
I’ve been working with Google Chrome a lot lately because it makes good sense as a Browser. I have my assistant to thank for this as, without his continual poking and prodding to explore Chrome I probably would not have got there as quickly as I did.
One of the nice things about Chrome is its integration with Google+. However it’s not Google+ that I plan talking about here but rather I want to show you how to add a website as an app to Chrome.
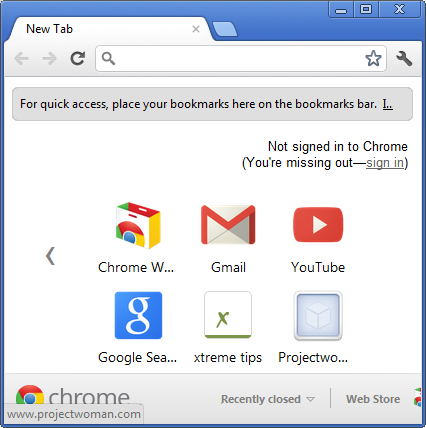
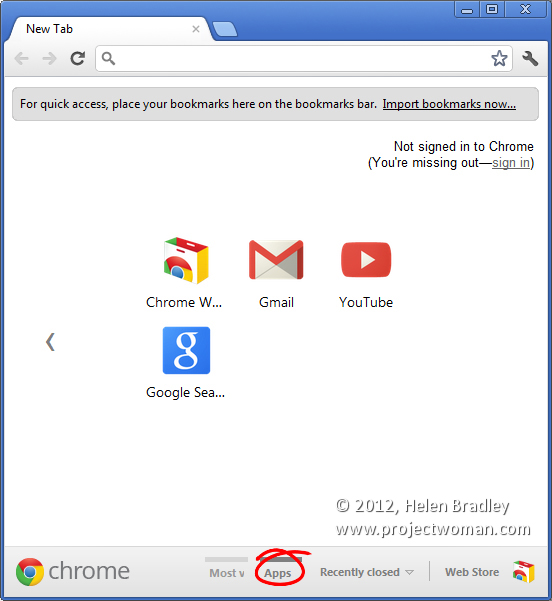
If you click the New Tab icon in Chrome and then click Apps at the foot of the page you’ll see that there are some apps already in the list such as YouTube, Gmail and so on. What I am going to show you is how to add your own choice of websites as apps and to do it quickly and easily.

You may already know that you can create an app from a Most Visited page. Click Most Visited at the foot of the New tab and anything that’s in that list can be easily created as an App by just dragging and dropping it onto the Apps icon. This automatically makes the page an App.
The problem is that if something isn’t a Most Visited page it’s a little cumbersome to make it an App. The solution is to click the New Tab icon and display the Apps page. Size your browser down so that you can see everything clearly.
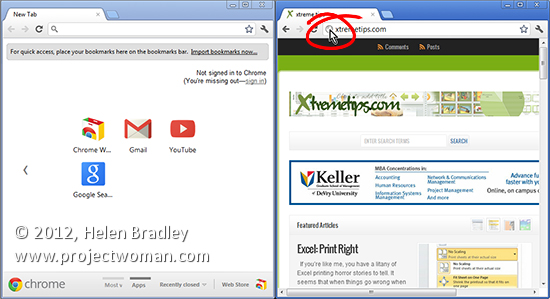
Now click the New Tab icon again and this time browse to the page that you want to add as an App. Once you’ve visited that page drag the tab for that page somewhere else on the screen so that you have two browser windows – one showing the Apps area and the other one with your web page open in it.

Now locate the icon immediately to the left of the page URL that you want to add as an app. As you hold your mouse over it, it will show View Site Information as a tooltip.
Drag and drop this into the Apps area in your Chrome browser. It will automatically be added as a new App. You can then drag and drop that App or any others to rearrange them to suit.

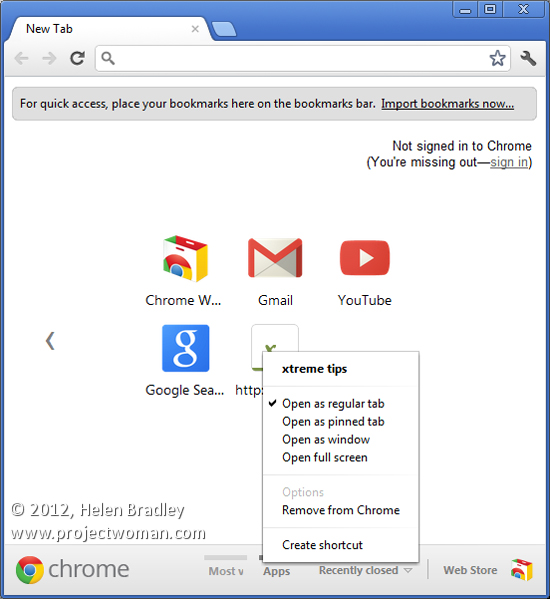
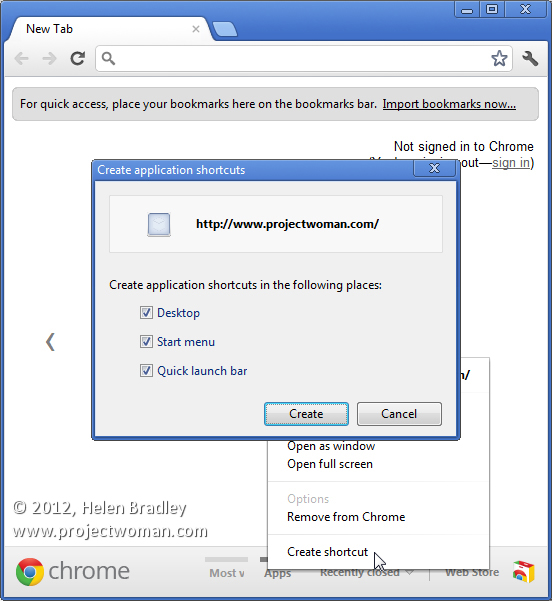
An app can also be created as a Desktop, Taskbar or Start Menu shortcut. To do this right click the web page in the Apps area and choose Create Shortcut. You’ll get a series of shortcut options including Desktop, Start Menu and Pin to Taskbar. Select the checkboxes for those that you want to create and click Create.

There’s a lot of misinformation on the web regarding adding websites to the Chrome apps collection. A lot of sites suggest you repeatedly remove Most Visited pages until you get to the page that you want to add. This solution which involves simply dragging and dropping a URL into the page is far quicker and makes a lot more sense.