Invert text in one simple step in Photoshop
Today I needed to make some text which is white where the layer below is black and black where the layer below is white.
I didn’t want the text to have to be made in two ways (for preference) and I did want it to remain editable. Turns out it is all very easy and it works like magic.
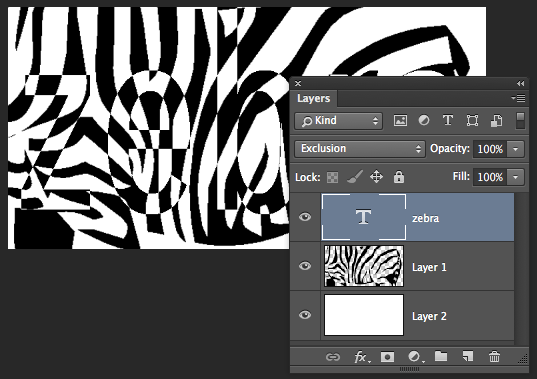
Start by creating your black and white layer. I used a zebra image but you can use anything. Type your text on a layer above and make it white. Then just set the blend mode for the text layer to Exclusion and the colors will flip – the white text will become black where the image below is black.
The wonderful thing about this effect is that the text remains editable and so too is your background. You can move or adjust the black and white layer and the text layer and everything just changes to match.

Simple to do, when you know how.