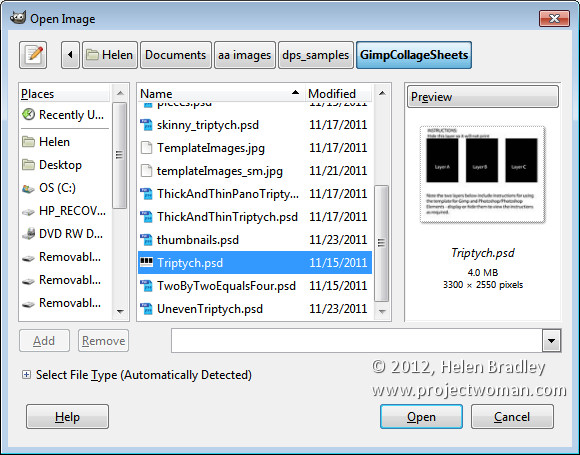
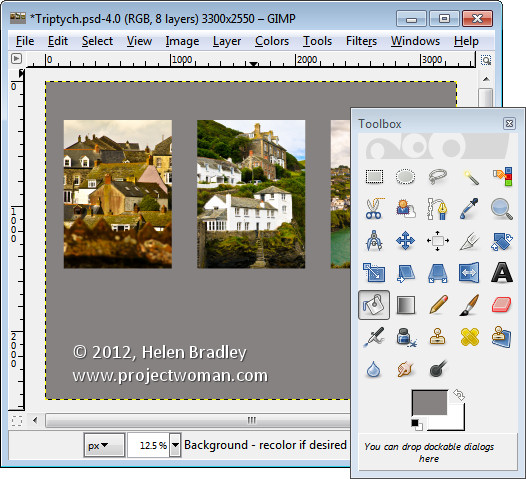
Unzip the files and open the one to use in Gimp along with the images that you want to use. I’m using the Triptych.psd file.
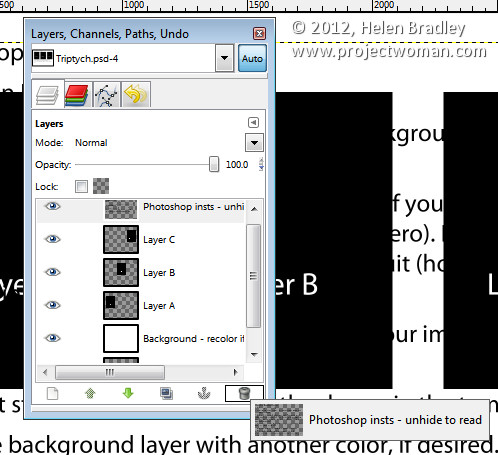
Start by viewing the template you are using and, in the Layers palette select and discard the top three layers which include the instructions for using the template in Gimp and in Photoshop and Photoshop Elements.
Select the first of your images, choose Select > All and then select > Edit > Copy to copy the image to the clipboard.
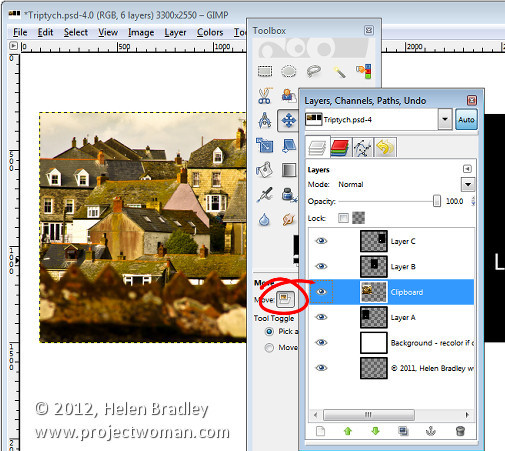
In the template click on the layer marked A and choose Edit > Paste as > New Layer. This pastes the image from the clipboard into the layer immediately above layer A.
Click the Move tool (set it to Layer) and drag the image over the top of the shape on the right. If desired, click the Scale tool and scale the image to size it larger than the black rectangle.
Move the portion of the image that you’re most interested in seeing over the shape.
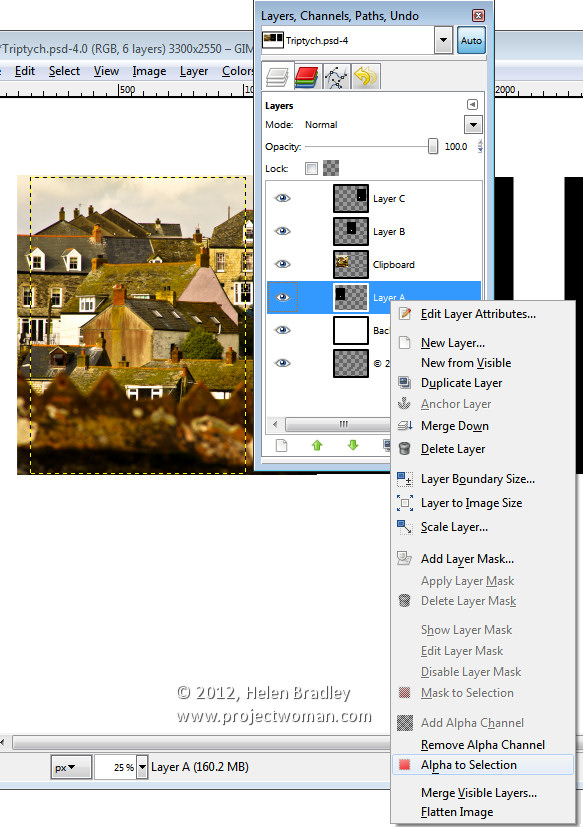
Now, to crop the image to size, click layer A, right click and choose Alpha to Selection.
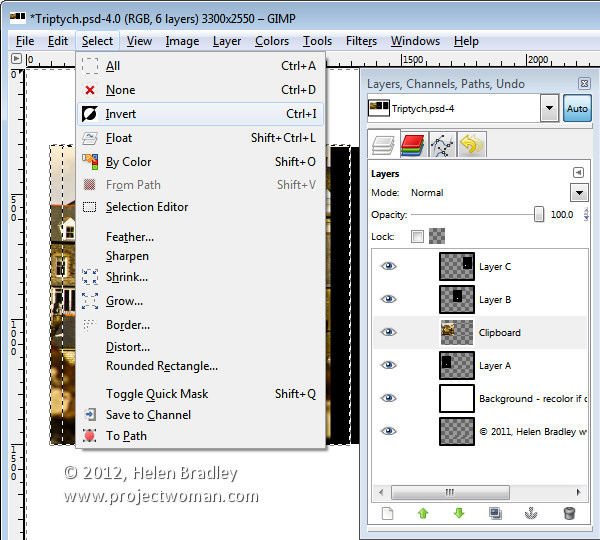
Now select the Clipboard layer that you’ve been working on, choose Select > Invert and press Delete.
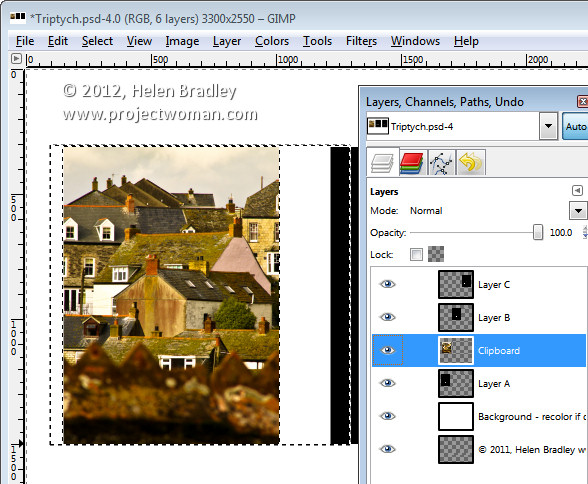
The image will be clipped to size using the template shape as a guide to the size. Choose Select > None before continuing.
Repeat this process for layers B and C – select and copy the image to use, click the layer you’re working with (B or C) and choose Edit > Paste As > New Layer.
Move the image into position and scale it if desired. When scaling, making sure to lock the width and height so that the image is scaled in proportion.
Right click the layer you’re working with – Layer B (or C) and choose Alpha To Selection. Click your newest clipboard layer and choose Select > Invert and then Delete.
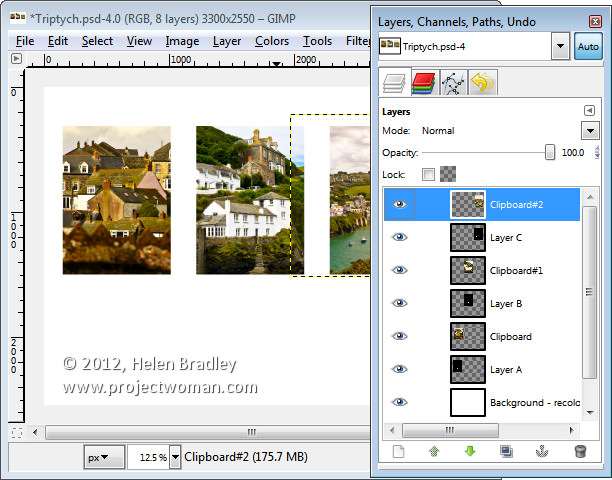
When you are done you should have all 3 images in position.
This image has a background layer behind the pictures which currently shows white. If you prefer to add a solid color behind everything, delete this layer and add a new layer filled with your choice of color. Here I’ve added a new dark grey filled layer.
You can finish off the design with some text or simply save the resulting image.
These storyboard templates are a good place to start with your picture layouts. You can find similar templates elsewhere on the web so start with a search for “Free Photoshop Clipping Mask Templates” or “Free Storyboard templates”