Five Must Know Features of the Photoshop Brush Tool
Brushes are used a lot in photo editing from removing blemishes and smoothing skin to dodging and burning and painting on masks. Here are five important features of the brush tool in Photoshop.
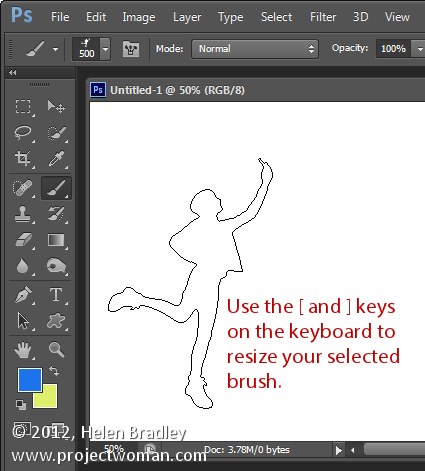
1. Adjust Size, Opacity and Hardness from the Keyboard
When a brush is selected you can adjust its size without having to open the Brushes palette by clicking the [ and ] keys on your keyboard.
Provided a brush is selected you can change its Opacity by typing a number. For example, type 5 to set Opacity to 50%, type 1 for 10% and 0 for 100%.
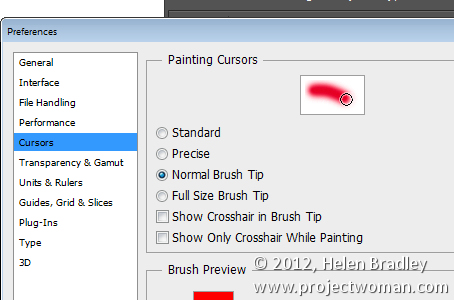
To adjust the hardness of the brush hold the Shift key as you tap either the [ or ] keys on the keyboard. Each tap increases or decreases the hardness by 25% in the range 0%-100%. The results of doing this are harder to see as there is no hardness indicator on the tool options bar. However, if you have the Painting Cursor set to Normal Brush Tip in preferences you will see a difference in the brush size as you do so
2. Save the Brush
When you have a brush configured with your preferred settings, save it as a Tool preset. To do this from the Brush Preset list in the top left of the screen click the Create New Tool Preset button and type a name for the preset. Click Ok.
In future you can select this saved preset from the list and just start painting with it.
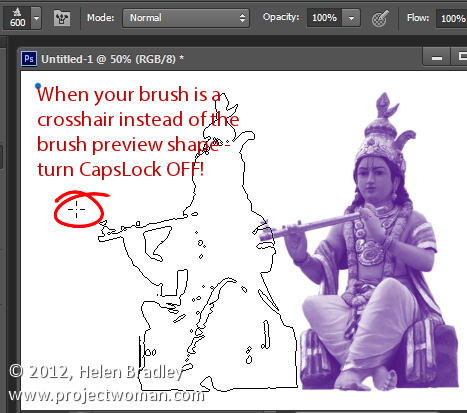
3. Disappearing Brushes
One of the very annoying things that will happen to most of us at one time or another is to have the brush appear to disappear. Instead of the regular brush cursor which shows the size and style of the brush you will see a crosshair cursor.
The issue is not with the brushes themselves but is with the Caps Lock key. If you disable Caps Lock on your keyboard the more visual brush cursor will reappear.
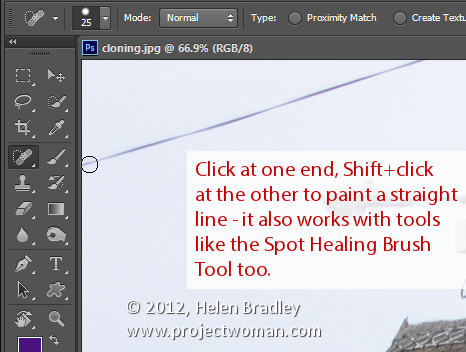
4. Paint a Straight Line
To paint in a straight line, click at one end of the line, hold the Shift key and click at the other end of the line. This draws a continuous brushstroke between both points.
If you adjust the spacing of your brush by using the Brush panel Spacing option to make it more than 100% you can create a line of dots this way.
This can also be used to remove power lines with the Spot Healing Brush Tool. Click at one end of the power line, Shift + Click at the other end to paint a straight line over the power line and it will be removed automatically.
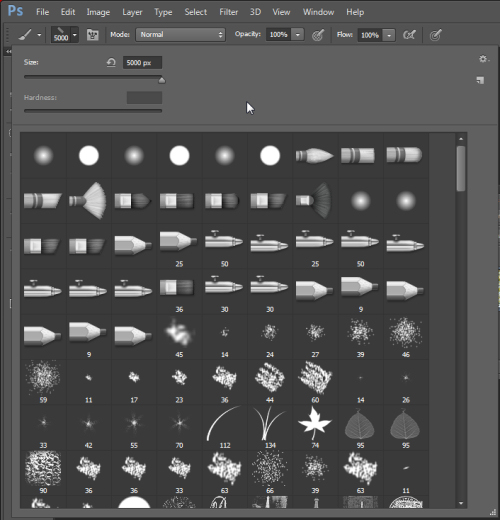
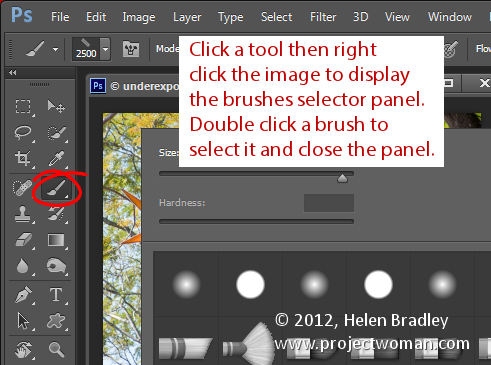
5. Quickly Show the Brush Panel
You can quickly show the Brush panel so you can choose a brush to use by first selecting a tool that uses a brush such as the Brush Tool, Dodge, Burn, Eraser tool and so on.
Then right click on the image and the brush panel appears automatically. To select a brush and exit the panel in one step, double click the brush to use.
And now it is over to you. What other features of Brushes do you think are valuable for photographers to know?

























 (photo by: roxinasz via www.sxc.hu )
(photo by: roxinasz via www.sxc.hu )