Ok, confession time. Some of my websites still use FrontPage 2003 for the code. It isn’t pretty but it is one of those things that work and, if it isn’t broken, I don’t generally fix it.
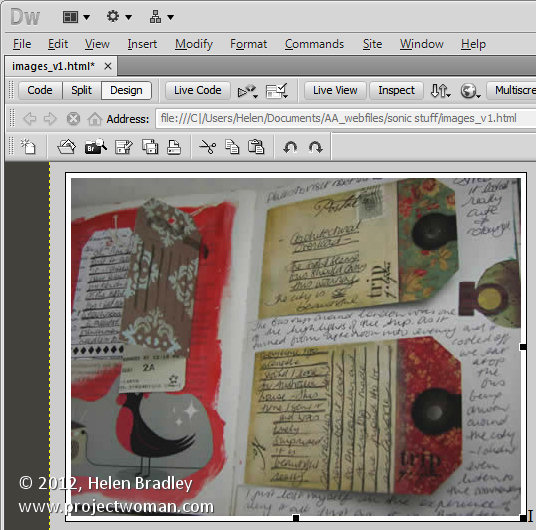
However today I headed over to helenbradley.com to give it a once over. The problem was that I had seen in my stats that the PR company for a major software provider had trawled my site recently and when I looked at what they checked out I realized how out of date it all was. So it was time for an update. Instead of FrontPage I grabbed all the existing HTML and opened the pages in Dreamweaver and let out one very big groan. They were full of font tags – nearly every piece of text had a font face, size and color associated with it.
The obvious solution was to make a site wide .css file and put all the formatting in there. Well that is dead easy but what about all the garbage in my code – how to get rid of that? The last thing I wanted to do was to select and delete it all one code at a time.
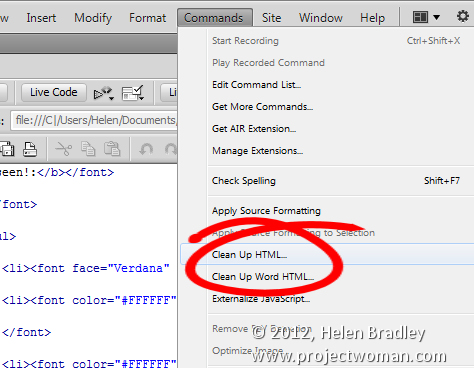
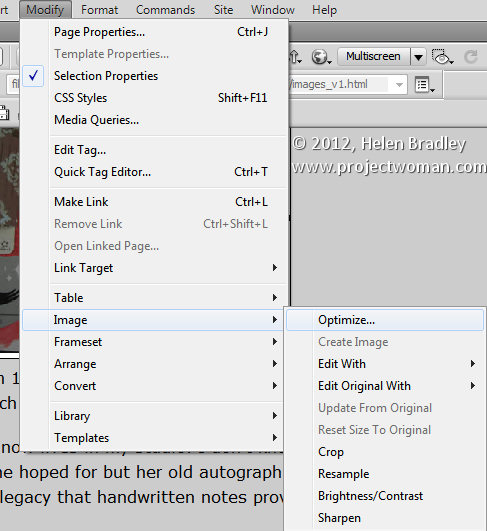
Turns out that Adobe had already thought of that and there is a command you can select to strip code. I chose Commands > Clean Up HTML and then selected the code to clean up.
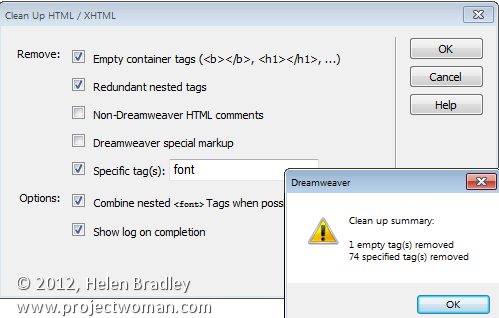
As my code had too many Font codes in it I chose to specifically remove all of them too.
One click and all the mess was gone leaving me with the content stripped of its formatting.
I created some CSS styles for the text formats to use in the external .css file, attached it to each page, applied the styles to the text and it was all fixed, tested and up.
Now that site is officially FrontPage 2003 free and working just fine in Dreamweaver. I have one more site to bring across and then I can say farewell to FrontPage!