
Most users don’t realize that you can create your own custom panels for Photoshop CS4 and for the new CS5. You do this using a free download called Adobe Configurator. In this post, I’ll show you how to get started making your first Photoshop CS4 panel using Configurator 1.0.

To make your panel you need to make sure that you have AIR installed. If not, visit http://get.adobe.com/air/, download and install it.

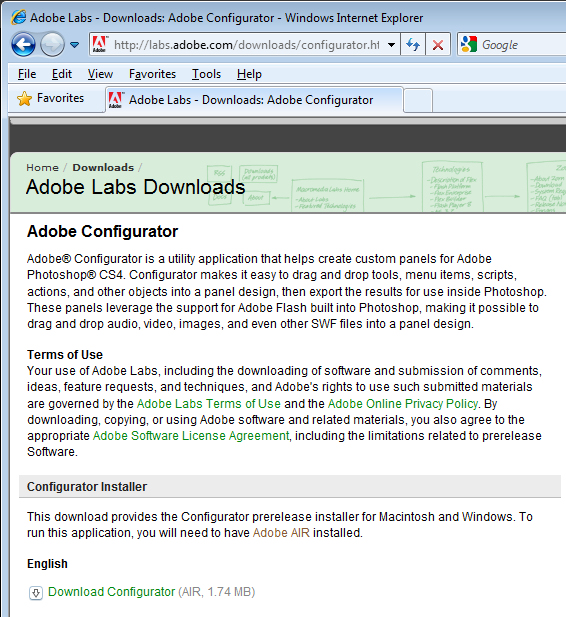
You then need to download the version of Configurator compatible with your operating system and your Photoshop version. Find your version at http://labs.adobe.com/downloads/configurator.html and install it.
Launch Configurator if it does not start automatically once installed.

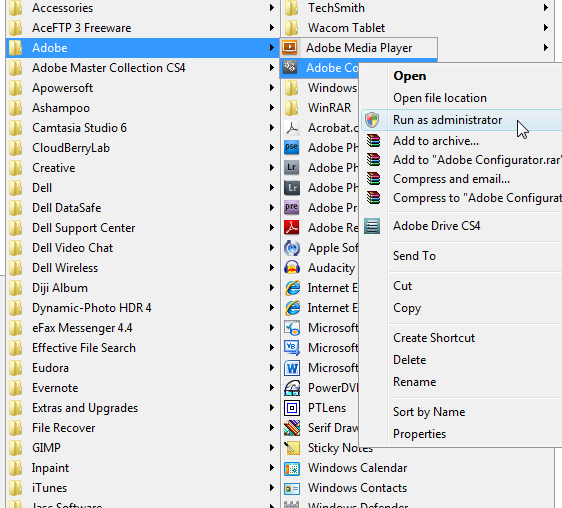
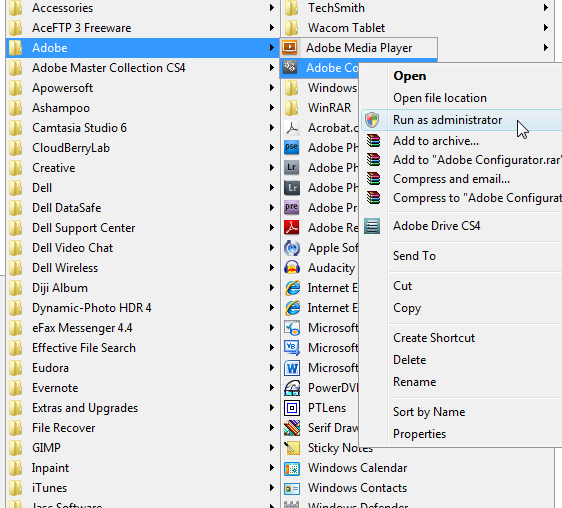
If you are using Windows Vista or Windows 7 you must run the program as administrator – if you do not do so, you will have difficulty saving your panels in the correct location. So, if you are using either of these operating systems, close Configurator, return to your Programs menu, locate Configurator, right click it and choose Run as Administrator. Of course, you’ll need to be using an administrator account to do this.

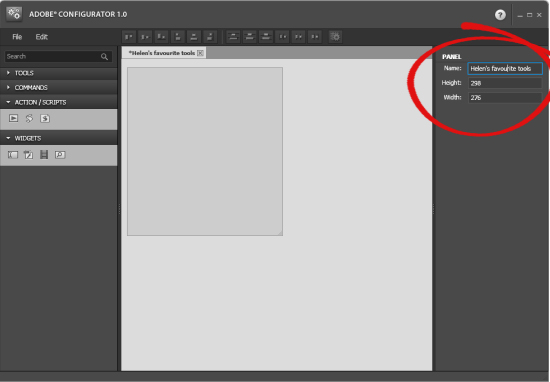
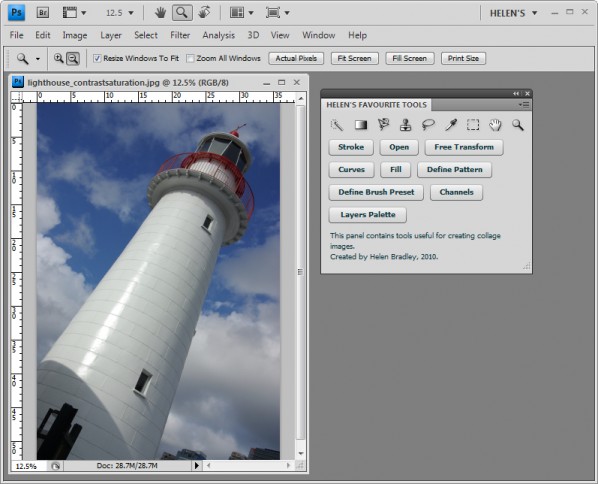
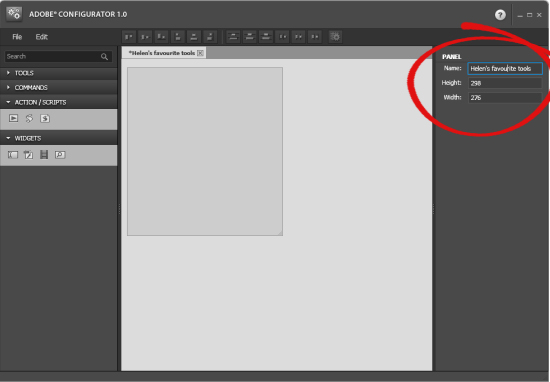
Inside Configurator, choose File > New Panel to create your new panel. The panel doesn’t have a title and it is the default size. On the right of the screen, type a title for the panel and either type a new size or alter its size by dragging on the sizing marker in the bottom right corner of the panel.

On the left are lists of tools and commands as well as action scripts and widgets that you can add to your panel.
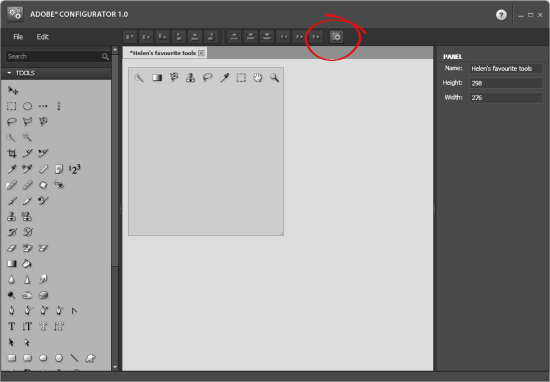
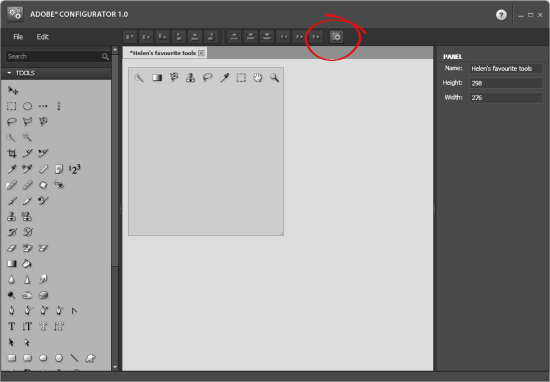
For now go to the Tools list, and drag and drop the tools that you want to include on your panel onto it. For example, if you do a lot of collage work, you can add tools such as the Rectangular Marquee, Lasso Tool, Brush, Clone Stamp, Gradient Tool and all the other tools you regularly use. If you use both the Lasso Tool and the Magnetic Lasso Tool, drag both into your panel as each tool is separate and not stacked as a group as they appear on the regular tool panel.
To align them, click the Auto Layout button on the toolbar.

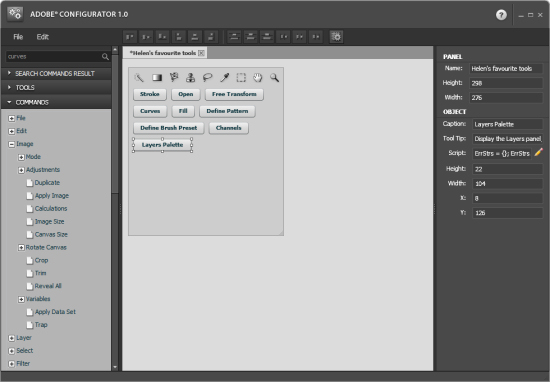
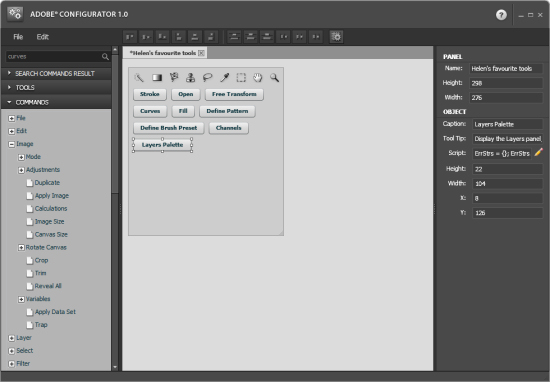
You can also add menu items to the panel by selecting them from the Commands panel. Open up each menu name in turn to view the commands available. Drag and drop those you want access to onto your panel. Each of these installs as a button.
Change the size of the button by dragging on its sizing handles or adjust its height and width in the panel on the right. You can also change the button caption and tool tip.
Add those commands that make sense for the panel that you’re creating.

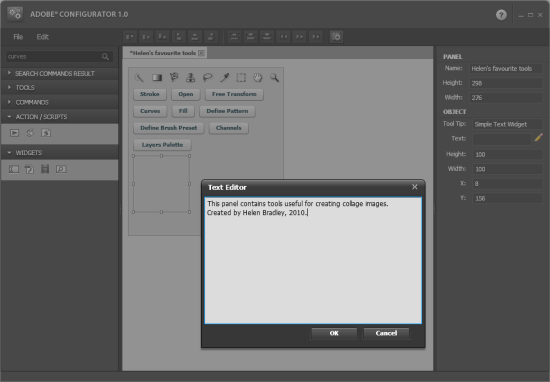
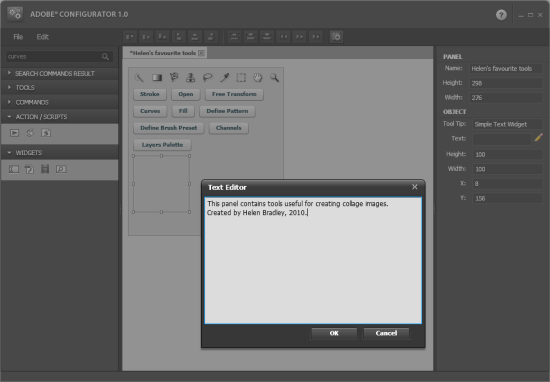
For now, we’ll ignore Action/Scripts and all Widgets except Simple Text. Open the Widgets panel, select Simple Text and drag and drop it into your panel.
Use this control to add some descriptive text to your panel. To do this, click the pencil icon in the right hand panel to open the text editor and type your text into it.
Size and place the text in position. Arrange your panel items by clicking the Auto Layout button.
If you have two or more items selected you can use the other alignment tools on the toolbar to align their edges, centers and so on.

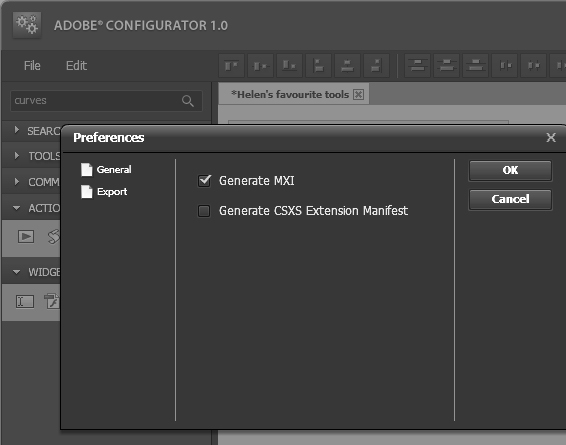
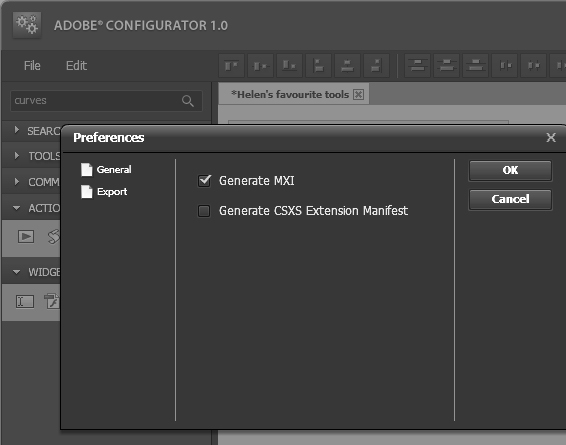
When you are done, select Edit > Preferences > Export and make sure Generate MXI is selected. If you choose Generate CSXS Extension Manifest, you can create your panel as a file that you can share with others. For now, Generate MXI is all you need.

Choose File > Save Panel as and save your panel layout as a .gpc file. You will need this if you want to come back later and edit your panel as you cannot edit the exported panel files.
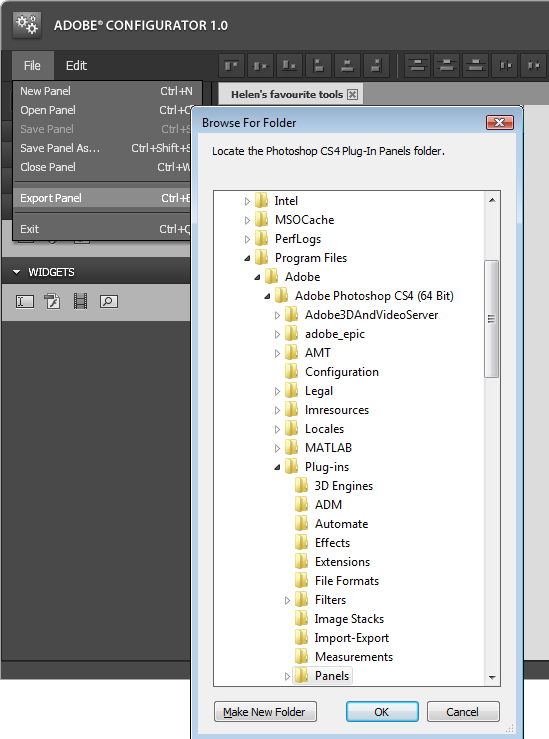
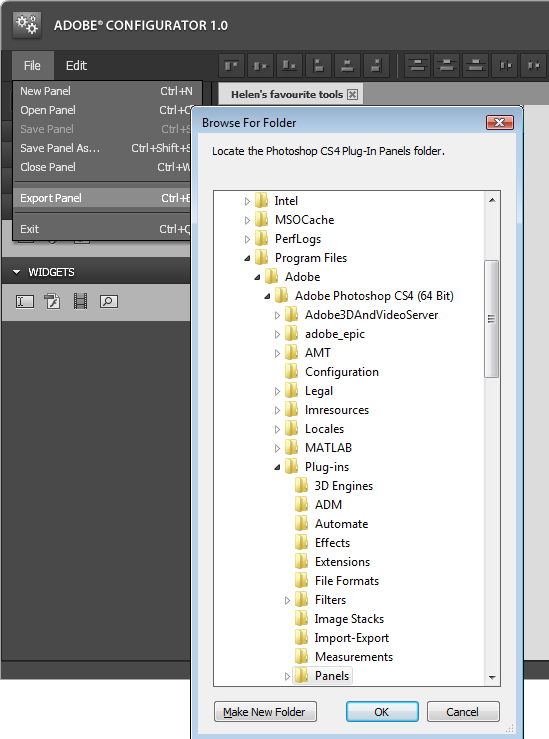
To export your panel in a format that is compatible with Photoshop, choose File > Export Panel and select the your Adobe\Adobe Photoshop CS4\Plug-ins\Panels folder (or the equivalent folder on your Mac).
This is where you’ll strike problems if you are using Windows Vista or Windows 7 and if you do not have administrator privileges because you won’t be allowed to save the files in that folder.
Click Ok and your panel files will be saved to the Panels folder and you’ll see a message confirming this.

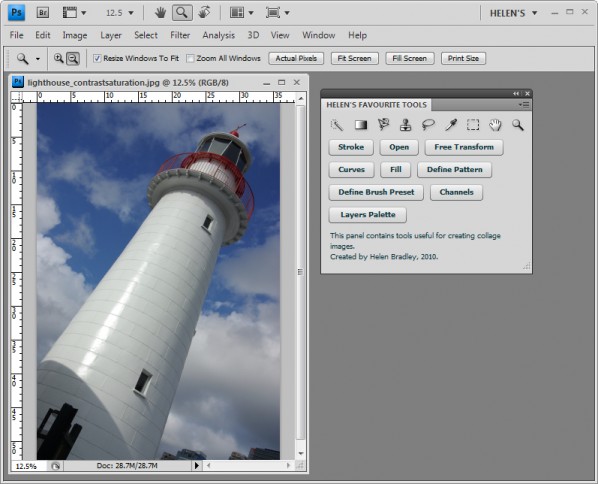
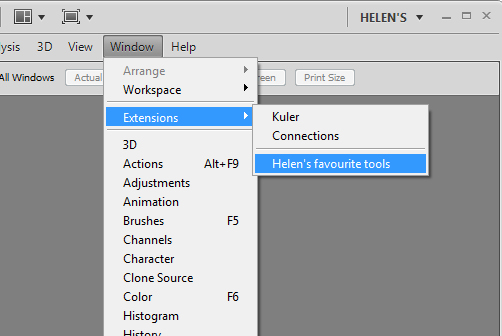
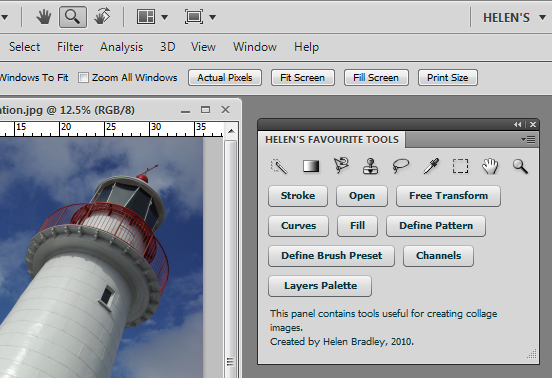
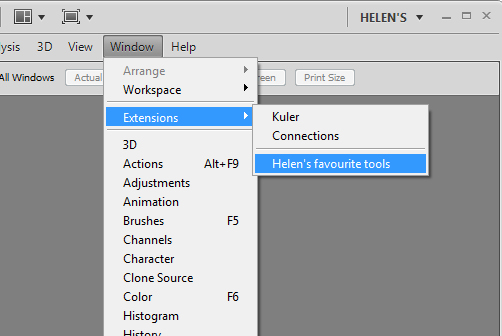
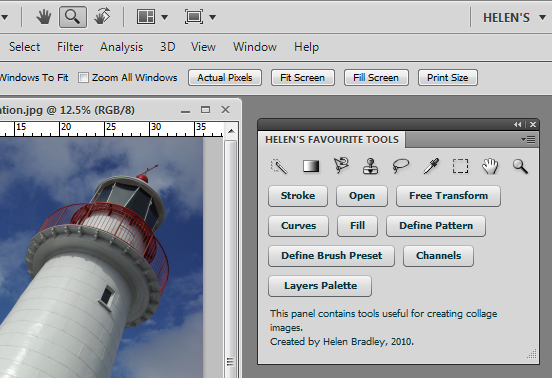
Close Photoshop and then reopen it. You’ll find your panel by selecting Window > Extensions and your panel will be listed in the extensions list. Select the panel and it will open and appear as a Photoshop panel.

You can create multiple panels, each for a different purpose. For example, one panel may have all the tools you need for creating collages and another for making vector selections
In a future post, I’ll go into more detail about some of the other elements that you can add to custom Photoshop panels and how you can create panels that support typical workflows and that you can share with others as teaching tools. In the meantime, have fun creating your first panel.
Helen Bradley