 (photo by: Vivek Chugh)
(photo by: Vivek Chugh)
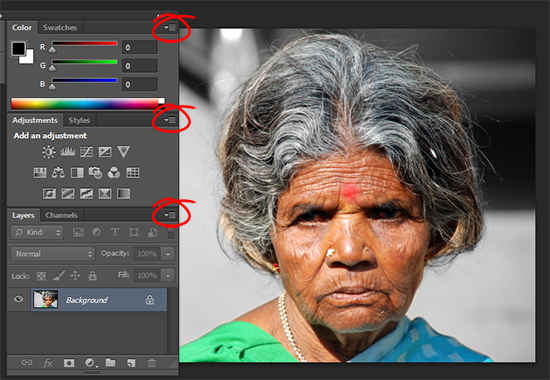
Almost every palette in Photoshop has a drop down menu in its upper right hand corner – click it to find options and tools for that palette.
Learn how to make spirals in Illustrator using the Transform Effect. This is part 2 of a series of tutorials on making shapes in Illustrator, making spirals from them and then coloring them.
See all our video on YouTube.
Transcript for video:
Hello, I’m Helen Bradley. Welcome to this video tutorial. Today I’m going to show you how to make spirals in Illustrator the easy way. Before we go ahead and make a spiral I want to show you exactly what it is that we’re going to be doing. Here I have a basic shape in Illustrator. I’m just going to show you this shape that I started off with. That’s this one here. I created it in an earlier video. And what I’ve done is taken the shape and created a spiral from it. And it’s very, very easy to do. So let’s go. I’ve got a brand new document here with my shape on it and we’re going to create a spiral. So I’m going to select my shape and choose Effect and then Distort and Transform. And we’re choosing Transform. Transform Effect allows us to do all sorts of things with our shape and we’re going to do quite a lot of the things that we have available to us in this dialogue. The first thing is I’m going to turn preview on so we can see it as we work. And because we want a spiral shape we want some additional copies of this shape and so I’m going to type in here 20 copies. So right now we have 20 copies of this shape but we can’t see them because they’re all stacked on top of each other. So we’re going to start by rotating them. And let’s rotate them through about 30 degrees. Let’s just type in 30. And as you can see already we have something happening. What we’ve got is 20 shapes each rotated by 30 degrees which has given us a something. Now we could stop at this point if we get exactly what we want, but since we came here to do a spiral this is only halfway there. The next thing I’m going to do because my spiral is actually a series of shapes which all have some movement in them I’m actually going to move these 20 copies. And I’m going to move each of them around 24 pixels horizontally and vertically. And what that’s going to give me is something sort of spiral like. We’re almost getting to where we want to be. My next step with my spiral is I would like things to get smaller as we go so I’m going to scale these in a negative direction. I’m going to reduce the size of them to 85 percent of what they were in the first place. So I’m just going to type 85 here and 85 here, and so each successive shape is 85 percent of the size of the one before. Now I think this is going to be all right but I need to do a couple of things to make this spiral look a bit better. Right now the shapes or the copies are rotating and coming out from the center of this original shape. If I change the location I’m going to get a spiral that’s a little bit more offset. The locations that are of more interest to me are anything that is sort of away from the original shape. So any of these would be just fine. I am however quite liking this one because that’s giving me a nice spiral shape. So there’s a spiral shape. One of the options I have selected already and that would make a big difference is this Scale Strokes and Effects. As you can see here I have a really strong, very wide stroke around my shape to begin with. And if I don’t do Scale Stroke and Effects than everything is going to have a 4 to 5 pixel stroke around it. And it’s very heavy when the shapes become very small. If I scale a Stroke and Effects then each of these little shapes has a much smaller stroke around it. Now there are other options such as Reflect Y or Reflect X. This is Reflect X by itself. This is Reflect Y by itself. This is Reflect X and Y. And you can see that we’re getting a sort of different spiral but certainly everything is going around and it’s getting smaller in the middle. That would be an option that you could choose. Once you’ve got the spiral that you want you can go ahead and just click Ok. So this is what we’ve come to. This is our shape. The spiral shape that we’ve created now it’s all based around this original image so if I click and drag on it with the Move tool I can move it into position. So don’t worry as you’re creating your spiral if it goes off the edge of the art board because you can bring it all back in later on because it’s all just attached to this one original shape. Of course if we want to treat it as an entire shape so that the whole spiral becomes the shape then we would just select Object and then Expand Appearance. You can see now that that our shape is in actual fact everything here. So all of these little nodes are editable. So we could come in later on with for example the A tool, the Path Selection tool and we could start working on these areas if we want to do something a little bit different with it. And we would need to expand its appearance to have access to these nodes or these anchors on our lines. But there’s the basics of drawing a spiral in Illustrator. Thank you for joining me. I’m Helen Bradley. You’ll find more of my Illustrator videos on this YouTube channel.
Labels: Adobe, how to, Illustrator, make spirals, part2, video tutorial, YouTube
Learn how to turn an oval into a flower and then some cool tricks for doing things with it in Illustrator. Covers using the Rotate tool.
Check out all our video tutorials on YouTube.
The transcript from the video:
Hello, I’m Helen Bradley. Welcome to this video tutorial. Today I’m going to show you how to make cool shapes In Illustrator the easy way. Before we get started on this video making shapes let’s have a look at the sort of things that we’re going to do. The first thing I’m going to show you how to do is to create this shape really, really easy. And then having created this shape all I did was duplicate it to make these shapes. And all of this is done with just an ellipse and a circle. And you’re going to see how all of these can be done really, really easily. Let’s get started with a brand new document. Now I’m just using a letter size document, RGB color space. So I’ll click Ok. Let’s just size the document and create an oval. Now I’m going to fill this oval with a purple color, and I’m just going to extend the stroke to about 4 points. Now I’m going to click the move tool to just position it where I want it to be and then select the rotate tool. Now this tool allows me to rotate the shape. And what I’m going to do is set the center point, which at the moment is here in the middle of the shape, and I want it down here. So I’m going to position my cursor there and Alt Click. And this allows me to now rotate around this location here. I want 13 petals on my flower. So I’m going to type 360 divided by 13 and Illustrator will make the calculation for me as to how many degrees I need to rotate this to fit 13 in exactly around the circle. I’m going to click Preview, make sure that it rolls forward, which is exactly what it’s supposed to do, and then click Copy. And now I’m just going to press Ctrl or Command D another series of times and each time I press one of things shapes is created and rotated. And I do that until I have my 13 petals. Now I’m going to add a center to the flower. So I’m going back to the ellipse shape. I’m going to drag in here to create a flower center. Now I want my circle over the middle of my flower so I’m just holding down the Spacebar as I draw it to make sure it goes in correct position. If I hold Shift it’ll be constrained to a circle shape. I’m going to let go now and I’m going to fill this with orange. Ok, I now have my flower shape so I’m going to select it all with Ctrl or Command A, and I’m going to choose Object and then Group. And this will group this object together so now I can operate on it as a single shape. And this is my starter shape. This is the flower that we were going to create. I’m going to select it again and this time Alt or Option drag on it because I want a few more copies of this shape because I want to show you what the possibilities are for working with a shape like this. And the first one we’re going to focus on is this one here, so let’s just zoom into it. I going to select the shape and now I’m going to transform it. I’m going to use Effect Distort and Transform Pucker and Bloat. And what this allows me to do is to create interesting effects. You can see that all I started with was an ellipse and a circle and already I’ve got a shape like this because I have my Preview turned on and I have Pucker and Bloat selected. And I can drag across here and create all sorts of different effects with my shape. If I didn’t have a really thick stroke then I wouldn’t have quite such strong black lines, but you can just determine exactly what you want. And this Pucker and Bloat will give you all sorts of shapes. Just a few extra percent and you’ll get a different shape entirely. So I’m just going to look for a good shape there and when I’ve got it I’m just going to call that done. So there’s one of the sorts of shapes that we can create just using a starting point of an oval and a circle, create a flower and then use Pucker and Bloat to create a shape like this. Let’s have a look at this flower. And this time I’m going to choose Effect Distort and Transform and I’m going to select Twist because twist allows me to twist this shape. You can see that I’m getting those curly ends to my flower. And I can go more or less. So let’s try say 30 degrees and see what that gives us. And it gives us a less of a twist. And if we go to 90 let’s see what we get there. We get a much greater twist. So you can do all sorts of things with your basic flower shape with that twist tool. And finally let’s have a look at another one of these effects. I’m going to choose Effect Distort and Transform again, and this time I’m going to select Tweak because what tweak does is actually fracture this image. You can see that we’ve got a horizontal and vertical setting of 10 percent here. And look what happens when I preview this and then go and really, really tweak it. If I choose between relative and absolute you could see I’m getting a sort of almost graffiti style effect. And it’s all done without having any skills at all in creating shapes beyond an oval and a circle. And you can experiment here with these sorts of options that allow you to get different effects from this tweak tool. So there we have a different effect from our flower. It’s obviously something very, very different but we could use this for example as a background for something later on. If we want to use this you’ll see that whenever we select it we’ve actually got our basic flower shape. Here’s a basic flower shape. Here’s our basic shape. If we want to use it elsewhere in Illustrator we may want to convert this. So we would choose Object and then Expand Appearance. And now we’ve actually got the shapes selected not the original flower, Object, Expand Appearance. And now we’ve got something the vector paths are actually around the physical shape not what it had been before we worked with at, again Object, Expand Appearance. And that would allow us then to come in and do things with the shape itself. Let’s just go and grab an object here and you can see that we can then start rescaling this portion or we can work with it in some way. But we can do things with it because it is no longer a flower shape. And we can do things such as dragging on points and making it all sorts of things. So I’ve totally messed that up there, but you get the idea as to what Expand Appearance will give you in terms of turning this flower shape into a something that then could be taken further in Illustrator, for example a repeat pattern. I’m Helen Bradley. Thank you for joining me for this video. Look out for more of my Lightroom, Photoshop and Illustrator tutorials on my YouTube channel.
Labels: Adobe Illustrator, complex shapes, Helen Bradley, how to, Illustrator, part1, Tutorial, video, video tutorial
Learn how to make a half drop repeat pattern in Illustrator. In this video I show you how to use the Object Transform Move tool to create the pattern.
See all of our video tutorials on our YouTube channel.
Here’s the text from the video:
Hello, I’m Helen Bradley. Welcome to this video tutorial. Today I’m going to show you how to create a half drop repeat pattern in Illustrator. Before we start creating half drop repeating pattern it’s worthwhile having a look at exactly what a half-drop repeat is. On the left here I have a very simple pattern. It’s just a series of stars side by side. And it’s created by just creating a pattern swatch from a single star in the middle of a document. It’s a plain sort of pattern that works well for some uses but it’s not as sophisticated as this one over here. You can see here that the stars take up each other’s space. So if we were to draw a line through the edge of each of the stars you’ll see that we run through the stars themselves. I’m just going to get the line tool. I’m going to concentrate on this star here. And if I draw a line along where that star is you can see that other stars come into its space. And across here horizontally as well other stars work into the space that’s consumed by this star. There’s not a whole box of white around it. These stars are offset from each other. This is a half drop repeat and it’s a sophisticated style of pattern. And we’re going to look at how to create this now. I like to start with a new file that is a known size. So I’m just going to make mine 100 x 100 points. Just a regular square file is fine but you will need to know exactly how big it is because you’re going to need to work out what half of that is soon. So I’ll just click Ok. I’m just going to zoom out a little bit here and move my image into position where I can see it and the tools around it. We’re going to draw a heart with the pen tool just a filled pink heart. It’s not going to have a border on it and it’s going to be a bright pink so that we can see it. So with the pen tool selected I’m going to click and drag, click and drag, create my point down the bottom, click and drag up here and then click to finish. And this is my heart shape. Now I can neaten it up if I like. I’m just going to make this a little bit smaller so that we can create the repeating pattern from it. So I’m pretty happy with that heart shape. I’m just going to move it roughly into the middle of this square. And now we’re going to break it up into the corners. And we do that using the Object Transform Move feature. What we’re going to do here is we’re going to start with minus a half of the dimensions of the original image. Now the original image was 100 points x 100 points. So we’re going to make this 50 x 50, and we’re going in a negative direction. What we’re going to do is effectively put this heart up here, but we want to make a copy of it, not move it. So I’m going to click Copy. I’m going back to select my heart. I’m going to do that again, Object Transform Move. This time I’m going to put it down here. So I’m going to go minus 50 in a horizontal direction but plus 50 in a vertical direction. I’m just going to remove that minus. Let’s click Preview. You can see it’s going to go in exactly the right position, and I’ll click Copy. Do that again, Object Transform Move. This time we’re headed over here which is plus in a horizontal direction and plus in a vertical direction. Everything is measured from this top corner. So when we’re thinking of our heart moving down here we’re headed in a horizontal plus direction, vertical plus direction. I’ll preview it just to make sure it’s going in exactly the right spot and click Copy. We’ve one last transformation, Object Transform Move and we’re going to send it up in this top corner which is positive in a horizontal direction but it’s going negative in a vertical directions. So I’m just going to type a negative sign in here, preview it, make sure it looks all right, which it does, and click Copy. So this is our repeating pattern. And it’s a really nice tight repeat. This is going to look really good. So the next step is to grab the rectangle tool and just click here on the Art Board. And I want a rectangle the exact same size as my art board. So I’m typing in 100 x 100 and then I’m going to tap V for move and move it so it’s over the top of the art board. If I want to check I can read off my transform settings here. And what I’m looking for is that the X and Y values are one-half of the art board size and one-half of the rectangle size. So everything is in position, now I’m just going to take the fill off this rectangle or square shape. So it now has no fill and no stroke. It’s still selected which is what it should be, so I’m going to click Object Arrange Send to Back. So this shape needs to be at the very back. If we go into our layers we’ll see that it is just there. You can see its path is at the very back of everything. And it needs to be there. Now I’m going to press Ctrl or Command A, and that selects everything. I could also choose Select All but the key stroke is a little bit easier. I’m going to click on this. Let’s just go and Ctrl or Command A again just to make sure that I didn’t do the wrong thing there. And I’m going to drag and drop it into the swatches panel. And what I have now is a sophisticated half drop repeating pattern. To use it I’m going to need to save this swatch because otherwise I’m going to lose it. So I’m going to click the fly out menu for the Swatches pallet, choose Save Swatch Library as AI so it’s saved as an AI file, and I’m going to call this heart. We better call it heart three because it looks like there’s some other hearts before, and click Save. Now we can get rid of this particular pattern if we want to. I’m going to create a new art board, a new file, File New, and I’m just going to create a regular letter size landscape document. Let’s just get this in position so we can see it. I’m going to put a rectangle over the top of this document. And the rectangle can be filled with things such as orange color. It can also be filled with our pattern. But you can see that the pattern is not in the swatch. So we have to go and get the pattern before we can use it. Luckily it’s saved to disk as a file. Click the fly out menu, open swatch library, user-defined and then we’ll go and get heart three which is up here. And here is our heart swatch. You can see it here. And now if I click on this my shape my rectangle is now filled with my repeating pattern. This is a tighter repeat than we had in the other image but it’s a half drop repeating pattern. Now if we look at this and say well whatever we wanted to use this for whether it be fabric design or the background of some sort of project if we thought that we didn’t have enough hearts, we want the heart smaller we can do so, Object Transform Scale. And what we’re going to do here is scale the pattern but not the rectangle. We want the rectangle the same size as the art board. So we’re not going to transform objects but we are going to Transform Patterns. And I’m going to take this down to 50 percent, and let’s preview that. So that would give us more hearts, and if we went down even smaller we’d get more hearts. If we thought that our hearts weren’t big enough then we could go up to say 150 percent and then they would be bigger. And we could go up from here. So if you want more or less hearts inside your rectangle you’ll come into Object Transform Scale, you’ll turn off Transform Objects because you don’t want to make the rectangle any difference in size but you do want to transform the pattern inside the rectangle. So there you have creating a half-drop repeating pattern in Illustrator. Now this is going to work in a lot of versions of Illustrator. These tools have been around for a long time. There is a new feature in Illustrator CS6 which is what I’m using here. It makes it even easier to create repeating patterns And I’ll have a look at that in another video.
Labels: Adobe, heart, Helen Bradley, Illustrator, part2, repeat pattern, tutorials, video tutorials
 (photo by: kslyesmith via www.sxc.hu)
(photo by: kslyesmith via www.sxc.hu)
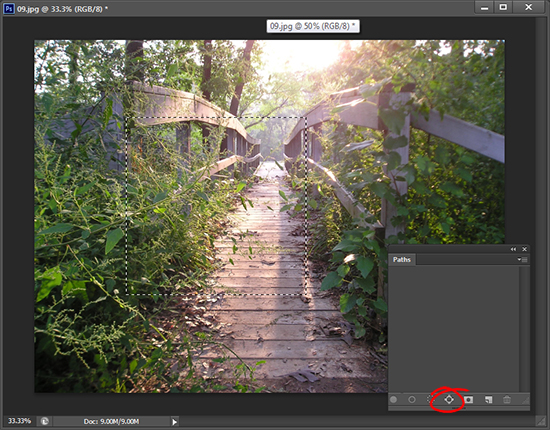
Looking to make your own paths? Start with a selection that you want to turn into a path. From the foot of the Paths palette click on the Make Work Path from Selection.
Labels: how to, path, Photoshop, selection, tip, tip of the week, trevor adobe, trevor payne
Categories:photoshop, trevor tip
 (photo by: Amy Burton)
(photo by: Amy Burton)
Paths can be a very helpful tool when editing and can be saved along with your image in .jpeg files. To do this create a path in the desired location on your image. Go to File > Save As choose JPEG as the file type. Name your image and save it. When you open it next the path will be accessible in the Paths palette.
Labels: jpeg., path, Photoshop, save a path, saving, tip, trevor adobe, trevor payen
Categories:photoshop, trevor tip
Convert an image into vectors using Live Trace in Illustrator and then paint it using Illustrator Live Paint feature.
The Complete text from this video:
Hello, I’m Helen Bradley. Welcome to this video tutorial. In this tutorial we’re taking an image that we already prepared inside Photoshop and we’re going to use it with the Live Paint tool in Illustrator to color the image. If you haven’t previously seen the Photoshop video and if you’re not sure how to isolate and prepare an image of the kind that we’re way using in this tutorial you may want to watch that one first. But here we’re going to open up our image in Illustrator, trace it and then use Live Paint. To work on the image that we’ve already pre-prepared in Photoshop I’ve created a brand new portrait size image. I’ll choose File and Place and we’re going to bring in the isolated bathing box image that we worked on in Photoshop and we’re going to trace this. But one of the things that you can do in earlier versions of Illustrator that you can’t to do in this version is actually blur the image at the same time as tracing it. And I think this image would be helped if I blurred it a little bit before I actually trace it so I’m going to choose Effect Blur and apply a Gaussian blur to it. And I’ve experimented and about a 3 pixel blur is pretty good for this image so I’m going to click Ok. And what this does is blur some of the noise so I’m going to get a chunkier tracing result. So I’m going to click Image Trace. The initial result is not very spectacular but I’m going to click here for the Image Trace Panel and I’m going to make some additional selections which is going to improve my tracing. But I’m going to start by turning off my preview. I’m going to select Color and I’m going to set this to, for example, six colors. I’m going to set up a low paths and corners setting so that we get chunkier pieces in our image and I’m going to increase the noise reduction to 100 pixels. I’m going to ask to ignore white. I’m going to click either preview or trace. Preview would let me see see these options in place to see if I like it. I know I’m going to like it so I’m just going to click Trace to get all the way there right now. And now we’re done. I’m going to expand this by clicking Expand and now we’ve got an expanded image. I’m also going to ungroup it with Object Ungroup. I’m going to make sure that there is no white in this image. And their actually is white behind it so I’ve actually now selected the white and I’m just going to press Delete to remove it. So now all that’s left in my image is not white so it’s all colored so I’m going to regroup it. And I’m going to convert this for Live Paint so I’m going to choose Object and then Live Paint Make And this converts the object so that I can use the Live Paint tool on it. So let’s go and get our tools. And this is the Live Paint tool here. It shares a toolbar position with the shape builder tool and its letter is K so that might help you to find it a little more easily in future. Now we need our swatches so I’m just going to make sure that my Swatches are visible here. Nope, they’re not, so let’s go and get. Here they are. And I would like to get a special swatch to use here so I’m going to go find some Kuler colors. I’ll choose Window Extensions and then choose Kuler. I already have some Kuler summer colors here so I’m going to select a color combination here that is reminiscent of summer and that will look good on my image. I’m going to choose something that’s quite a ways from the image we already have so let’s choose iGadgets. I’m going to click here and add it to the Swatches panel. That puts it in my swatches so I can now use it. With the Live Paint Bucket tool selected I can click on a color here in this Kuler swatch here and and now watch as I hold my mouse over the image. The areas that are colored in this salmon pink are the areas in which I’m going to be dropping that blue color in. This is my selected color and blue is over the cursor so if I click here we’re going to start painting in blue. The color purple is to one side of the blue and the color yellow is to the other side and you can see them here on the screen on my cursor. If I want to change to use the purple I can just use the left arrow key and start painting now with purple, dropping purple in wherever I want it to be. And if I want to change and paint with a different color such as that green then I can go back over with the right arrow key and drop that into a different position and then perhaps go to the orange and drop that in and even the red. So I can go all the way around this color swatch and if I go all the way around I’m just coming back to the exact same color. So let’s go to red. I’m just going to circle around these colors. Now in some cases you may want to go for something a little bit different so you may want to bring in a color that’s not in the current color scheme here. And we can do that too. So let’s go and get another color. Let’s say that we want to add to this particular color scheme a sort of well let’s go and get some color we don’t already have, say this green here. So I’m going to click on that green and now I’m working in this area of the palette. So now I can add that green to my image. And if I press the left and right arrow keys I’m going to move around the colors in this part of the swatch, no longer in this part. So I’m going to call this good for now so let’s just say that we’re going to use this image. So I’m going back to my Selection Tool. Now the fact that we’ve used Live Paint on this image doesn’t preclude us from doing other things that we’re used to being able to do. I’m going to select the image and I’m going to make a new color group from it. I’m going to choose Selected Artwork and I’m going to include swatches for tints. So these are all the colors that I’ve been using in this image so far. Now with this selected I can click the Edit or Apply Color Group option. I’m just going to move my image out of the way a little bit so that we can see it as we’re working. And the same options that are available to us when we’ve been in this dialog before are still available. I can use this option to rotate around the colors that we have so we’re remapping the colors. What was pink is now some other color within our fixed color scheme. We can also use this one to randomly change saturation and brightness, again within the same colors and we can use edit. And this allows us to move the colors around to make them more pastel, to make them more saturated. And we can even unlock the colors to then apply different colors to our image by just dragging these colors around. And if we get something that we like and that’s not what I’ve got here but let’s say that we like it I’m going to click to create a New Color Group from it and then click Ok. And this is the new swatch for my image. So there we’ve used Live Paint to paint a traced image in Illustrator and all of shapes remain vector objects in Illustrator.
Come and see all our video tutorials on our YouTube channel.
Labels: Helen Bradley, how to, Illustrator, live paint, part2, video, video tutorials, YouTube
Learn how to use Photoshop to prepare an image for tracing and painting in Illustrator with Live Paint. Shows how to make a selection on an image, how to use the Refine selection tools to refine a selection then how to convert the selection to a mask. See how to paint on the mask to fine tune the selection. See how to touch up the image to remove white by painting over it and then how to flatten and save the image as a jpg file to take into Illustrator.
The full text from the video:
Hello, I’m Helen Bradley. Welcome to this video tutorial. This video tutorial is part of a series and it’s involving using Live Paint in Illustrator. But we’re going to start in Photoshop because what we’re going to do in Photoshop is to isolate the image and get it all ready to take to Illustrator where we can trace it and apply live Paint to it. In a minute we’re going to take the image of this bathing box into Illustrator and recolor it using live paint. But before we do there’s a fair bit of work that we can do on this image to prepare it in Photoshop. The first thing I’m going to solve is the fact that this image is crooked so I’m going to select the Ruler tool. And from experimentation I already know that this image is going to look better if I straighten it based on the horizontal lines in the image so I’m just going to select that horizontal line and click Straighten Layer. And the image is now straightened and I can just crop it to get rid of the worst of the excess. The next thing I’m going to do is to isolate this bathing box. And to do that I’m going to start with the quick Selection tool because it’s just a very easy tool to use. I’m just going to click and draw on the image. And you can see that it’s jumped a little bit and gone in places that I didn’t want it to go and it hasn’t gone in places that I do want it to go. So I’m just going to drag over the bits that I want to expand it into. And in the places that I don’t want it to be I’m just going to hold the Alt or Option key down to turn it into an eraser so that we’re erasing that area from our selection. That’s a pretty good selection so I’m going to sit with that right now and choose Select and then Refine Edge because this allows me to refine the edge. I’ve got a few problems down this edge here and this edge here and there’s a bit of an issue where the tree line was. So I’m going to have Photoshop have a better look at this image and I’m going to choose the Refine Radius tool. At the moment I’m viewing the selection against white but I could see it as a black and white image. I could see it on black. That’s not actually helping me a lot. I could see overlay or marching ants. But I’m pretty happy with on white. I’m just not totally happy with my selection so I’m going to paint over the areas that I think Photoshop needs to have a better look at. And it needs to have a better look at there although that wasn’t a particularly good result so I’m just going to Ctrl Z to undo that fix and see if I can do a better selection. I think there’s a bit of a fix needed there and a bit of a fix needed down this edge here as well. It wasn’t a very good line so we’ll just undo it and try again. And this is particularly useful when Photoshop hasn’t done the best of selections. You can get it to fine-tune that selection and see if it can do a little better job. I’m relatively happy with that but I’m going to see if contrast will help me. And it seems to firm up that edge a little bit so I’m going to apply some contrast and I could see if radius is going to help. Virtually what I’m looking for here is a pretty good selection that I don’t have to do much with in a minute. I’m going to output to a New Layer with Layer Mask because that will give me a bit of flexibility and I’ll just click Ok. This is now a new layer in the image. It has a layer mask on it. I can zoom into any areas that need some more fixing such as this corner here. I’m going to bring in my tools, select the letter D for default colors, select a brush, I’ve got a fairly hard edge brush, make sure I’m painting onto the mask itself and just paint out any of these areas that I think need fixing. If I want to paint in white I’ll just press the letter X to bring that color back in and press X again to remove the color. And I’m just going to tidy up a couple of little bits here. I want to paint with white. I’m going to click and then Shift Click to paint a line to bring in this roof a little bit better. I’ll just zoom out again and just check around the image to make sure that everything is looking pretty good. I’m still not convinced that this image is straight but we’ll worry about that in just a second. I’m going to add a new blank layer to this image and I’ll press Ctrl Alt Shift E, that’s Option Shift Command E on the Mac, and that will give me the isolated image on its own layer. Now I can straighten it again if I think it needs a bit of straightening. I’m still convinced this is crooked so let’s see if this fixes it. We’ll just straighten this layer. That looks a little better to me. And I’m just going to apply an adjustment to this layer. I’m going to use Levels because this image is extremely dark and it will behoove us to lighten it a little bit before we head to Illustrator. So I’m just going to fix it a little bit. What I am a little concerned about here is these white areas so let’s just click Ok and let’s zoom into those white areas. And I’m going to select these with the Quick Selection Tool or with the magic Wand. Actually I’m thinking Magic Wand will be better here so let’s get the magic wand. It’s got a tolerance of 30. I’m just going to click on that area, click on this line here, this bit here, and there’s another bit over here. I need to Shift Click on those because they’re not being added automatically. Let’s just add them automatically so we don’t have to keep holding the Shift key down. Now that I’ve got those all selected I’m going to enlarge the selection a little bit because it’s a little on the small side. I’ll choose Select Modify Expand and Expand it by just 2 pixels. Now I’m going to add a new layer to this image, go and grab my paintbrush, I’m going to Alt Click on some paint that I’m going to copy and now I’m just going to paint over these areas on a brand new layer. Now this is just flat paint going in but that doesn’t matter because that’s just going to fix this area for us. And now I can select a blend mode and I’m thinking that darker color will be a good one, that we’ll only use the green when it is in fact a darker color. And I can just drag down the opacity of this layer a little bit too because it was a lighter area of the image. But I don’t want it be pure white because I just don’t want white in my image when I get to Illustrator. So Ctrl D to deselect the selection. And let’s just zoom out again. And that’s my finished image and it’s ready now to head to Illustrator to actually do something about recoloring the image. This is the image that we started off with here and this is the one that we’ve ended up with here. So I’m going to save this, choose File, Save As and I’m going to save it as a JPG image. And then we’ll come back in a next video in Illustrator and do something with this image.
Go and see all of our video tutorials on our YouTube channel
Labels: Helen Bradley, isolate an object, part1, Photoshop, Tutorial, video tip, YouTube
How to use a Selective Color adjustment in Photoshop to recolor part of an image.
Come see all of tutorials on our YouTube channel.
Labels: color, Helen Bradley, how to, Photoshop, Selective color, video tutorials, YouTube
 (photo by: Asif Akbar)
(photo by: Asif Akbar)
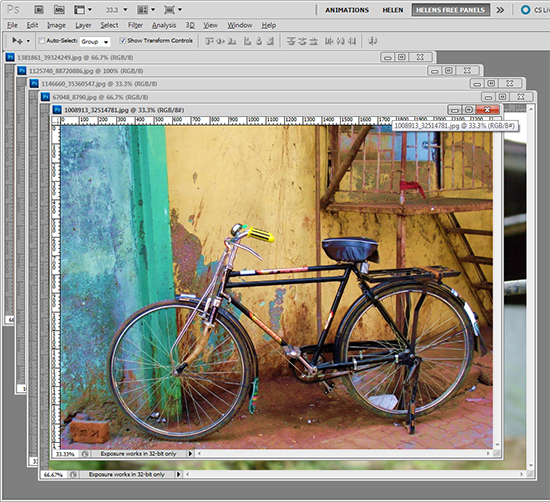
Cycle through your open images by pressing the Ctr + Tab keys on the keyboard.
Labels: cycle, documents, how to, images, photohshop, tip, trevor adobe, trevor payne, work flow
Categories:photoshop, trevor tip