Stop stressing – here’s how to create a link from an image in WordPress.org
Stop stressing – here’s how to create a link from an image in WordPress.org
It’s dead easy to create an image as an anchor in HTML so, when a visitor clicks your image they are taken to a web page. The same cannot be said for a self hosted WordPress page – it’s ridiculously hard to link an image to a webpage until you know how it is done and then it is simple!
I made the mistake in the past of trying to edit the HTML myself. It was an exercise in frustration as WordPress just seems to knock the code out and link back to the image and not the page. I got it to work a few times but I’m blowed if I can remember exactly how. So, today, when I was editing a post my assistant wrote about free fonts that included pictures of the fonts I realized I needed to solve this problem and fast!
I wanted the font images to be linked to the download page – should be simple, but it isn’t.
Here is an image linked the way WordPress defaults to linking – it just opens the image in its own browser window – sucks!
Now lets look at what it should do – click this and it opens a new browser window at the download site:
The solution is part WordPress and part html hack!
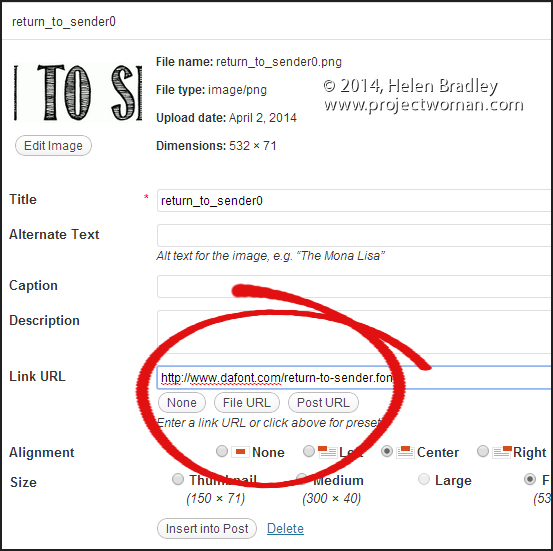
To begin, when you go to insert the image into the post there is a link box – into this you should type the link you want the image to open when clicked.
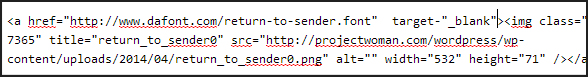
Unfortunately this won’t open a browser window so you’ll then have to go to the HTML view and locate the image link and add the code after the image – the code is a simple target=”_blank” entry inside the tag itself as shown here:
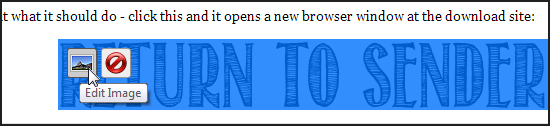
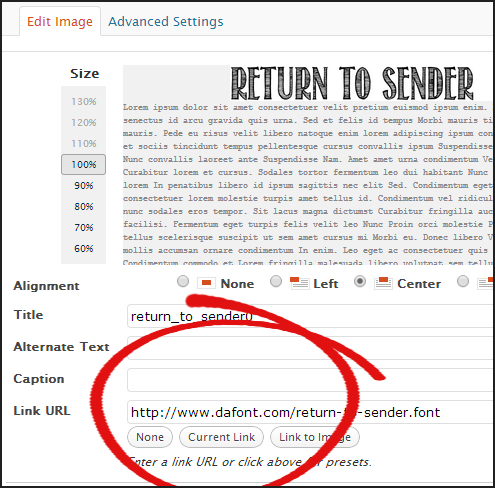
Now, if you put an image into a post and forget to add the link all is not lost – in fact it works better. If you click on the image in Visual view you’ll see two icons, click the image icon to open up a screen which lets you edit the image code:
Now you can add the link code:
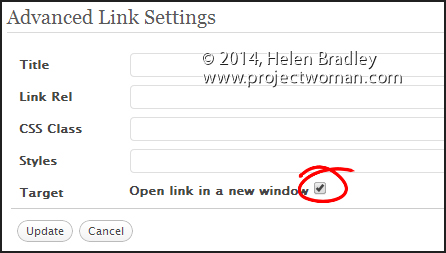
Then click the Advanced Settings tab and enable the Open Link in a New Window checkbox, then click Update and you’re done.
It’s not as simple or as clear as it might be but I’m willing to bet that this post will help out a lot of struggling WordPress bloggers!