Do you open photos direct into Photoshop or do you use Bridge? If you don’t use Bridge, there are some good reasons for changing your habits. You may not realize it but some of how Camera Raw behaves depends on whether you open an image from Bridge or from Photoshop. Here’s how:
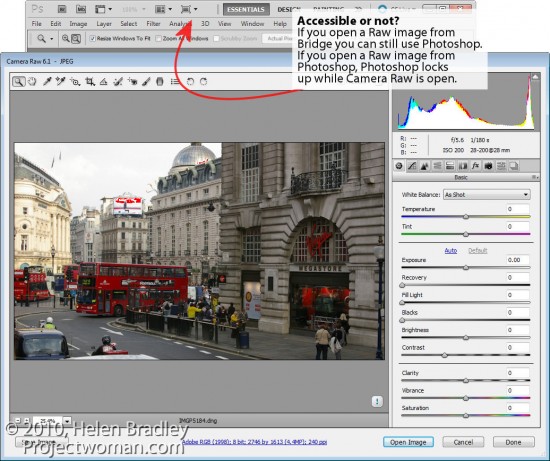
Freeze Photoshop or not?
Open a Raw image in Photoshop and it opens, of course, in Camera Raw. But look at the screen – Photoshop is open but the window is frozen. You can’t minimize it and you can’t work in Photoshop at the same time as work in ACR.
Close the image and now do the same thing from Bridge – right click a Raw file and choose Open in Camera Raw. See the difference? When you open a Raw file from Bridge it opens in Camera Raw but without seizing the Photoshop window as well. You can still work in Photoshop at the same time as you work in Bridge.
In short, if you want the best of both worlds – Photoshop and Camera Raw then head to Bridge to open your images from there.

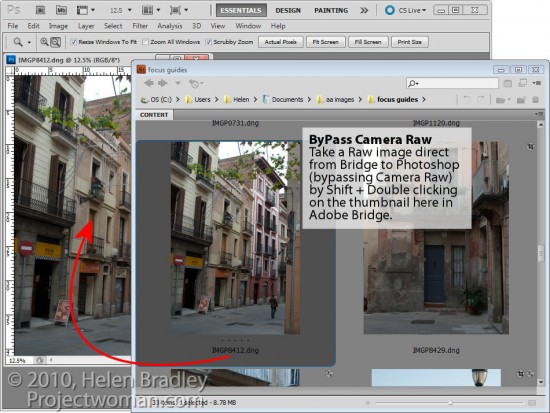
Bypass Camera Raw
If you’re in Bridge, you can bypass Camera Raw entirely and open a Raw file direct in Photoshop by holding the Shift key as you double click the image in Adobe Bridge. The image opens automatically in Photoshop. This is handy, for example, if you’ve already processed an image in Camera Raw in the past and if you now want to work on it in Photoshop.

JPGs to Camera Raw
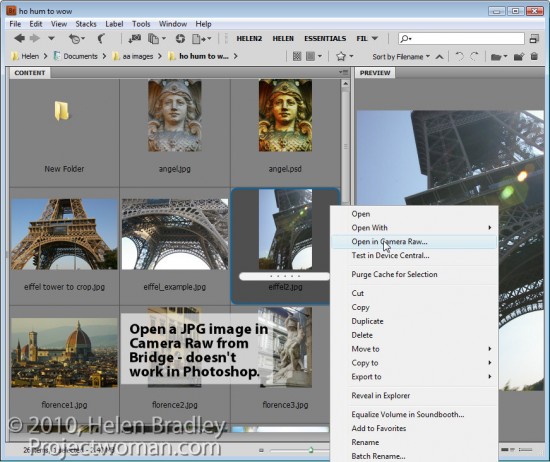
In Camera Raw you can make adjustments and craft images often much more quickly and easily than you can in Photoshop. This being the case, you may want to use Camera Raw for your JPG files as well as your Raw files. In Photoshop CS3 and later versions, you can open any JPG in Camera Raw by right clicking the JPG in Bridge and select Open in Camera Raw. You can’t do the same thing from inside Photoshop.
As a bonus the changes you make to JPG images in Camera Raw are undoable. So, for example, if you convert a JPG to greyscale in Camera Raw and click Done, the photo will show as greyscale in your Bridge thumbnails. However, open the JPG in Camera Raw again and you’ll see the changes aren’t permanent – you can undo them and return the image to full color – don’t try that in Photoshop!
So, if you’re not using Bridge – there are three good reasons for considering changing your workflow habits.