Learn how to populate the layout template that we created in an earlier post with images of your own.
Transcript:
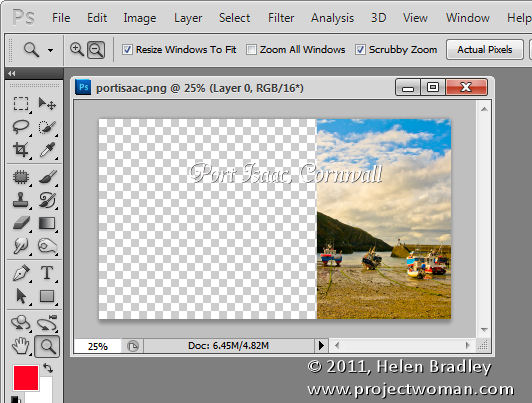
Hello, I’m Helen Bradley. Welcome to this video tutorial. In this tutorial I’m going to show you how you can actually make use of your reusable layout template that we made in an earlier video. In the previous video I showed you how to create this template.
It has a background color of white but that could be any color. It has space for two images. And then it has two copyright symbols here. One is black and one is white depending on which we want to use for any particular layout.
Now I’m going to show you how you can take this particular template and make it into this by adding images to it. I’m just going to hide this one away and we’ll focus on the one that we created.
I haven’t saved that yet but that doesn’t matter too much. Now I’m going to open some images that I want to use in it. So I’m going to go and select the images that I’d used previously. That’s winter7. And I want bird7 as well. So I’m just going to move these images into position. This is the main template and these are the individual images.
So to start off with I’m going to just drag and drop the background layers from each of these images into my main template. So this is this image first. I’m going to drag and drop it into position and I’m going to drag and drop this one in. Now you can see that the images that I’ve dragged and dropped in are way, way bigger than the template is. But that doesn’t matter because we know how to make them smaller. I’m going to click on the layer thumbnail, Ctrl T and then Ctrl Zero. You can see how much bigger these images are than the actual template itself. I’m going to size the image down quite small, click on this link here so I make sure that I don’t destroy its ratio of width and height, and I’m just going to move it roughly into position as to where it’s going to be in the final template. Now I’ll click the checkmark here and let’s go ahead and resize this one.
Click on the layer thumbnail, Ctrl T, Ctrl Zero. And now I’m going to scale it small, place it roughly in position, make sure that the width and height are scaled correctly in exactly the same proportion, finish off the positioning of it and then click the checkmark here. Now let’s zoom into the image. To make sure that this now works as we expect it to we need to bring back this line down here and we probably need to crop these images. Now the template has those crops already built into it.
The first thing I’m going to do is to drop this particular layer immediately above the layer that’s going to control its size. And then I’m going to drop this one immediately above the layer that’s going to control its size. And we’re going to use a simple feature called Clipping Path. With the topmost of this pair of layers selected, I’ll choose Layer and then Create Clipping Mask. And what that does is it clips this image to the exact size of the rectangle below. And now let’s do that with this one, click on the layer, Layer, Create Clipping Mask. And you can see that that’s clipped this particular image here to the exact size of the black box below.
The black has disappeared. It has nothing to do with it. These colors could be any color you like. But you can see that in doing so we’ve brought back the color from this layer here. And we can prove that that’s where the color is coming from. So I’m just going to select a blue color here and I’ll just fill this layer with blue. And you can see now that the space between those two images is the exact same blue as I just filled the background layer with. I’ll just undo that because I don’t really want blue.
To finish off I’m just going to decide which of these two copyright symbols is going to work better in this instance. Well I think the white one is. So I’m going to click its eyeball or its visibility icon and turn off the black one. So that’s how we would fill that template that we created in an earlier video.
Now your templates don’t have to be as simple as this one. They can be quite complex. And you may be aware that I have templates available on projectwoman.com. This is a free set of templates that you can download and use exactly as you’ve seen here. There are some triptychs and there are also some layouts with 9, 4 and 6 images in them.
I’m Helen Bradley. Thank you for joining me for this video tutorial. If you liked this tutorial place click the thumbs up to give it a like. Think about subscribing to my YouTube channel and visit my website at projectwoman.com for more tips, tricks and tutorials on Illustrator, Photoshop, Lightroom, Photoshop Elements, iPad and a whole lot more.