Lightroom has more tricks up its sleeve than simple photo fixes such as exposure and contrast. It’s possible to craft images inside Lightroom and, in many ways, the tools in Lightroom make the task easier than it would be in Photoshop or another editing program.
In this post I’ll show you a way to turn a relatively hum drum image into something much more visually exciting. So, when you don’t get the image you want straight out of the camera see if, armed with some simple Lightroom tools, you can coax some better results from it. Remember too that this is a creative technique – you’re not looking for realism as much as a way to create a different look for your image.
Step 1
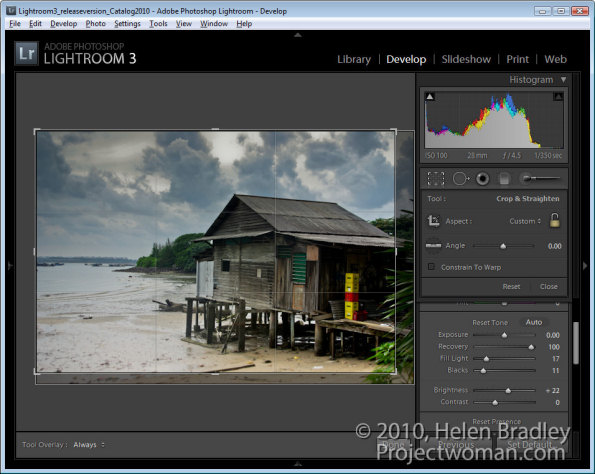
Start out with an image that has what I call “good bones”. It needs to be pleasingly composed and it needs to have something that compels you to want to look at it and to spend some time working with it. Good contenders for this process are images with interesting skies and these include heavy clouds and clouds captured at sunset and sunrise.
Step 2
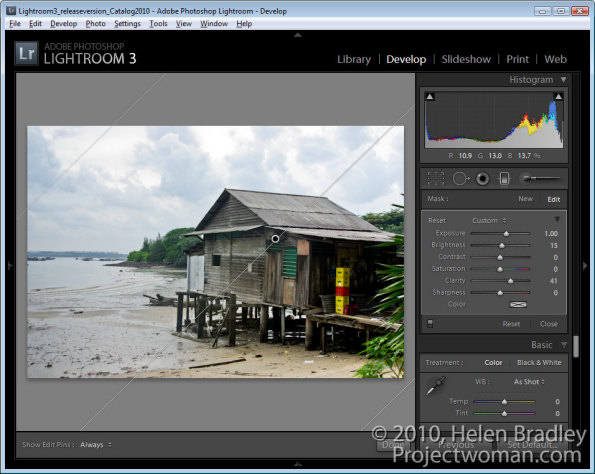
In the Develop module use the adjustments in the Basic panel to apply global adjustments to the image. I focus in detail on the adjustments that aren’t available in the Adjustment Brush and Graduated Filter such as Blacks, Fill Light, Recovery and Vibrance.
I will adjust the Recovery slider at least half way to the right and adjust Fill Light to get some detail from shadows. I’ll adjust the Blacks even to the extent of plugging some shadows for now. I’ll also use other adjustments such as Exposure and Brightness just as a start.
The fact that none of these changes are permanent is a big plus because if you don’t like the results later on you can come back and readjust them.
Step 3
Having dealt with the overall image I’ll now turn my attention to parts of it. Here there are three areas in particular – the hut and bottom right of the image, the bottom left and the sky.
Starting with the hut I’ll drag the Graduated filter in from the bottom right of the image. Then I’ll bring some detail out in that area by adjusting Brightness, Exposure and Clarity.
Step 4
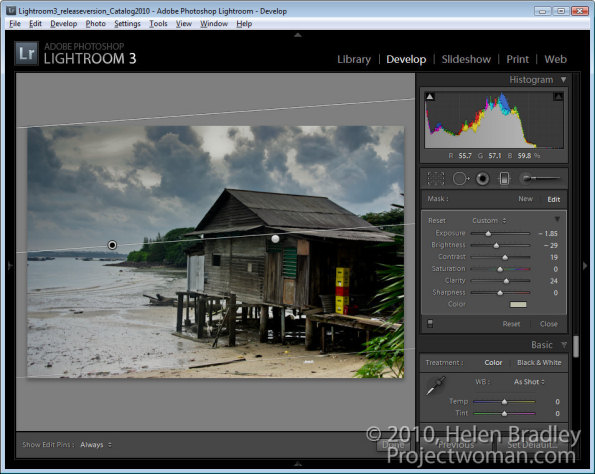
The sky is treated the same way as the hut. This time the Graduated Filter is dragged down from the top. Then I decreased Exposure and Brightness to reveal the detail in the clouds. I added some Contrast and Clarity and a hint of dull yellow color.
Step 5
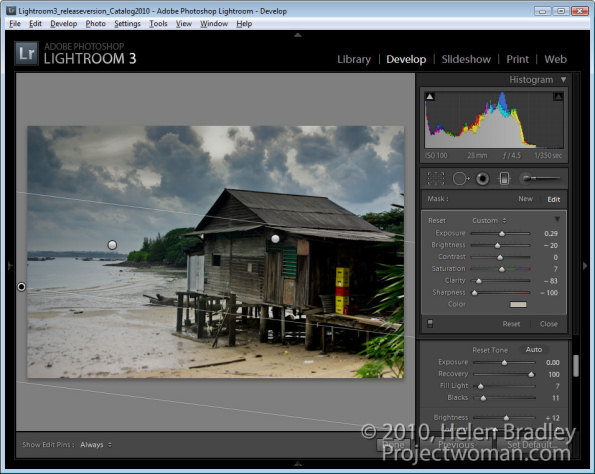
In the bottom left of the image another Graduated Filter adjustment fine tunes this area of the image and adds a hint of dirty yellow color. Reducing both Sharpness and Clarity softens the details here.
At this point I might consider adding a second Graduated Filter over the top of this one to again reduce Clarity to soften the details even more. The Graduated Filter can be used cumulatively so adding one on top of the other enhances the effect.
Step 6
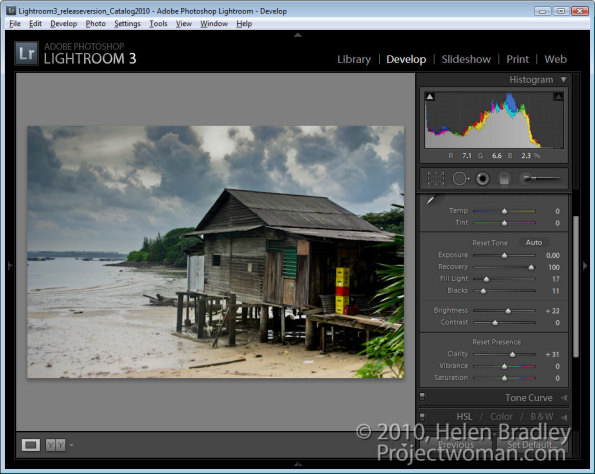
Once I’ve finished with the Graduated Filter, I will return to the Basic panel and fine tune the settings there. Here I adjusted the Brightness and Fill Light to lighten the image a little.
Step 7
At this point I cropped the image to remove some excess detail from the bottom and right edges to focus interest more in the water and the hut.
Step 8
To finish, I used the Adjustment Brush on the plastic crates. By painting over them with the brush and reducing the Exposure slightly they are made a little less distracting.
At any time I can revisit any of the changes I have made including those applied with a Gradient Filter or the Adjustment Brush and adjust the settings if desired.
Not every image will lend itself to this treatment but many will. You should note too that here I was working on a jpg image and because of the in camera processing applied to jpg images and the fact that much of the data that the camera captures is discarded in the process of saving an image as a jpg, the scope for adjusting this image was significantly less than would have been the case if I had the image captured as a raw file.