One of the most difficult things to do when you’re starting out in digital photography is to recognize and remove a color cast from an image. Not only do you need to work out that you’ve got a color cast, but you also need to find a means of fixing it.
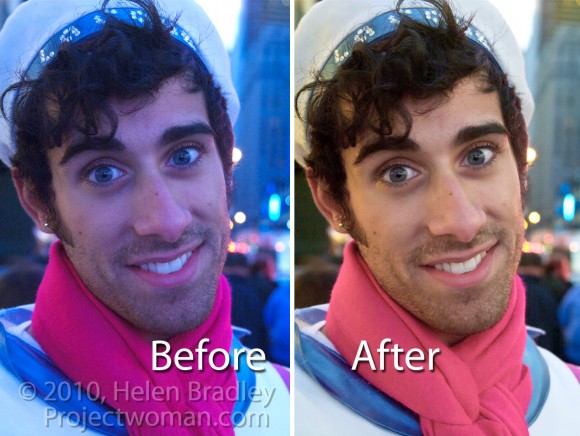
One method of color correction is one that I learned from Photoshop gurus, Dan Margulis and Taz Tally – any errors in this process are mine and not theirs. The process relies on reading data from the image and then adjusting the numbers that the image provides. It’s a way to remove a color cast that is relatively simple and which involves reading and setting RGB values rather than making objective decisions about an image. I’ll show you how to do this using an image shot in the early morning and which is hazy, underexposed and which has very poor color.
Step 1
To get started, open an image that you think has a color cast. Choose Window > Info to display the Info palette. This gives you information about the pixels in your image and, if you’re working with a standard photo, you’ll have RGB mode displayed in the upper left corner of the dialog.
Step 2
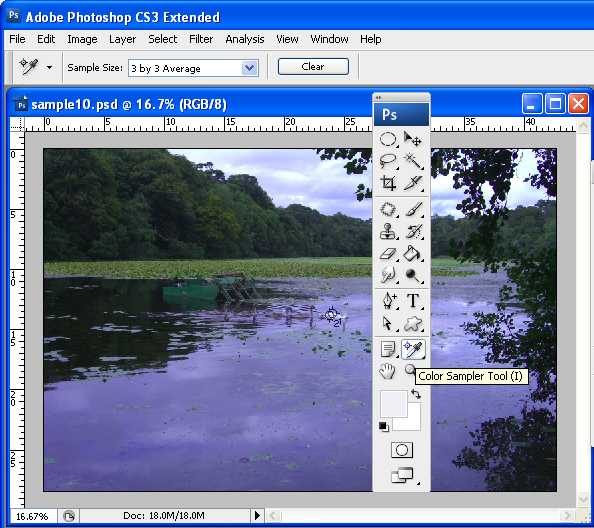
To make the color correction I’ll use the Info palette to display information about the image. To do this I’ll need to make some color sample points on the image and I’ll do this using the Color Sampler tool which shares a toolbar position with the Eyedropper. Click the Color Sampler tool and, from the toolbar, select the 3 x 3 Average Sample. This is important as you’ll want to sample a larger area than just a single pixel.

Step 3
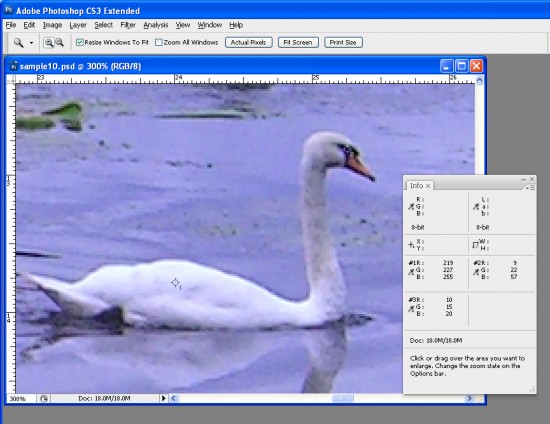
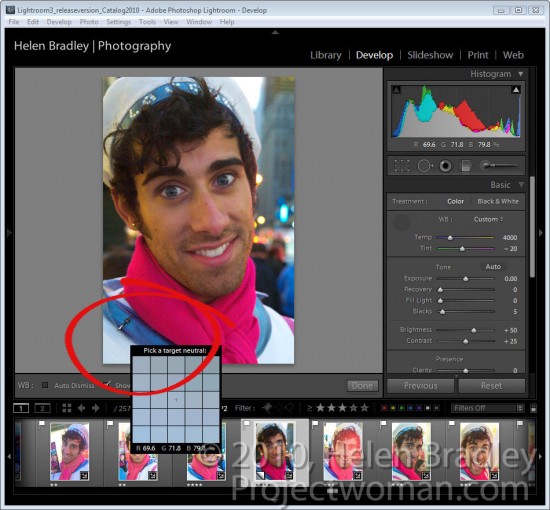
Now locate a place on the image which should be white or a light neutral gray in color. Click on it with the color sampler tool and you’ll see a marker appear on the image with the number 1 beside it. Make sure the point you select is one which should be white or light gray and don’t select an area of the image which is blown out such as a light spot.
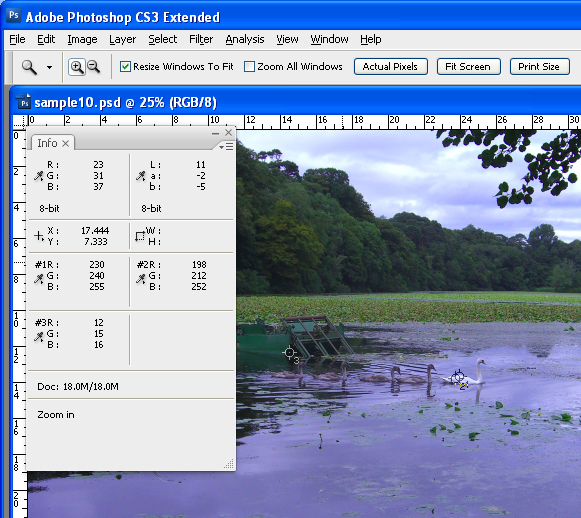
Repeat the process, this time clicking on another point which should be either white, black or a neutral gray. This gives you a second sample point. You can continue and add a total of four markers if desired. Each should be placed in an area of the image which should be white, black or a neutral gray.
Step 4
Check back in the Info palette to read the color information for each of these points. For the lightest points you should see values of around 245 for the R, G and B channels. For the darkest points the value should be around 15 for each of the channels. For gray points you should have equivalent values of R, G and B, although they can be any value, they just need to be roughly the same for each.
Step 5
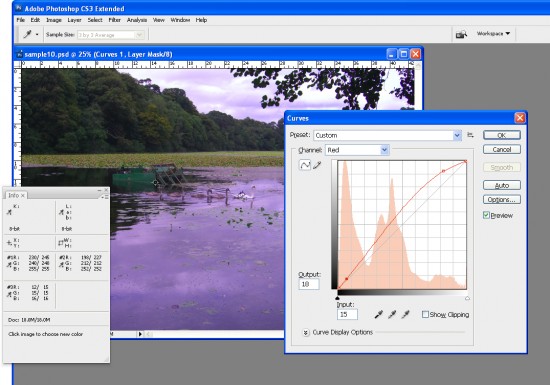
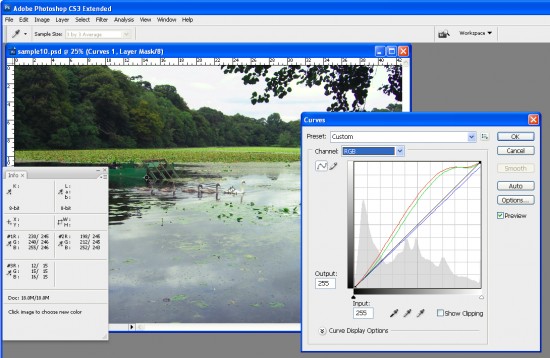
If your image has a color problem you’ll find that the numbers at each point are not within a range of 2 or 3 values of each other. To color correct the image what you’ll do is adjust the curves for each of these channels to bring them closer to each other. Choose Layer > New Adjustment Layer > Curves and click Ok. You’ll be correcting individual channels so from the Channel dropdown list select Red and then Ctrl + Click on the first point that you marked in your image. This adds a small marker on the curve line which shows you where this point in the image appears on the curve.
Identify whether you need to increase or decrease the value at this point. To increase it, drag upwards and to decrease the value drag downwards. You’ll see that you’re not making subjective judgments here; you’re simply adjusting the curve to bring the numbers closer together and closer to the desirable value of 245 for a white point and 15 for a black one.
Step 6
Repeat this last step for all the sample points that you created on the image and then repeat it for the Green and Blue channels so that you end up with all the sample points containing values that are within 2 to 3 values of each other.
Step 7
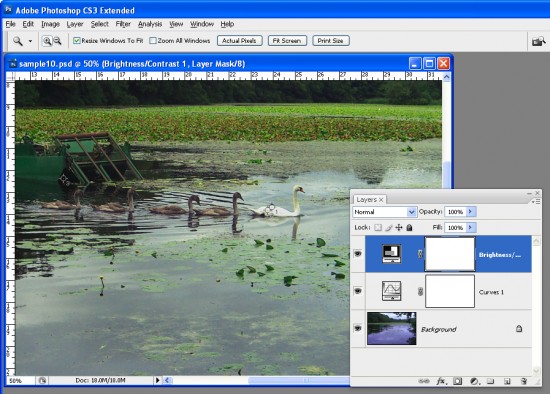
When you’re done, click Ok to close the Curves dialog. You can now apply other fixes such as adding contrast to the image with a further Curves adjustment or use the new Brightness/Contrast tool in Photoshop CS3.
Using the Info palette combined with sample points on the image makes it easier to remove color casts by reading and adjusting numbers.