In a recent post I showed you how to create a kaleidoscope using Photoshop. As one of the techniques for using a kaleidoscope, I suggested you could create a repeating pattern from it. One reader posed the question as to how a repeating pattern could be created given that there were spaces around the original shape. Today, I’ll show you how to solve the issue and, in the process, get a grasp on creating repeating patterns in Photoshop.
Step 1
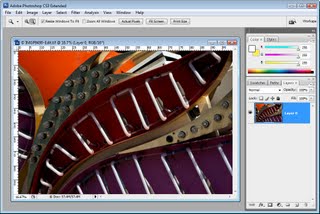
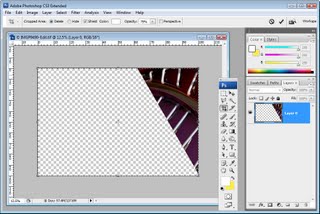
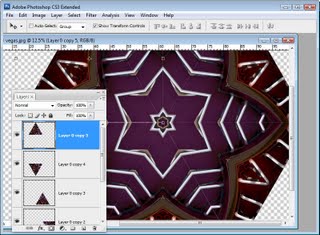
Start with the finished kaleidoscope image document. If you didn’t see the original article, here’s a link to it http://digital-photography-school.com/how-to-create-kaleidoscope-patterns-from-your-photos
Step 2
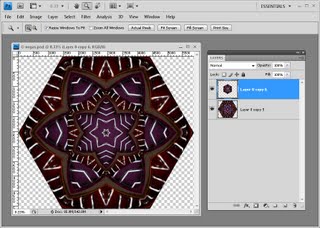
Save a copy of this image and this time flatten the image layers – not any solid color or white background layer you may be using.
To do this, select all the layers containing content by Control or Command clicking on them and choose Layer > Merge Layers.
Create a duplicate of the image layer so you have two copies of it.
Hide the top layer for now and select the second of the image layers.
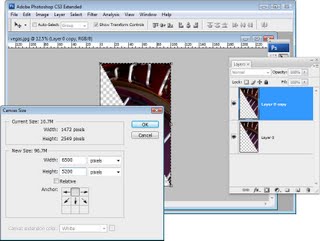
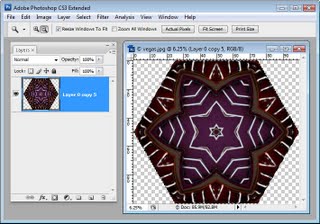
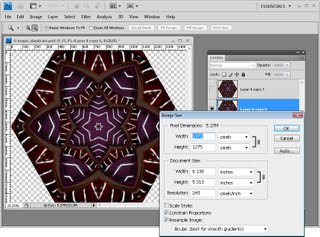
Choose Image > Image Size and read off the image width and height. Divide each by two and write down the resulting values. Click Cancel to exit out of this dialog.
Step 3
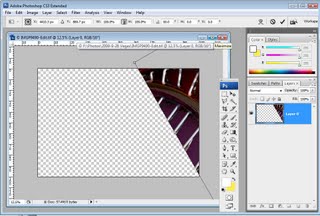
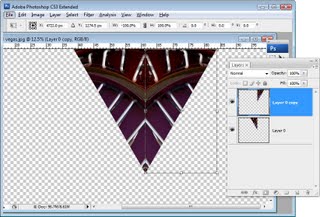
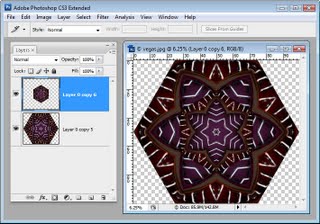
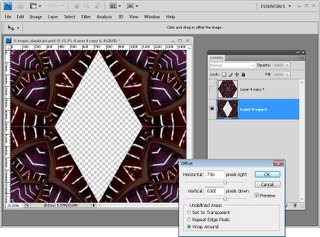
Choose Filter > Other > Offset and enter the values for half the width and height of the image. Select the Wrap Around option and click Ok. This offset command creates the repeating part of the pattern and it saves quite a bit of manual work in carving up the image. 
Step 4
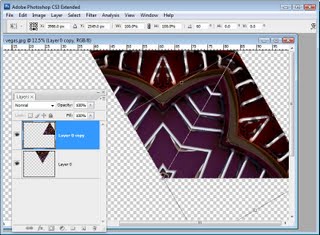
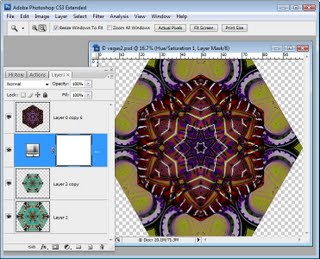
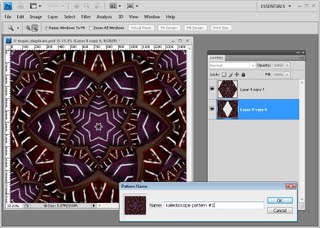
Reveal the top layer again and your canvas will now be complete. Flatten this image and use it to create your pattern. If it is a large design you may want to reduce its size to 25% or less before making it into a pattern by choosing Edit > Define Pattern. Type a name for the Pattern and you’re done. 
Step 5
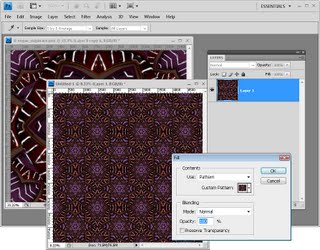
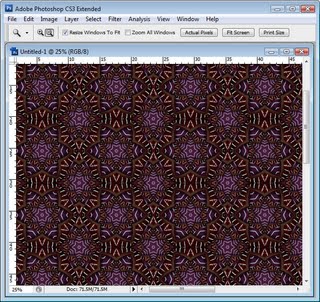
Create a new empty document many times larger than your pattern image and fill it with your pattern by using Edit > Fill > Pattern and choose your pattern from the very end of the pattern palette.
Step 6
If you start with a regular rectangular or square image you can create it as a repeating pattern in a similar way. However instead of getting a big empty area in the middle of the image you will have seams. Use your clone tool or some other tool of choice to remove the seams without touching the edge pixels. Then create your pattern and it will repeat perfectly!