These 5 techniques can help you improve your photography today
Here are 5 techniques you can put to work today to help take better photos:
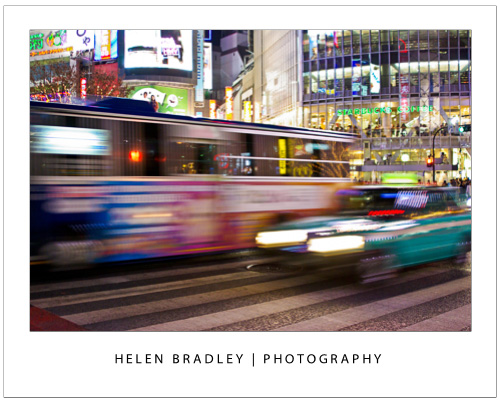
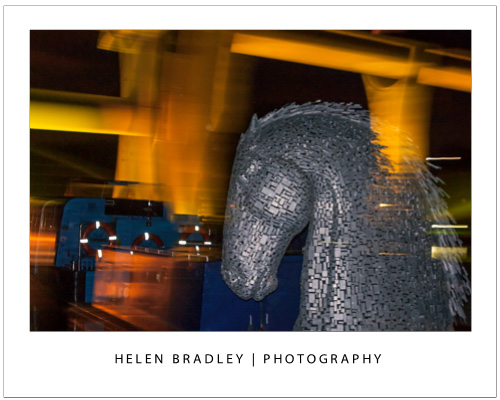
Tip 1 – Capture Moving objects
When shooting a moving object, capture it as it comes towards because as your camera can focus more easily this way.
If an object is travelling across your field of vision, follow the movement with the camera as you capture the shot. The object will be in focus and the remainder of the background will be pleasantly blurry. Or do it in reverse and focus on the background and let the subject move across the image.
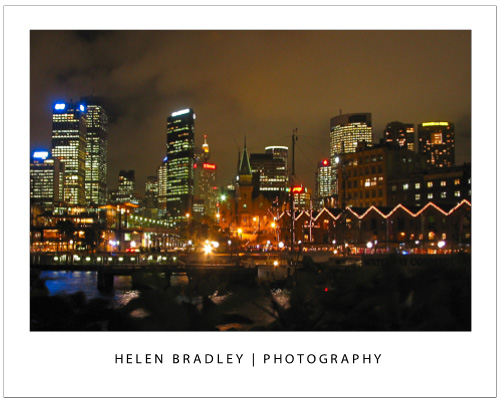
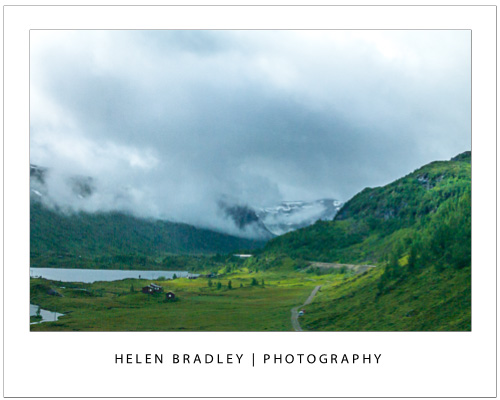
In this photo I opted to keep the background in focus and the vehicles in motion:
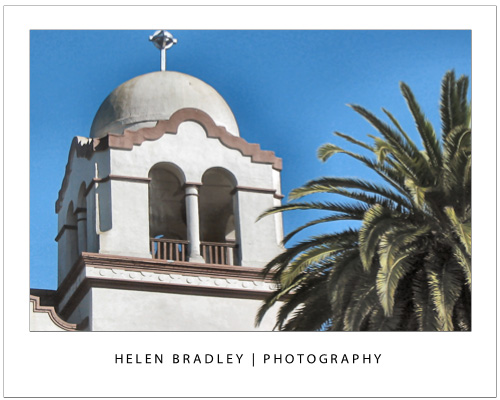
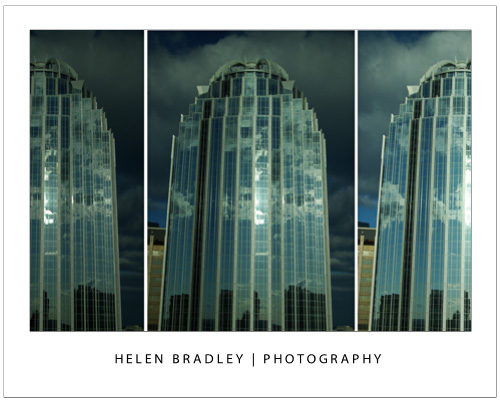
Tip 2 – Create a frame
When shooting an object in the distance, frame it using an object in the foreground such as an overhanging tree or an arched window. The frame will invite the viewer to look into the image.
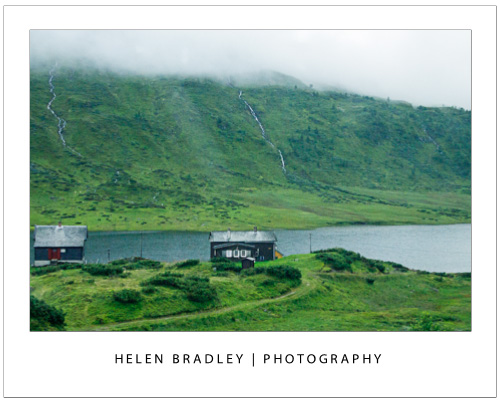
Tip 3 – Focus and shift
To focus on an object off centre in your photo, point to the object and press the shutter release halfway down to focus on the object. Move the camera to reframe the scene and continue to depress the shutter and take the photograph.
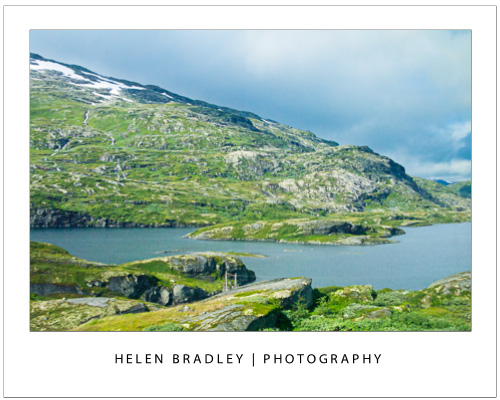
In this image I focused on the boat on the right then reframed the image before capturing the shot.
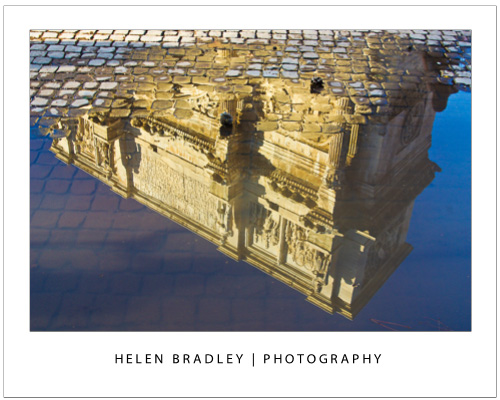
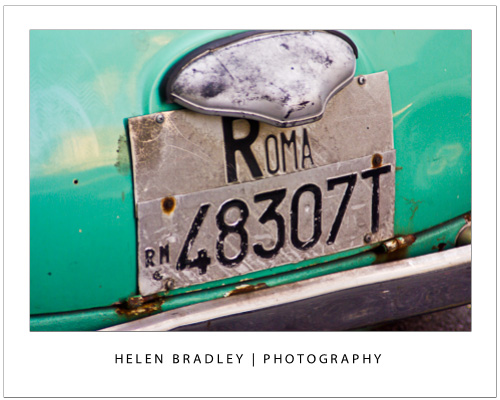
Tip 4 – Reflections
Look for interesting items to reflect your subject in. Faces can be reflected in a car’s rear vision mirror and buildings can be reflected in a puddle on the footpath. Images of objects reflected in shiny surfaces often result in more compelling images than would be the case if you simply photographed the original object.
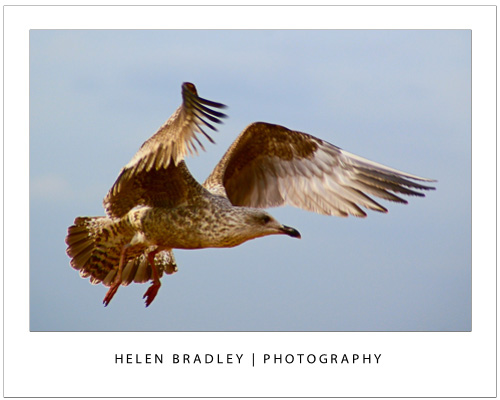
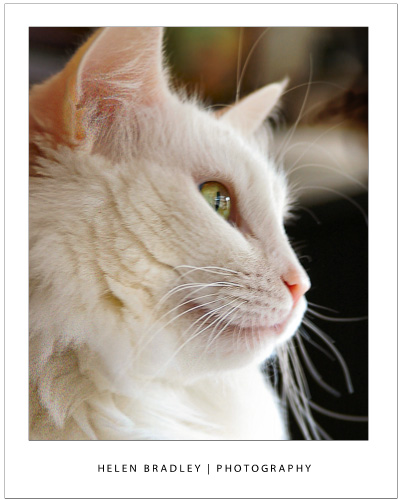
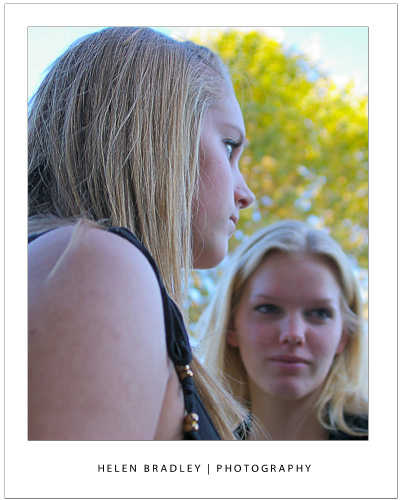
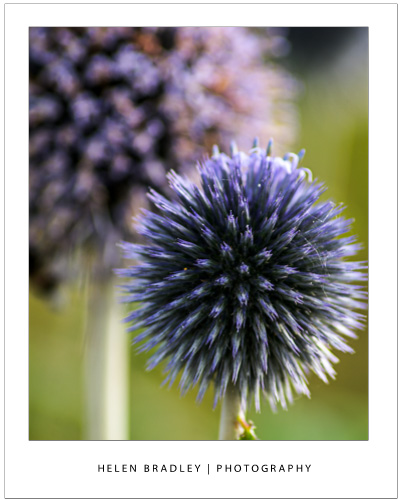
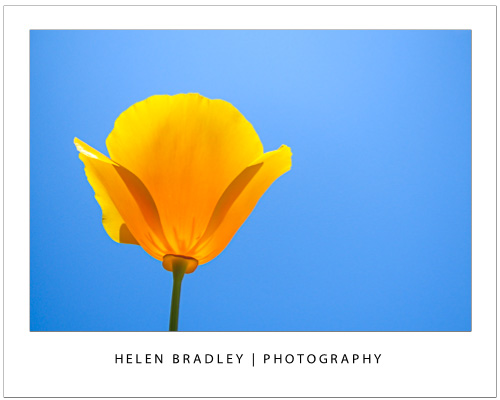
Tip 5 – Get down low
When photographing pets and children get down to their level so you capture the child or animal face on rather than photographing the top of their head. If shooting from above, get a lot higher and get your subject to look up as you take the shot.