
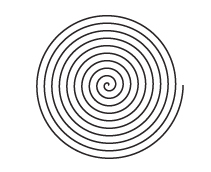
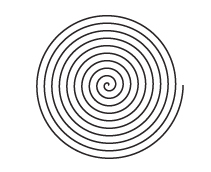
Create Archimedes spirals with evenly spaced lines in Illustrator
Illustrator’s Spiral tool creates quick and easy spirals but they aren’t Archimedes spirals – the latter have evenly spaced lines. Now it is possible to create an Archimedes spiral in one of a few ways. Here is what I have discovered.
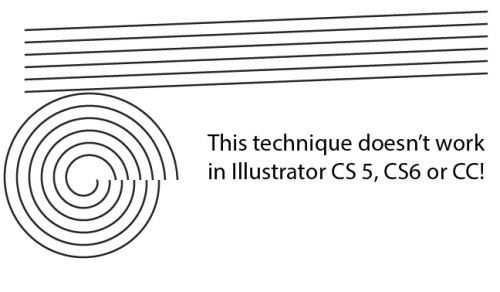
Multiple lines make a spiral (well they did once, they don’t any longer)
Ignore the multiple line solution. There are a few posts on the web that suggest you create a spiral by making a series of parallel lines, move them so they are on a slight angle and then save as an Art Brush. You then use them to stroke a circle and voila! a spiral. Well no. Sorry, it just doesn’t work. It used to work but it doesn’t seem to work in later versions of Illustrator. There is a video here on YouTube that shows some of the problem – for now just ignore what looks to be the simple (if inexplicable) solution.

Deke’s offering
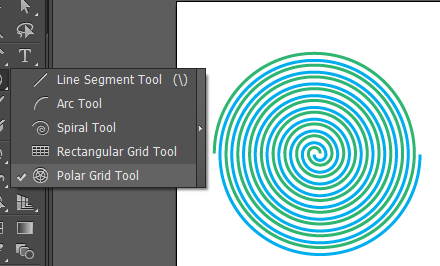
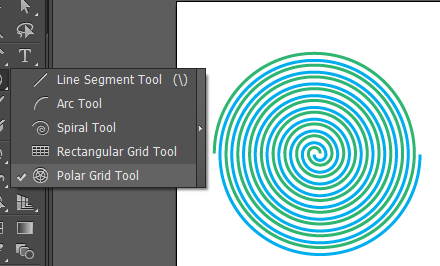
I like Deke McClelland’s stuff if you ignore that he calls some Illustrator tools by made up names like black arrow and white arrow tool (seriously?) but if you can put this technicality aside, see his approach by visiting this Lynda.com tutorial video. It’s a somewhat complex approach but you can use it to create two interlocking spirals or just a single one. Once you’ve done it a few times it’s pretty easy to do. It also introduces the Polar Grid tool which is interesting and which you may have use for in other circumstances. I just don’t like the middle of this spiral so I prefer some other solution.

The best solution – a Spiral Script
Now let’s step into voodoo territory and talk scripting. While it might sound difficult it is so totally ridiculously easy that I can’t recommend it more highly. Better still, once you see how easy it is to run scripts you may be tempted to find and use more of them from time to time.
So, start by visiting this page where you will find the script to use. Copy the script from the box and paste it into a text editor – not Word, but WordPad or Notepad. Save it as a text file and give it a .jsx extension. You can save it anywhere, but if you want to be able to find it easily in 6 month’s time I suggest you save it in the Presets/Scripts folder for your Illustrator installation (ie in the Programs folder in Windows). Then restart Illustrator so it will find it easily.
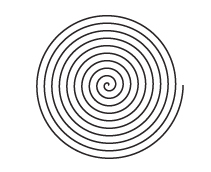
Regardless of where your script is stored, start a new document and choose File > Script and select your script from the list (if you installed it in Presets/Scripts) or browse to find it. Click it and it runs and creates your spiral. Now I like this one a lot as the middle is awesomely cute and curly. It’s my favorite and once you’ve created the script file and saved it all you need to do to make one in future is to run the script. It is awesomely easy and look at how cute the middle is…

Now that you are a scripting guru – here’s more scripting fun
The script above makes great spirals but I’ve found another script set here that you can explore now that you’re a scripting guru! Well nearly one, anyway.
These scripts are zipped so all you need do is to download and unzip and place the scripts into your Presets/Scripts folder. Then run them. Some will need objects to act on but you will find information on how they work on the script page itself. I suggest you copy it to a document or print it out so you have it for reference.
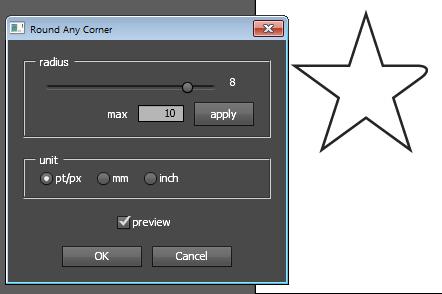
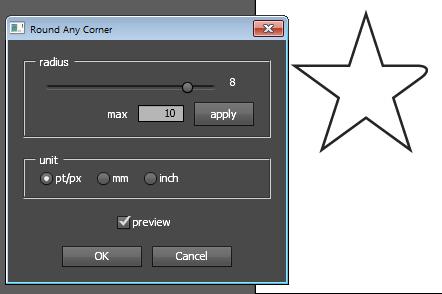
One of my favorites is the Meatball script which joins two circles into a sort of meatball shape. There is a spiral which makes a nice Archimedes spiral and one called Round Any Corner which lets you select one or more points or an entire shape and round the corners – this gives a different result to the Round Corners Effect so might be of interest to you.

Another script in the zip is one that creates trees automatically for you.

Finally – create a rectangle the size of the artboard
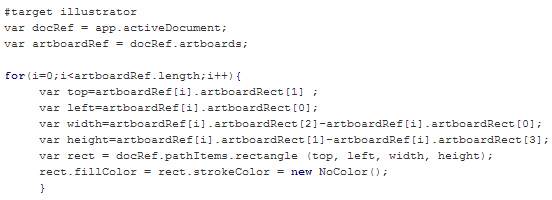
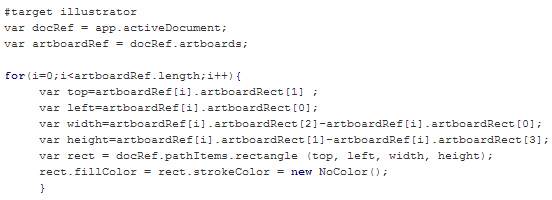
Over at the Adobe forums there is a short script from a user called moluapple which creates a rectangle the size of the artboard. It’s a winner! I use this all the time! I suggest you copy and paste the code from the forum into a text editor and make a script file from it so you have it handy to use anytime you need it. The code below is just a screenshot of the code, I captured it just in case the forum thread ever disappears because this is one awesomely useful script:

So, now it is over to you to enjoy your new ability to download, unzip, locate and run scripts in Illustrator.
Helen Bradley