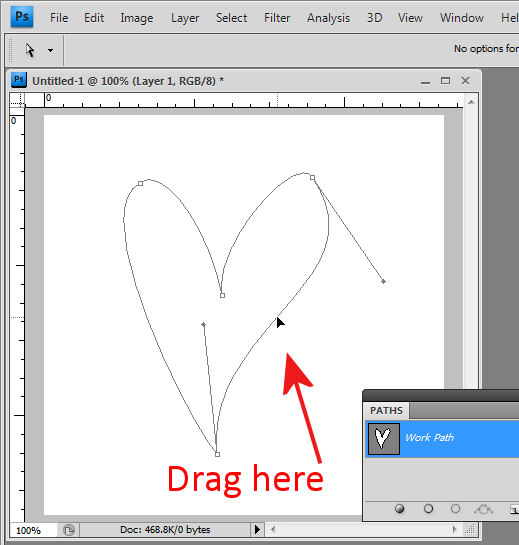
Ok, I am first to admit it, when I stumbled across this trick I went “Wow! I didn’t know you could do that!” I was designing a small heart using the pen tool and I dragged near one side of the shape with the Direct Selection tool and woah! The entire side of the heart moved. Amazing what you find when you get some time to play – well I was going over some notes for a Photoshop presentation I was doing but all the same – it was a lightbulb moment and I just love them when they happen.
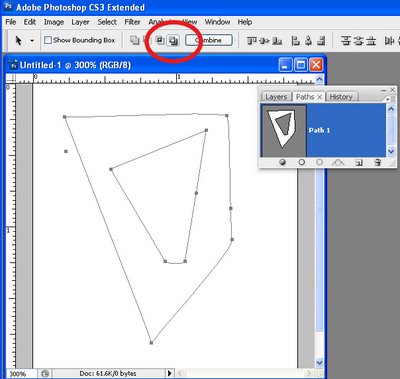
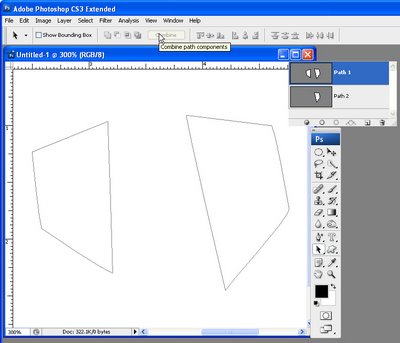
So, here’s how to do it. Make a shape with the pen tool or choose the Custom Shapes tool and the Paths option and draw a path in an image. Click the Direct Selection tool (it shares a toolbar position with the Path Selection tool). Drag over one of the nodes to select it and now drag near the path either side of that node. When you do, the path moves with you. It’s yet another way of reforming your paths and it’s not what I would call intuitive but it is very handy when you know how it works.