Add an Artistic Effect to the Overall Image in Photoshop
Learn to recover an unexposed subject in your photos and how to add an artistic effect to the overall image in Photoshop.
Learn to recover an unexposed subject in your photos and how to add an artistic effect to the overall image in Photoshop.
Labels: images, Photoshop, vedio
Categories:video
See how easy it is to create a graffiti effect on a wall in Photoshop. The video shows you how to use a graffiti font to create graffiti writing and how to use styles and colors to format the test to make it look like real graffiti. Then see how to use the Vanishing point filter to place the graffiti text onto a wall in a photo. Finish the effect by blending the text with brushes, blend modes and textures all created using layers and masks so that the effect can be edited in future.
Labels: blend modes, blending, brushes, copy, decal, graffiti, graffiti font, masking, new layer, perspective grid, photo editing, Photoshop, texture, Vanishing Point Filter, video, wall
The threshold filter in Photoshop lets you turn an image into a black and white image where pixels are either black or white. It is a great tool when combined with some color for creating artistic effects with your photos.
The only issue with this filter is that you have no fine control over how the conversion takes place. This video solves the problem by showing you how to work with the image to give better results with the conversion.
Here you will learn how to use the threshold filter to adjust the image to make a black and white and how to pick out areas of the image to adjust them separately so you retain the details in it.
You will use masks and adjustment layers to lighten and darken those areas of the image that you wan to keep and highlight.
You will also learn how to create a reusable noise layer to give the final image a more grainy look.
You will also learn why using a fill layer makes better sense than filling a layer with color.
In all, this video is jammed full of handy Photoshop tips as well as showing you how to create a great color effect.
Labels: burn, color threshold art, contrast, curves, dodge, fill color layer, lighting, monochrome, photo edit, Photoshop, photoshop techniques, threshold, video
I love Fractal Trees and I love finding new ways to make them. Today I found a handy download for creating some cool trees.
I’ll explain how to find and download it and then how to run and use it.
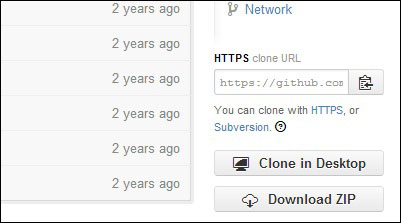
This program is browser based but you need to download the code for it. You will find that here at Github.com.
On the bottom right look out for a download Download Zip link – click it and download the zip file. Double click the download and extract the files into a folder.

When you do this, look for the Index.html file in the download. Double click it to open it in your browser. This launches the program which runs now in your browser.
All you need to do is to adjust the sliders and click Preview to preview your tree. You can use the color pickers to set the colors for the trunk, leaves and background.
Experiment with different settings – the Randomness setting will give you some randomness in the tree so each time you click Preview the tree will change even if no other settings are changed.
When you get a tree you like, click Make Image and the tree will open in a new window. You can click the tree, right click and then save it as a .png image – they aren’t transparent though.
Then you can use it anywhere you like – I use mine in collages in Photoshop. They are very small images but they scale up pretty well.
If you are interested in seeing Anna’s images head over to her website to see her page of fractal trees – here is a sampling of what you will find there – awesome!
Labels: collage element, draw a tree, draw fractal tree, Fractal Tree, make fractal tree, Photoshop, recursive tree
Categories:photoshop
A reader just contacted me to ask how to delete a brush in Photoshop. It is an interesting question and one worthy of a post I think!
To do this, choose Edit > Presets > Preset Manager to open the Preset Manager dialog. From the Preset Type drop down list choose Brushes to view your brushes. Now you can click a brush to select it – it’s hard to see but it does get a narrow blue line around it. Click Delete to delete it.
Now, something else that is really handy about this dialog is that you can also move brushes! So drag a brush and you can move it to your chosen place in the panel. So, you can put those brushes you use most often at the top of the Brushes panel where they are nice and handy.
Labels: delete brush, move brushes, Photoshop, preset, preset manager, rearrange brushes, remove brush
Categories:photoshop
Sometimes when you open the color picker in Photoshop it looks one way and other times it looks a different way. It might even seem like there is no rhyme or reason to how it looks and that it changes without (what it may seem like) no input from you.
Of course, nothing could be further from the truth but knowing that won’t solve the problem of why it changes and how to change it back!
To change it, don’t go looking under Preferences for all the Color Picker choices. While some preferences can be found in the Preference area the secret changes are made inside the Color Picker itself.
To see them at work, click to open the Color Picker. What you see here depends on what is clicked in the right of the dialog (when you realize this everything becomes blindingly obvious).
Click H for Hue to see this:
And S for Saturation to see this:
And B for Brightness to see this:
Each of R, G and B make the picker look different:
And each looks different if you have the Only Web Colors dialog checked:
Now you know what affects how the Color Picker looks you can choose the one that makes the most sense to you.
Labels: cc, change the color picker, color picker, color picker preferences, colour picker, cs6, hsb, HSL, LAB, Photoshop, rgb
Categories:photoshop
No doubt you’ve encountered the situation where you have a raw file or a dng that you’ve worked on in Adobe Camera Raw or Lightroom and you one day look at it and think – “what was I thinking?”
You decide you want immediately to remove all the changes you’ve made to the image. Easy? Not really!
If you’re working with a raw image then you can locate the image on disk and alongside it will be its sidecar xmp. Shall I say that again, because to the uninitiated ‘sidecar xmp’ just sounds so cool doesn’t it. What it is is an .xmp file with the same name as the raw file and it contains the edits you made to your image. The sidecar xmp file is used because you cannot write data to a camera raw file so the edits have to go somewhere. They go in this little xmp file as a set of text entries – delete the file and you remove the edits, permanently – in fact just remove the xmp file to another folder where ACR can’t find it and you’re done.
In Lightroom you can wind back edits to an image from the Develop module in the History panel on the left of the screen. Open the panel and select the bottom-most entry to wind back the changes you made to the image.
Unfortunately this won’t work if you made changes in a program that wrote an .xmp file and it won’t work if the changes were made to a dng file, written to that file and then the file was imported into Lightroom.
In that case, go to the Library panel and open Quick Develop and click Reset All – that removes all the edits.
In ACR, go to the small menu in the top right of the edit pane and choose Reset Camera Raw Defaults. This removes the edits and returns the image to its out of camera state (see image at the top of this post)
This is also very handy for teachers who teach using a set of images – if you need to start over editing an image with a new class, this option will help you start over with a clean image.
Labels: ACR, adobe camera raw, Camera Raw, dng, History, Lightroom, Photoshop, quick develop, raw+, remove edits, reset, reset all, xmp
Lightroom has a set of tools that you can use to adjust white balance in your images. To see these at work open an image in the Develop module. At the top of your Basic panel are the white balance adjustment tools.
White Balance Options
The dropdown list will show you some options for adjusting white balance – what is shown here will vary depending on how your images are captured. If you capture in raw then the white balance dropdown list will contain the same options as you have on your camera for setting white balance. If you’re capturing jpg images then there are fewer options – As Shot, Auto and Custom.
On the left are the options for a raw image and on the right those for a jpeg image.
The Temperature and Tint sliders also have different units of measure depending on whether you’re working with jpgs or raw images. For jpg images both the sliders range from +100 to -100. If you’re working on a raw image then the Temperature slider shows degrees Kelvin from 2000 – 50,000 and the Tint slider ranges between + 150 and – 150.
Kelvin is a measurement of the color of light – daylight is around 5,500 degrees Kelvin. Lights we consider to be warm or pink/orange in color including tungsten globes are around 3,000 degrees Kelvin and cool lights which are blue in color such as overcast daylight are around 7,000 degrees Kelvin and higher.
Adjust White Balance
To adjust the white balance in the selected image you can select an option from the White Balance dropdown list to use to fix the image or you can use it as a starting point and then fine tune the result.
You can also manually adjust the Temp slider to add warmth or remove it from the image. Drag the sider to the left to add a blue tint to the image (to cool it down), or to the right to add a yellow tint to it to warm the image.
Use the Tint slider to balance out any excess magenta or green in the image. Drag towards the right to add magenta to the image cancelling out any green tint and drag to the left to add a green tint cancelling out any unwanted magenta.
White Balance Selector
You can also use the White Balance Selector to adjust white balance. You can select the tool by clicking on it or press W.
From the White Balance toolbar under the image you can select options that make the White Balance tool easier to use. I suggest you deselect Auto Dismiss as you can then click on the image in various places to attempt to fix it. If you have Auto Dismiss enabled you’ll only be able to click once before the selector is dismissed so, if that fix isn’t perfect then you’ll need to select the tool again to attempt another fix. This is a cumbersome way to work so I prefer to disable Auto Dismiss and put the tool away only when I am done with it.
If you click the Show Loupe checkbox then you’ll see a 5 by 5 pixel grid beside the mouse cursor. The center point in the grid is the pixel that you are currently targeting and which will be used to adjust the image if you click. This grid makes it easier for you to pick the correct point in the image to adjust to. The scale itself can be increased or decreased using the Scale option on the toolbar.
At the bottom of the loupe itself are the RGB percentage values of the pixel under the cursor. These values tell you if the pixel is neutral or not. If it is neutral then the percentages of R, G and B will all be equal – if they are not equal then there is color in that pixel.
To balance the image using the White Balance selector, click on a pixel that should be neutral grey – not white or black. When you do so, Lightroom will adjust the image so that the selected pixel is a neutral grey and, as a result, all the color in the image will change. At the same time Lightroom adds an entry to the image History for that adjustment. This means that you can wind back the history to return to an earlier white balance fix, if desired.
You should be aware that adjusting image white balance is to an extent a subjective assessment – so there is no one value that is “correct”. There are, instead, a myriad of different results that can be achieved so look for one that is it pleasing to you. In most cases viewers prefer to see some warmth in photos as they are more pleasing to the eye if they are warmer rather than cool.
I find that a good approach to take is to experiment with the white balance selector to see the effect on the image by selecting different pixels to adjust to. Then choose the most aesthetically pleasing result.
Labels: adjust, balance, Develop, Develop Module, Kelvin, Lightroom, Loupe, Photoshop, pixel, rgb, Selector, temperature, tint, tip, trick, Tutorial, w, white, white balance, White Balance Option, white balance selector
If you’re working on a large shoot and need to output a lot of images at a fixed size then Lightroom can do the work for you. It isn’t obvious how you can crop all your images to a fixed size and output them at a certain set of pixel dimensions but it is easy to do when you know how. Here’s how to do it:
Step 1
First locate the folder with your images in it. I prefer to make virtual copies of my images and put them in a new collection but you can do whatever makes sense to you.
Step 2
Select all the images in Grid view in the Library module in Lightroom.
Open the Quick Develop panel on the right and, from the Crop Ratio dropdown list, select the crop ratio that you want to crop to. For example you can crop to fixed ratios such as 1 by 1 or printing sizes such as 5×7, 4×6 and so on.
Here I’ve selected 5×7 and when I do so all the selected images are automatically cropped to this 5 x 7 ratio.
Lightroom is smart enough to understand that some images are portrait orientation and others are landscape. Portrait images are cropped to 5 x 7 and landscape orientation images to 7 x 5.
Step 3 (optional)
If desired, you can now move to the Develop module and check the crop for all the images. By default, Lightroom will center the crop rectangle on the image and this may not be exactly what you want for some images. However, it is easy to go to the Develop module, click the first image and click on the Crop Overlay Tool so you see the crop marquee in position on the on the image.
Now from the filmstrip you can click on each image in succession to preview it in the crop window and you can easily identify if any of them need an adjustment to the crop rectangle. If they do simply drag on the crop rectangle to reposition it. When you’re done return to the Library view.
Step 4

As the images are now all cropped to size, press Ctrl + A to select them and then click Export. Choose a folder to export the images into or click New Folder to create a new folder.
You can now set your desired preferences in the Export dialog.
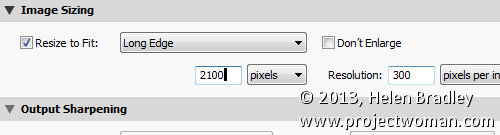
To control the output size – in pixels wide and tall – of the images easily because you already know the crop ratio. To do this, select the Resize to fit checkbox and choose Long Edge from the dropdown list. Then type a pixel dimension for the long edge. So, for example, to prepare 5 by 7 ratio images for printing at 300 dpi the longest edge will need to be 2,100 pixels (7 x 300) so type 2100 and set the resolution to 300.
Step 5
Click Export to export your images and they will be exported to a folder at the chosen size and resolution.
This process allows you to quickly and effectively prepare a batch of images for printing. It manages portrait and landscape images so that you don’t have to separately handle each type. It’s a simple workflow and a fast way to prepare images from a large shoot.
Labels: batch, batch resize, bulk, crop, Develop, Develop Module, export, image, Library, library module, Lightroom, output, Photoshop, quick develop, resize, tip, trick, Tutorial
Ok.. so I am slow! A friend just sent me to the Amazon digital design bookstore. Now I love design books and finding them all in the one place is just awesome. So, thanks Marilyn and here for anyone else who hasn’t found it yet is the link to all things wonderful: Amazon Digital Design Bookstore.
Labels: amazon, best books for photographers, book reveiews, design, graphic design, great books, Lightroom, Photography, Photoshop
Categories:Lightroom, photography, photoshop