Sometimes a photo needs two opposing fixes applied to different areas of the image. This poses a dilemma – if you fix one area you’ll make the other areas far worse than they started out being and vice versa. The solution is to apply both fixes but to do this on different layers and to blend the results together using a mask. Here’s how to do it:
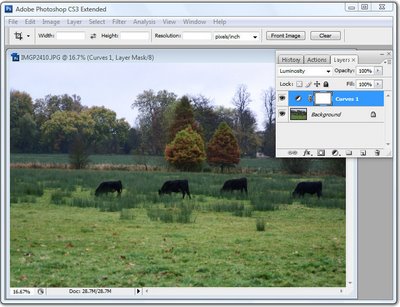
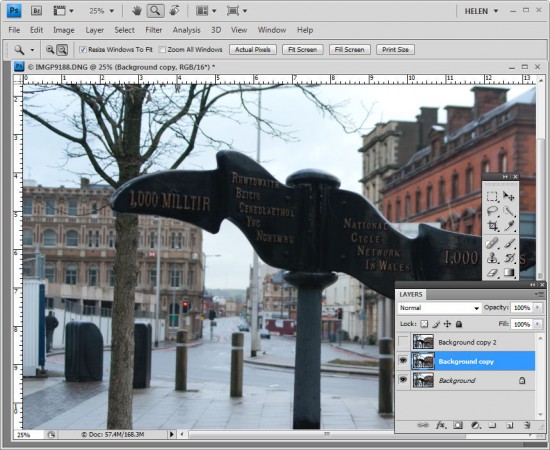
Look at this photo – the sign in the middle is dark and hard to read and the area behind it is lighter than it should or could be. The camera has exposed primarily for the lighter areas in the image but the entire image needs work.
Step 1
Make multiple duplicate layers
To fix the image make two copies of the background layer so that you do your work on duplicate layers. To do this, right click the Background layer in the Layers palette and choose Duplicate Layer and then repeat this step a second time. Disable the visibility icon on the topmost layer and select the middle layer.

Step 2
Using Shadow/Highlights to lighten the darks
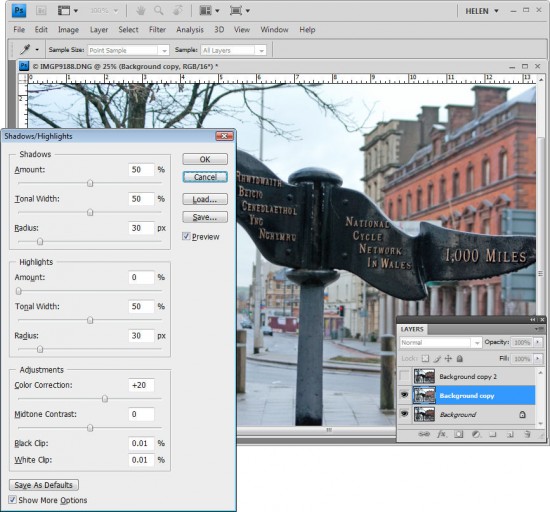
To bring detail out of the darker area in the sign, I’ll use the Shadow/Highlights tool. To do this choose Image > Adjustments > Shadows/Highlights and adjust the Shadows but leave the highlights settings untouched. Typically the default setting will be all you need but you can fine tune the settings using the sliders which appear when you click Show More Options if desired. Ignore the impact that this fix has on the lighter areas of the image.

If you prefer to use another tool for this fix, do so. The important thing is to fix the shadows and ignore any changes to the highlights.
Step 3
Levels to fix the highlights
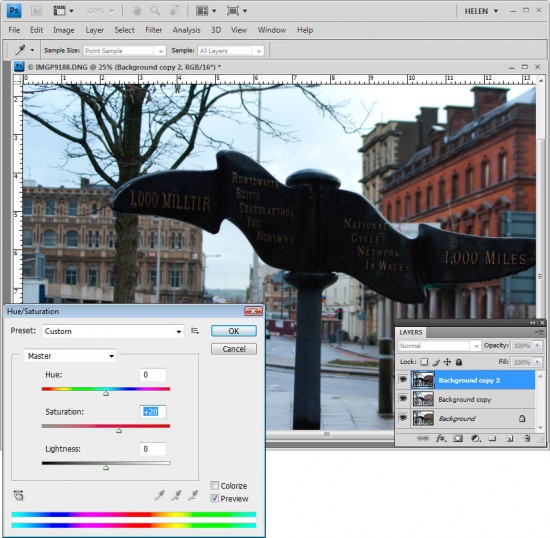
Enable the visibility icon on the top layer and select the top layer – this hides all the changes you have made so far. Choose Image > Adjustment > Levels and adjust the levels to improve the contrast in the lighter areas of the image – this time ignore the darker areas entirely as they are not part of this fix. You can also adjust the saturation using Image > Adjustments > Hue/Saturation if desired.
Again, if you prefer to use another tool, do so. The important thing is to fix the highlights and ignore any changes to the shadows.
Step 4
Blending the results with a mask
The top layer contains the adjustment for the lighter areas of the image and the middle layer contains the adjustment for the dark areas of the image. To blend these layers, I’ll use a layer mask to selectively adjust the opacity of the top layer so I can see the fix applied on the middle layer through it.
Unlike the layer opacity slider which sets every pixel to the same opacity value, a mask lets you adjust the opacity selectively so one area can be 100% opaque and others can be partially or fully transparent.
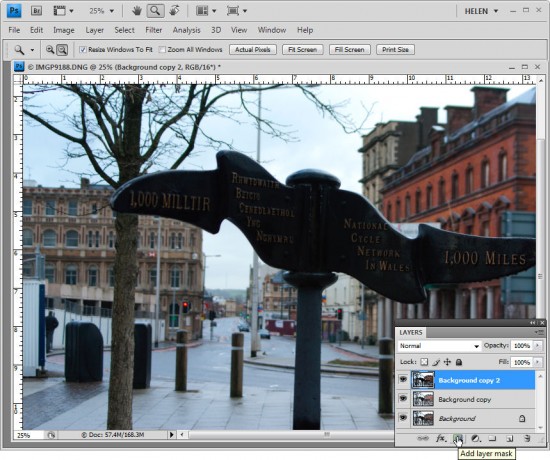
To add a mask to the top layer, first select the topmost layer and click the Add Layer Mask button at the foot of the layer palette. This adds a white layer mask to this layer. When working with masks, “black conceals and white reveals” so the white mask reveals everything on the top layer and the image is unchanged.
Step 5
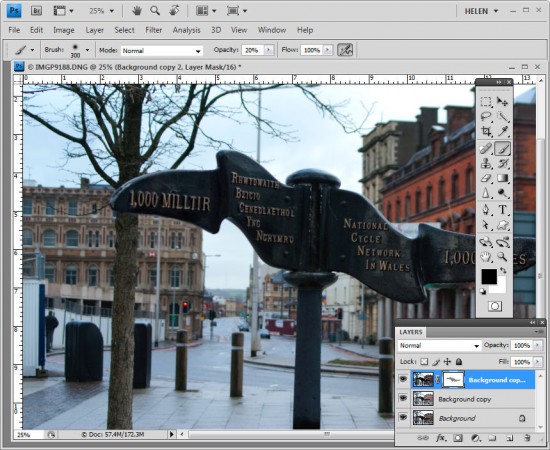
Set the foreground color to black, select a soft round brush and set its Opacity to approximately 20%. Click on the mask to select it – it will have a small border around it showing that you have it selected. Now paint over the darkest areas of the image to reduce the opacity of the top layer where you are painting – this reveals the fix from the layer below. Using a low opacity brush lets you reduce the opacity gradually to build up the effect.
Continue and paint over the darker areas of the image to reveal more of the layer below through the mask. It can help to see how much more detail you can still recover if you turn the visibility of the top layer on and off. Make sure to select the layer mask again before painting on the mask – if you don’t do this, you’ll paint on your image.
If you go too far, make white your foreground color and paint on the mask to bring back parts of the top layer of the image. This is one of the benefits of using a mask – simply by painting you can apply or remove the fix. You wouldn’t have this flexibility if you used the Eraser tool on the top layer, for example.
To finish, I rotated the image to straighten the sign and cropped it to remove the distracting elements on the left side of the image.