
With the increasing popularity of the iPad and iPhone it’s no longer appropriate for most of us to create Flash based web galleries – they just can’t be easily viewed on these devices. If you want almost everyone to be able to see your galleries then you need to create them as HTML galleries and not Flash.
Lightroom has a range of HTML Templates you can use to create a reasonable looking gallery in a very short time.
To make your web gallery in Lightroom start by placing your images in a Collection. This makes it easier for you to work with the images and you can save the gallery so you can edit it in future if needed.
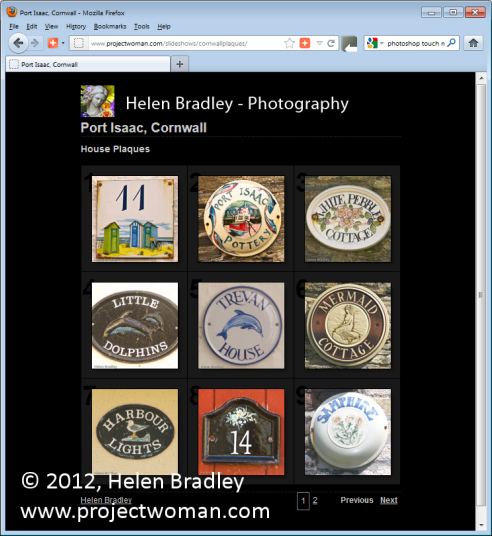
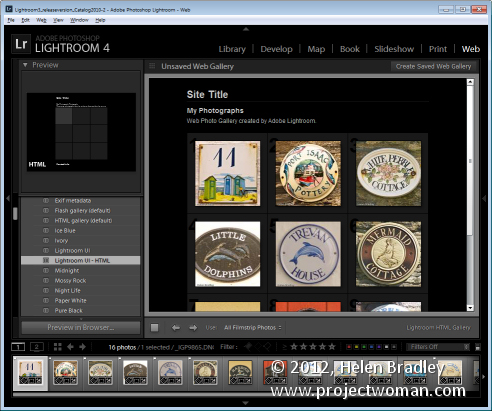
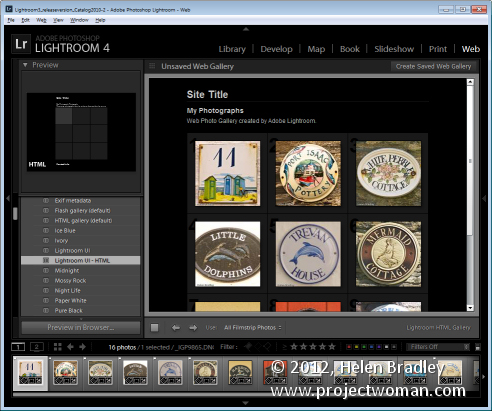
Select your Collection and switch to the Web module. From the Layout Style options, you can select Lightroom HTML gallery or, easier still, from the Template Browser panel on the left of the screen, select a gallery that is HTML based. If you look in the preview area the HTML gallery templates all have the letters HTML in their bottom left corner. Select a template to use.

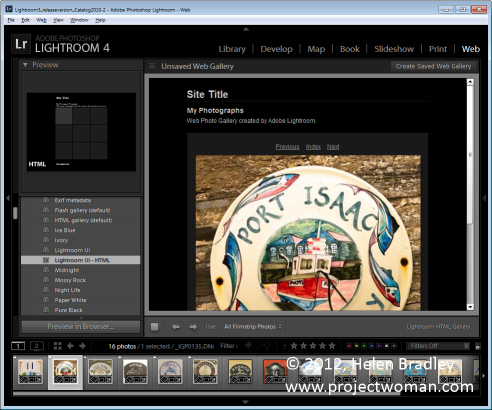
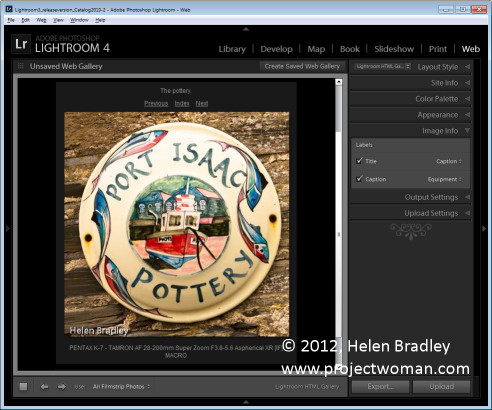
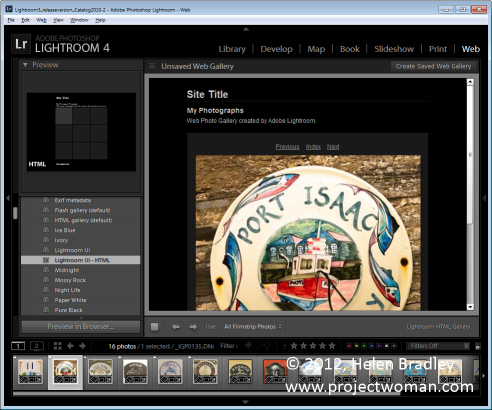
From the toolbar (press T if it isn’t visible), choose All Filmstrip Photos if you have a Collection selected and this will add all the images to your gallery. What you see on the screen in the editing area is a live version of your web gallery. You can click on any image to view it as it will look on the web.

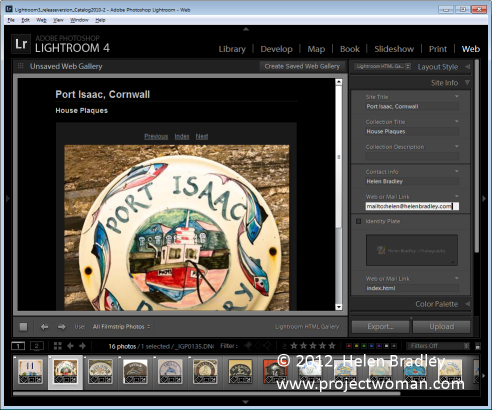
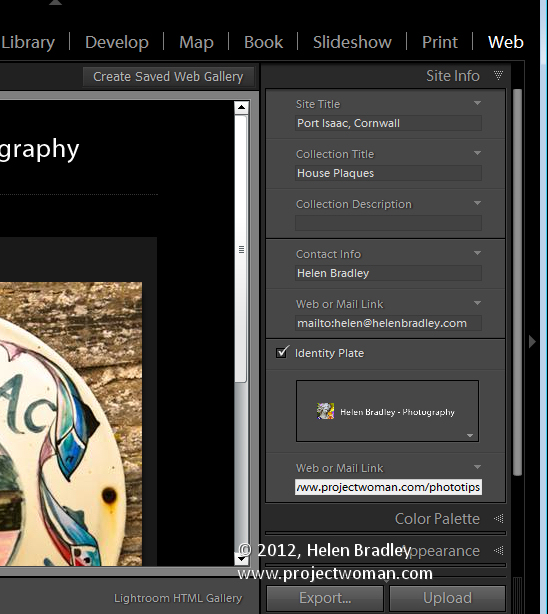
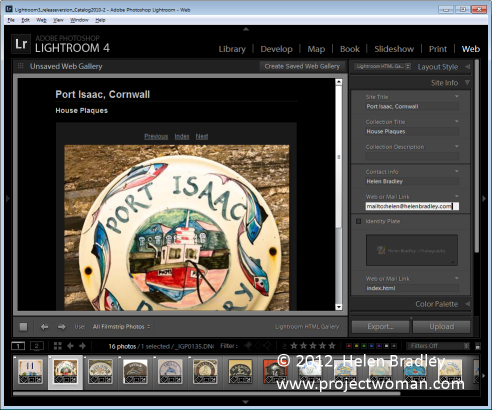
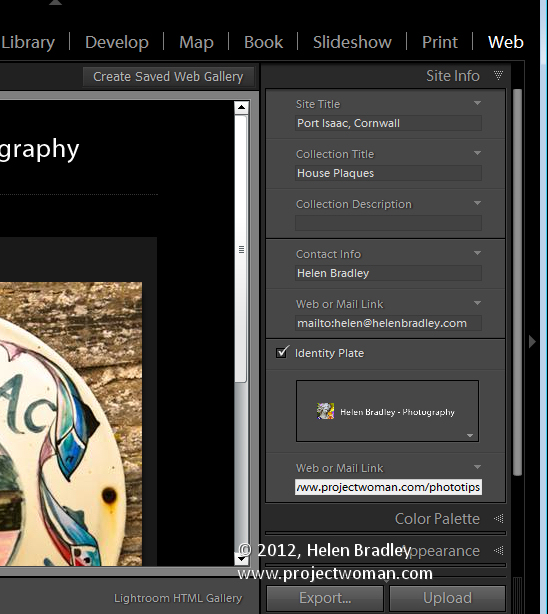
Open the Site Info panel and type a Site Title, a Collection Title and a Collection Description. If you don’t want to use all of these simply delete the placeholder text for those items you don’t want to use and the space they take up in the template will be freed for use for your images.
For the Contact Info, type your contact name if desired and then complete the Web Or Mail Link and this will be linked automatically to the contact name in the web gallery.

You can add an identity plate to the gallery, if desired, it will sit above the Site Title. You can link it back to your site if desired by completing the Web or Mail Link box.

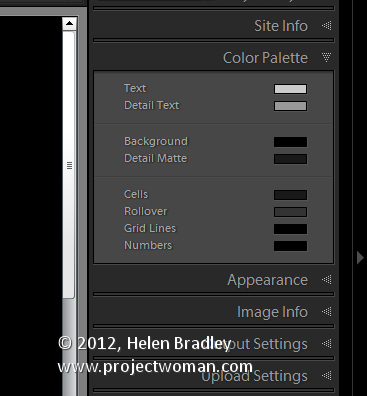
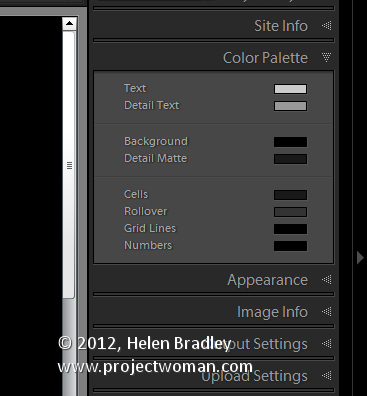
The Color Palette options let you change the colors for the various elements in the website template.
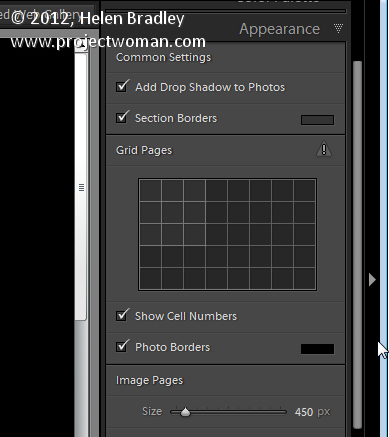
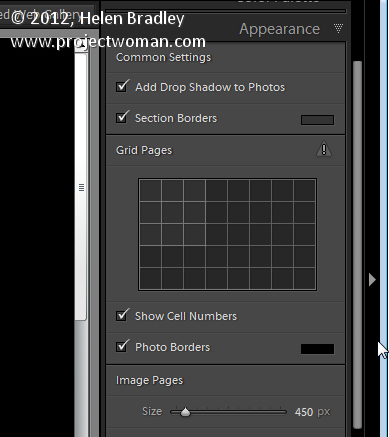
In the Appearance panel you can set the thumbnail image grid size – it defaults to 3 x 3 and cannot be any smaller but it can be considerably larger. If you want to show cell numbers over the images you can do so – this is useful when you need to give viewers an easy way to identify images they like. Images are numbered sequentially and if you have multiple pages the images on the second page continue sequentially from the numbering from the first page.

You can control the size of the full size image on the Image Page by adjusting the Size slider. You can also add Photo Borders to the images in the Image Pages. Note that the Appearance panel is divided into Common Settings, Grid Pages and Image Pages allowing you to make change that effect the entire gallery, only the grid pages or only the image pages.

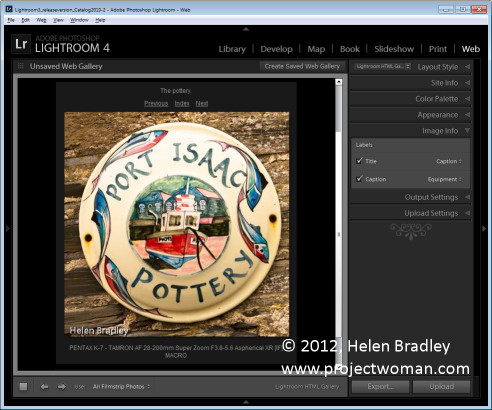
In the Image Info panel you can select to add labels to your images. These appear on the Image Page only. You can select a Title which appears above the image and a Caption which appears below the image. For each you can source the text from the image metadata and there is no reason why you can’t set the Title to be the Caption metadata and the Caption to be your Equipment metadata, for example.

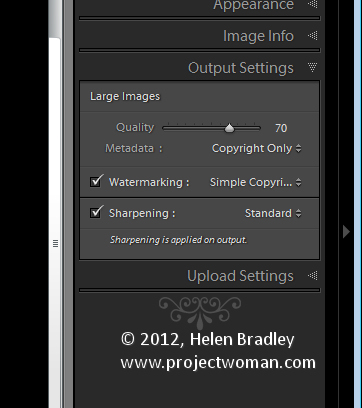
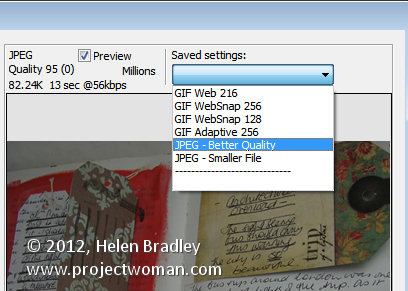
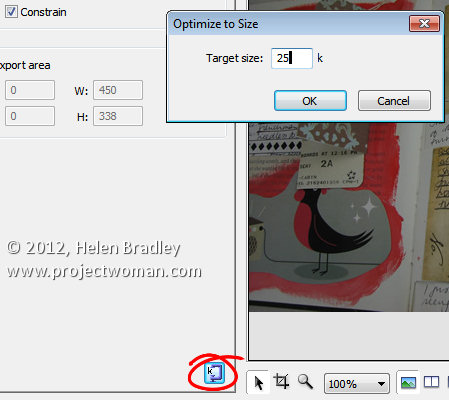
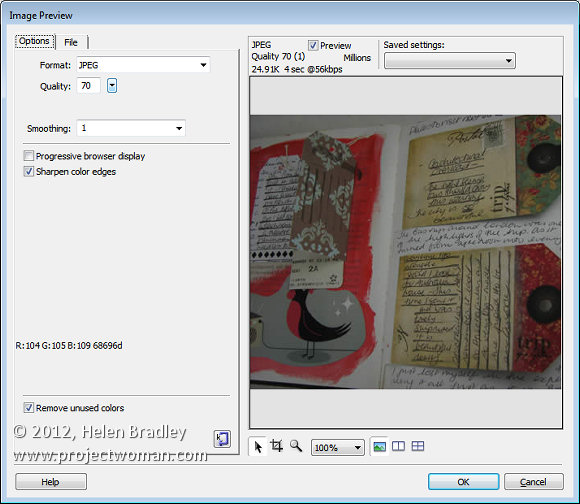
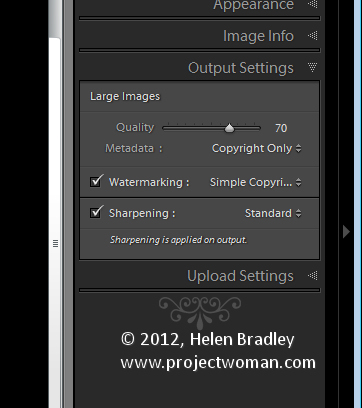
In Output Settings select the quality of the larger size JPG images – 0 is low quality and 100 is high quality. If you want to include Metadata with the image select what to include – your choices are Copyright Only or All.
Also add a Watermark if desired. If you select to add a watermark, you’ll see it on the image page and the index pages so you can check to see that it’s what you want.
Select whether or not to sharpen the images – this sharpening is only applied as the images are output so you won’t see it on the screen. If you’re unsure what to use, enable Sharpening and set it to Standard.

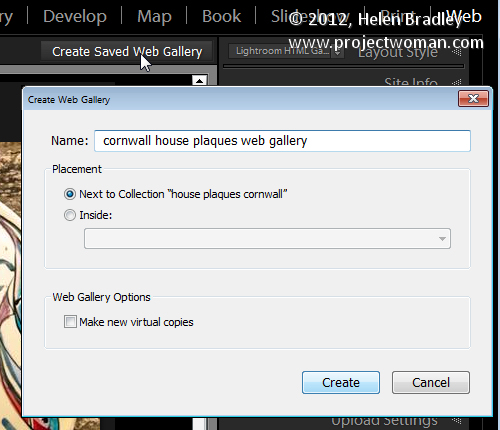
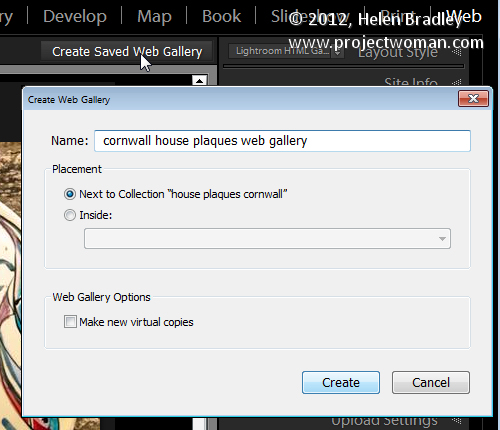
When you’re done, click Create Saved Web Gallery – this is a new option in Lightroom 4 and it appears to the top right of the main editing area. Type a name for your web gallery and click Create. Doing this ensures that the gallery is saved and once you have done this, Lightroom will track your changes from now on.
In future you can come back to the web gallery by clicking the special collection that Lightroom creates for you.

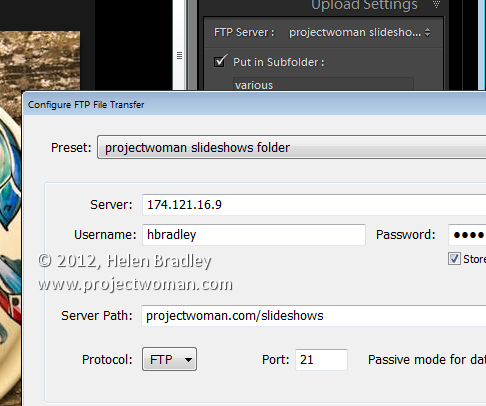
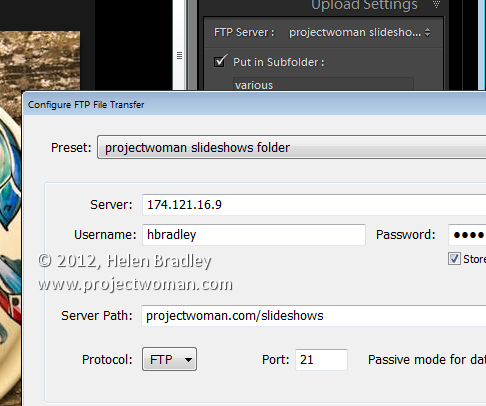
If you want to upload your gallery to the web later on, click Export to export it to disk. Otherwise you can upload it direct to your website by selecting the Upload Settings panel and configure your FTP server. For this, you’ll need your server details, user name and password. You’ll also need the server path although you can click Browse to browse your server to find it if desired. Type a subfolder in which to place the gallery – you’ll need to do this if you plan to have multiple galleries in the server folder you are using. Each gallery needs to be placed in a different subfolder or it will overwrite the previously uploaded gallery.

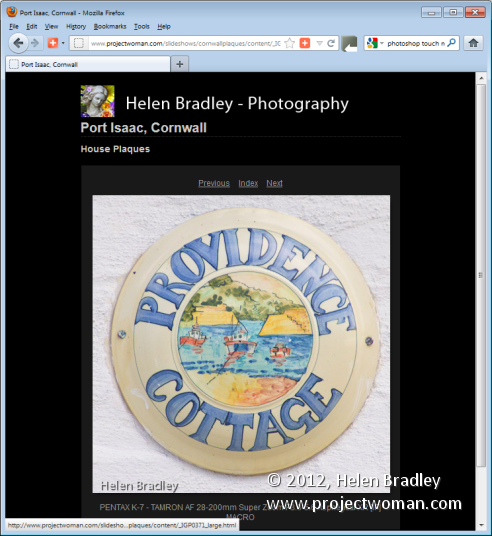
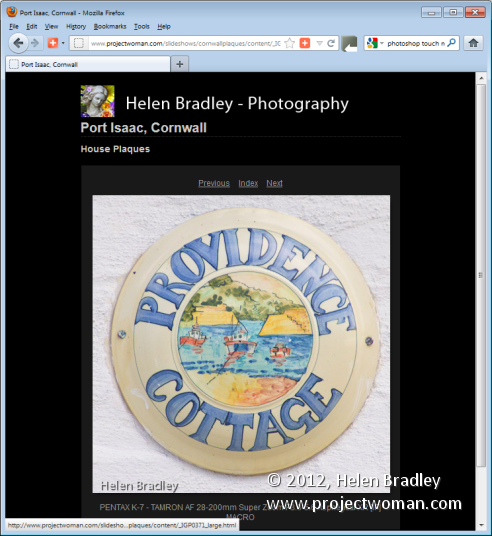
When you have everything configured click Upload to render the gallery images, create the necessary html code and upload it all automatically to your server.

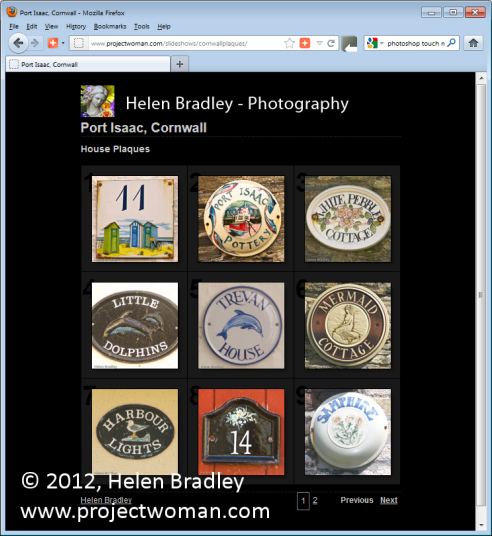
The HTML galleries in Lightroom aren’t the best looking galleries in town but having a gallery accessible to almost any device is definitely and incentive to use them in place of Flash galleries.
Helen Bradley