Adjusting your White Balance in Lightroom
Lightroom has a set of tools that you can use to adjust white balance in your images. To see these at work open an image in the Develop module. At the top of your Basic panel are the white balance adjustment tools.
White Balance Options
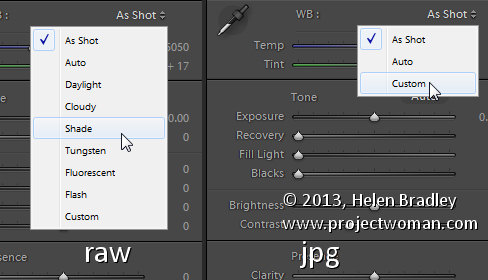
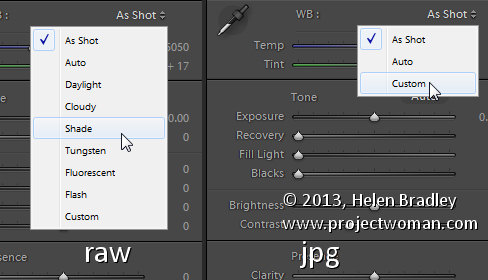
The dropdown list will show you some options for adjusting white balance – what is shown here will vary depending on how your images are captured. If you capture in raw then the white balance dropdown list will contain the same options as you have on your camera for setting white balance. If you’re capturing jpg images then there are fewer options – As Shot, Auto and Custom.

On the left are the options for a raw image and on the right those for a jpeg image.
The Temperature and Tint sliders also have different units of measure depending on whether you’re working with jpgs or raw images. For jpg images both the sliders range from +100 to -100. If you’re working on a raw image then the Temperature slider shows degrees Kelvin from 2000 – 50,000 and the Tint slider ranges between + 150 and – 150.
Kelvin is a measurement of the color of light – daylight is around 5,500 degrees Kelvin. Lights we consider to be warm or pink/orange in color including tungsten globes are around 3,000 degrees Kelvin and cool lights which are blue in color such as overcast daylight are around 7,000 degrees Kelvin and higher.
Adjust White Balance
To adjust the white balance in the selected image you can select an option from the White Balance dropdown list to use to fix the image or you can use it as a starting point and then fine tune the result.
You can also manually adjust the Temp slider to add warmth or remove it from the image. Drag the sider to the left to add a blue tint to the image (to cool it down), or to the right to add a yellow tint to it to warm the image.
Use the Tint slider to balance out any excess magenta or green in the image. Drag towards the right to add magenta to the image cancelling out any green tint and drag to the left to add a green tint cancelling out any unwanted magenta.
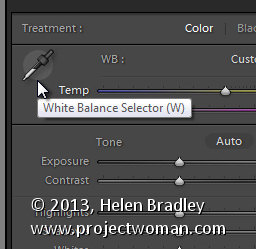
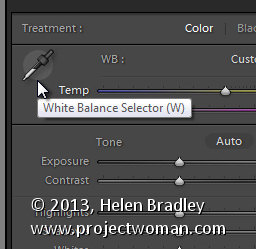
White Balance Selector
You can also use the White Balance Selector to adjust white balance. You can select the tool by clicking on it or press W.

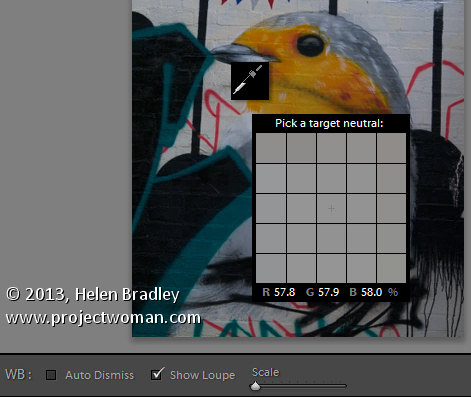
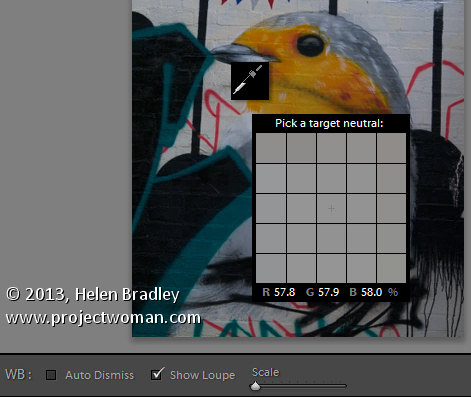
From the White Balance toolbar under the image you can select options that make the White Balance tool easier to use. I suggest you deselect Auto Dismiss as you can then click on the image in various places to attempt to fix it. If you have Auto Dismiss enabled you’ll only be able to click once before the selector is dismissed so, if that fix isn’t perfect then you’ll need to select the tool again to attempt another fix. This is a cumbersome way to work so I prefer to disable Auto Dismiss and put the tool away only when I am done with it.
If you click the Show Loupe checkbox then you’ll see a 5 by 5 pixel grid beside the mouse cursor. The center point in the grid is the pixel that you are currently targeting and which will be used to adjust the image if you click. This grid makes it easier for you to pick the correct point in the image to adjust to. The scale itself can be increased or decreased using the Scale option on the toolbar.
At the bottom of the loupe itself are the RGB percentage values of the pixel under the cursor. These values tell you if the pixel is neutral or not. If it is neutral then the percentages of R, G and B will all be equal – if they are not equal then there is color in that pixel.

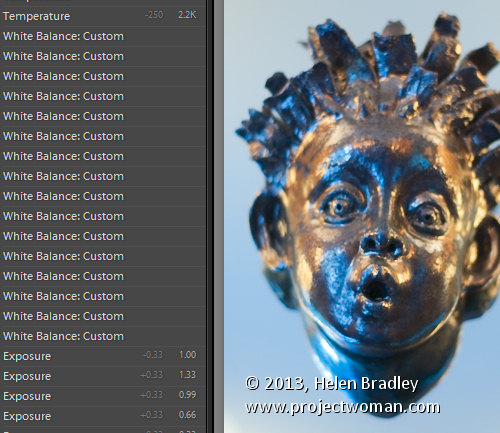
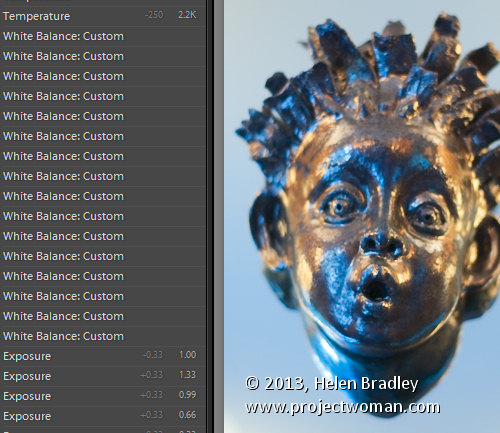
To balance the image using the White Balance selector, click on a pixel that should be neutral grey – not white or black. When you do so, Lightroom will adjust the image so that the selected pixel is a neutral grey and, as a result, all the color in the image will change. At the same time Lightroom adds an entry to the image History for that adjustment. This means that you can wind back the history to return to an earlier white balance fix, if desired.

You should be aware that adjusting image white balance is to an extent a subjective assessment – so there is no one value that is “correct”. There are, instead, a myriad of different results that can be achieved so look for one that is it pleasing to you. In most cases viewers prefer to see some warmth in photos as they are more pleasing to the eye if they are warmer rather than cool.
I find that a good approach to take is to experiment with the white balance selector to see the effect on the image by selecting different pixels to adjust to. Then choose the most aesthetically pleasing result.
Helen Bradley