Save Time in Lightroom when Resizing and Cropping Large Amounts of Output Images
If you’re working on a large shoot and need to output a lot of images at a fixed size then Lightroom can do the work for you. It isn’t obvious how you can crop all your images to a fixed size and output them at a certain set of pixel dimensions but it is easy to do when you know how. Here’s how to do it:
Step 1
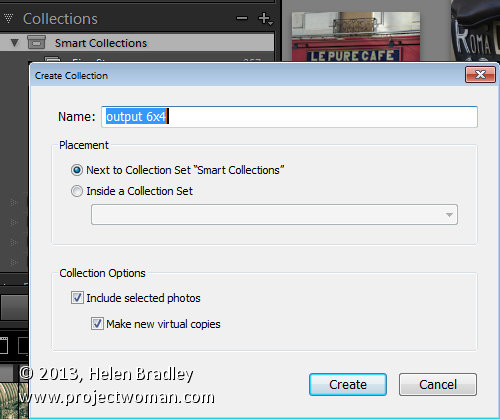
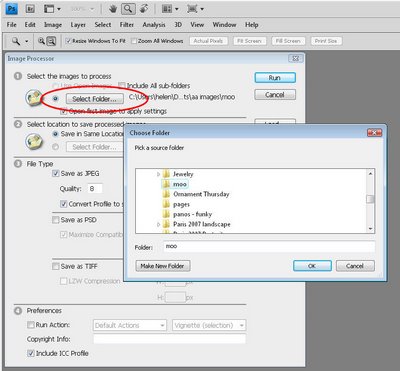
First locate the folder with your images in it. I prefer to make virtual copies of my images and put them in a new collection but you can do whatever makes sense to you.
Step 2
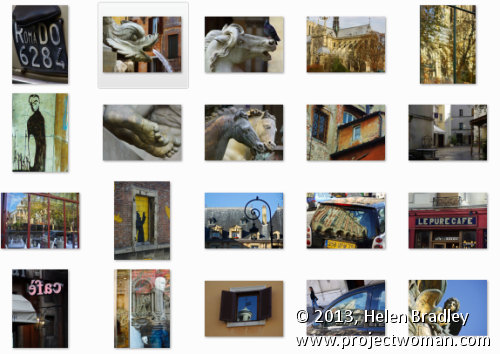
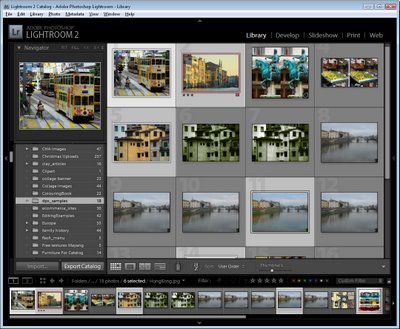
Select all the images in Grid view in the Library module in Lightroom.
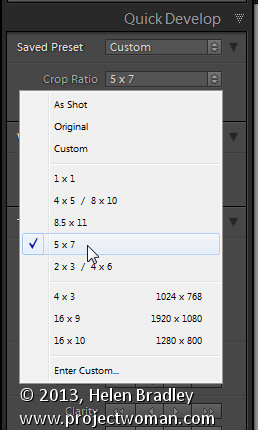
Open the Quick Develop panel on the right and, from the Crop Ratio dropdown list, select the crop ratio that you want to crop to. For example you can crop to fixed ratios such as 1 by 1 or printing sizes such as 5×7, 4×6 and so on.
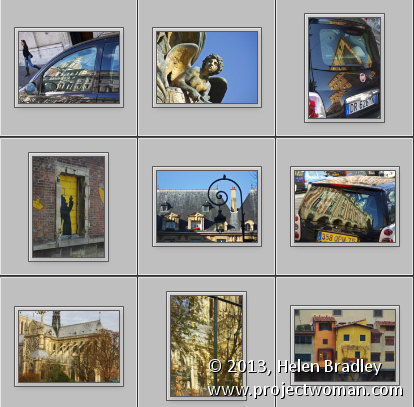
Here I’ve selected 5×7 and when I do so all the selected images are automatically cropped to this 5 x 7 ratio.
Lightroom is smart enough to understand that some images are portrait orientation and others are landscape. Portrait images are cropped to 5 x 7 and landscape orientation images to 7 x 5.
Step 3 (optional)
If desired, you can now move to the Develop module and check the crop for all the images. By default, Lightroom will center the crop rectangle on the image and this may not be exactly what you want for some images. However, it is easy to go to the Develop module, click the first image and click on the Crop Overlay Tool so you see the crop marquee in position on the on the image.
Now from the filmstrip you can click on each image in succession to preview it in the crop window and you can easily identify if any of them need an adjustment to the crop rectangle. If they do simply drag on the crop rectangle to reposition it. When you’re done return to the Library view.
Step 4

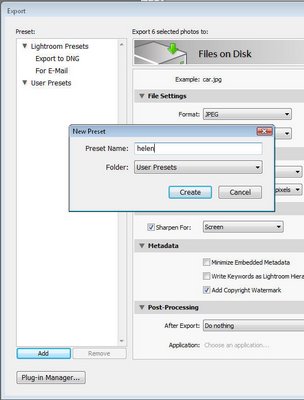
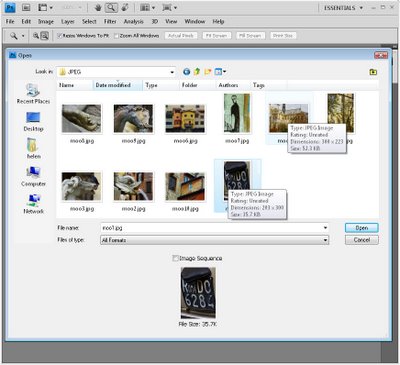
As the images are now all cropped to size, press Ctrl + A to select them and then click Export. Choose a folder to export the images into or click New Folder to create a new folder.
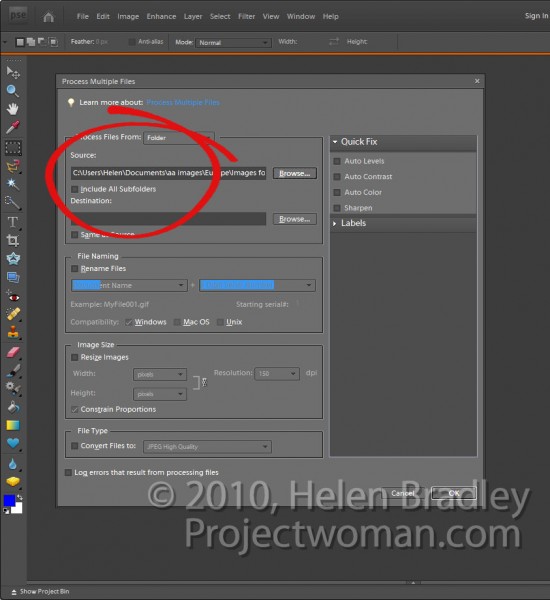
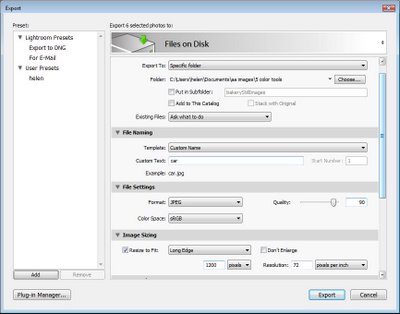
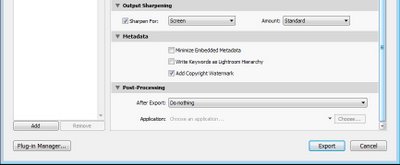
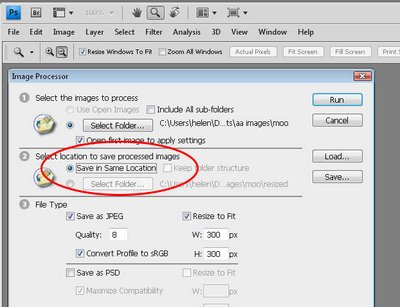
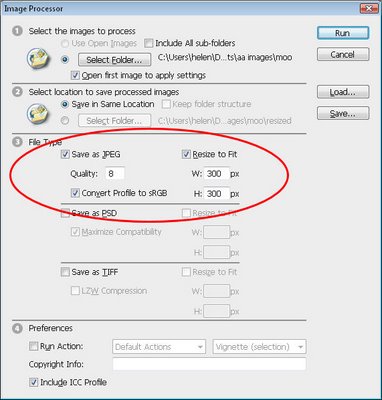
You can now set your desired preferences in the Export dialog.
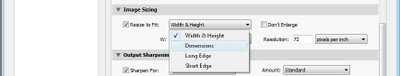
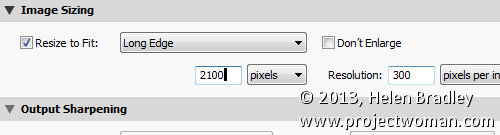
To control the output size – in pixels wide and tall – of the images easily because you already know the crop ratio. To do this, select the Resize to fit checkbox and choose Long Edge from the dropdown list. Then type a pixel dimension for the long edge. So, for example, to prepare 5 by 7 ratio images for printing at 300 dpi the longest edge will need to be 2,100 pixels (7 x 300) so type 2100 and set the resolution to 300.
Step 5
Click Export to export your images and they will be exported to a folder at the chosen size and resolution.
This process allows you to quickly and effectively prepare a batch of images for printing. It manages portrait and landscape images so that you don’t have to separately handle each type. It’s a simple workflow and a fast way to prepare images from a large shoot.