When it comes to fixing images in Photoshop or Photoshop Elements the ability to use masks to do your edits is invaluable. By using a mask instead of, for example, the Eraser you get an edit which can be changed or even removed any time in the future.
However masks aren’t easy to use or even understand when you first get started. In fact they can be downright scary. To help you get started here is a quick and easy technique that can be achieved using masks. Doing it will show you a situation in which a mask is a good editing choice. You will see how to add a mask to a layer and how to use it to edit the image. By the end of the process you will be on your way to understanding how to use masks in your photo editing workflow.
The effect that I’ll be creating is one that you see in a lot of wedding albums and advertisements. It is an element of color in an otherwise black and white image. It can be achieved using masks and that’s what we’ll do here.
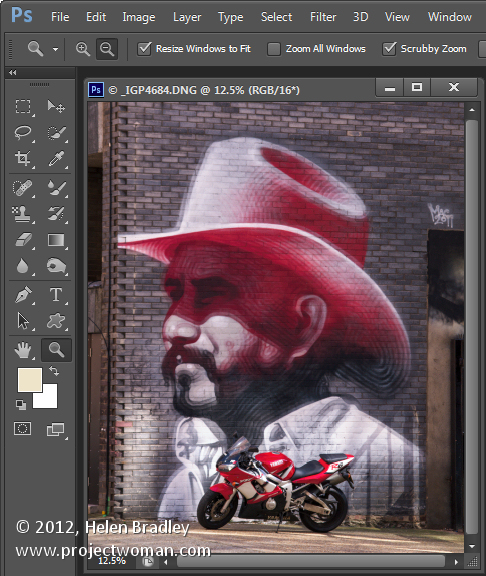
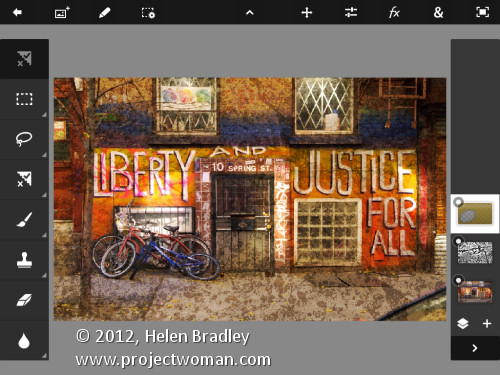
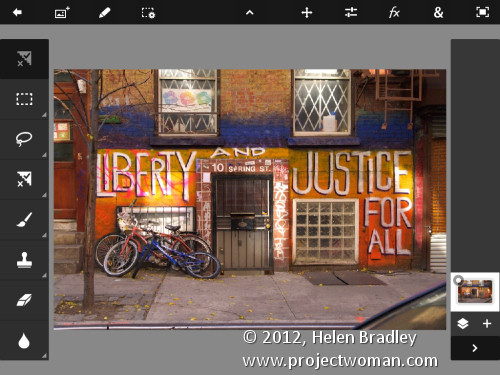
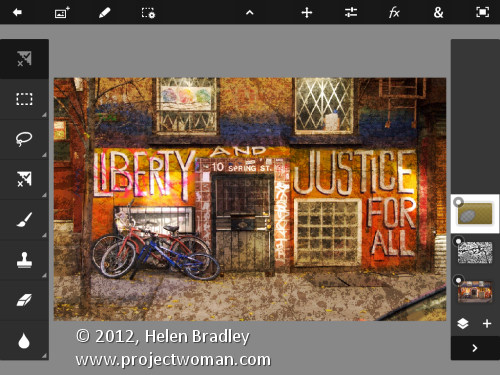
Start by opening an image that has some colorful element of interest that you can show in color while you turn the remainder of the image into black and white. Here I’ll turn this graffiti image black and white and leave the bike in color.
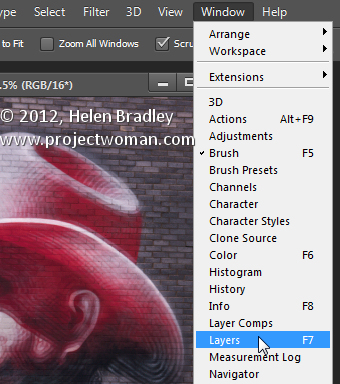
Make sure your Layers palette is visible. If not, choose Window > Layers to display it.
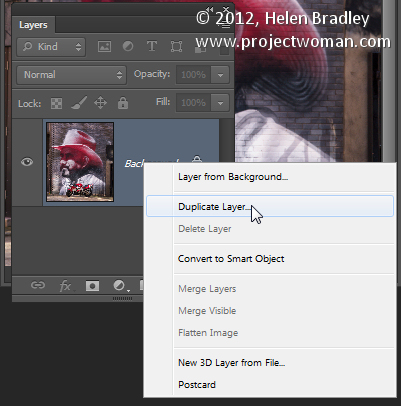
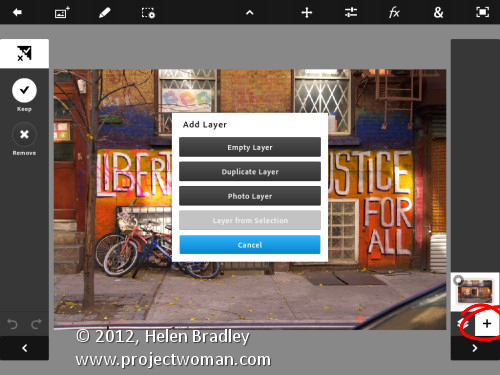
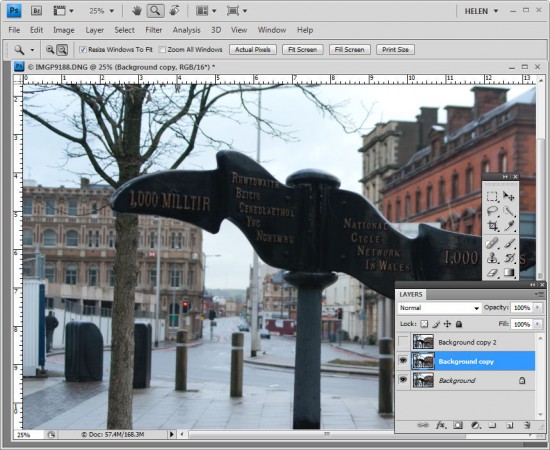
Right click the Background layer in the Layers palette and choose Duplicate Layer and click Ok. This makes a duplicate of the image layer.
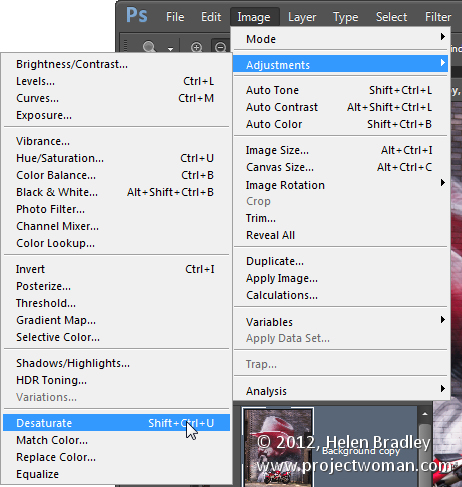
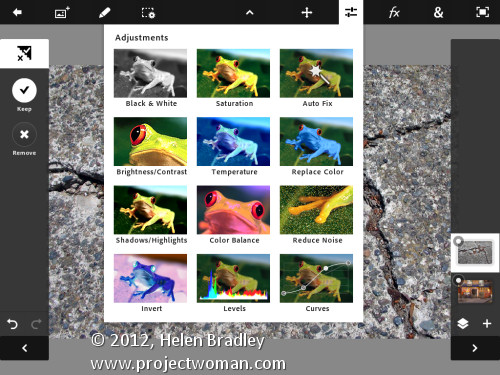
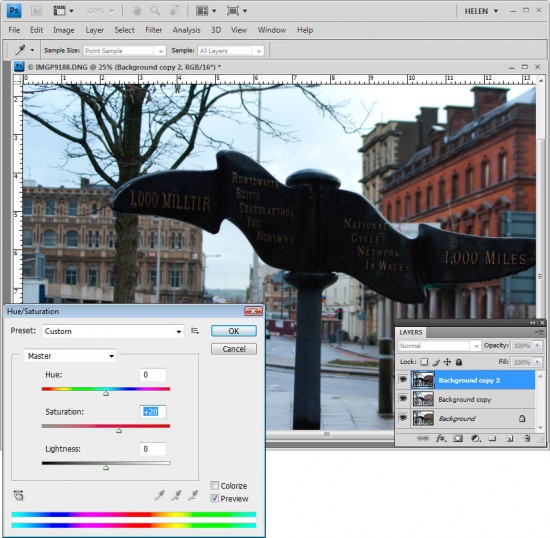
With this layer selected, choose Image > Adjustments > Desaturate to turn the image into black and white.
Notice that the Layer palette contains a black and white layer and a color layer. The black and white layer is at the top of the stack which is why you are seeing a black and white image.
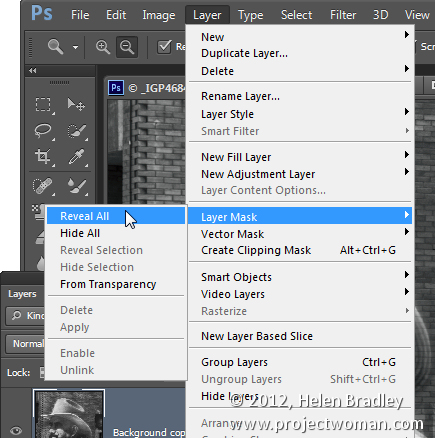
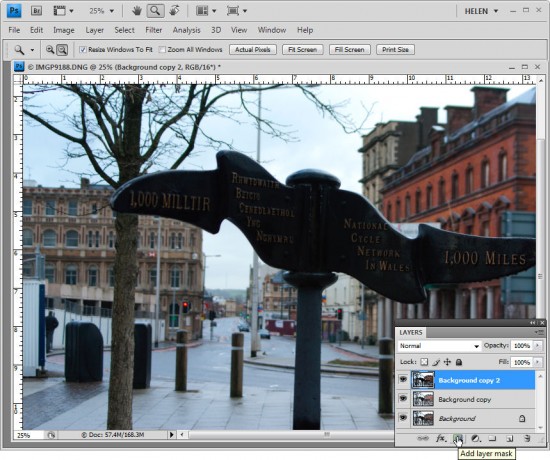
At this point we’ll add the mask so we can use it to bring back the color in a specific are of the image. To do this with the Background Copy layer still selected choose Layer > Layer Mask > Reveal All.
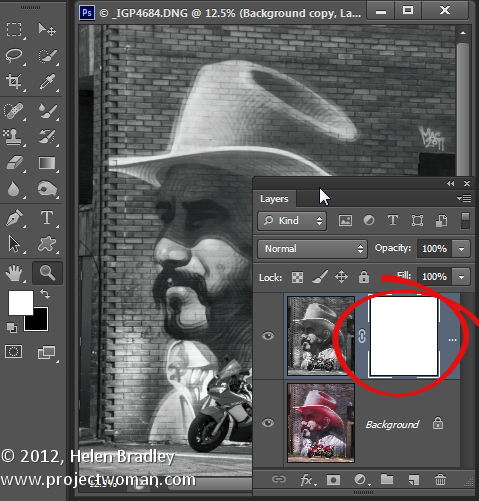
This adds a white filled layer mask to the layer – notice the white box which appears in the layer palette next to the image thumbnail – that’s the mask.
A word about masks
Right now all you need to know about masks is that you can paint on them with black, white or shades of gray.
When you paint with white on a mask you reveal any content on the current layer – in our case that is the black and white layer.
If you paint with black you’ll reveal the content on the layer below the current layer – in this case the color layer. You might like to think of it as poking a hole in the top layer so that you can see part of the layer below.
If you paint with a shade of gray you’ll be seeing part of the layer below and part of the current layer. The hole that you’re punching through the top layer will be semitransparent.
Bring back the color
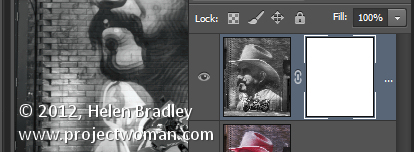
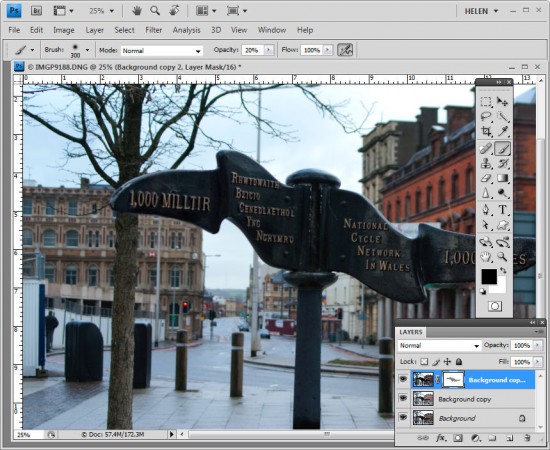
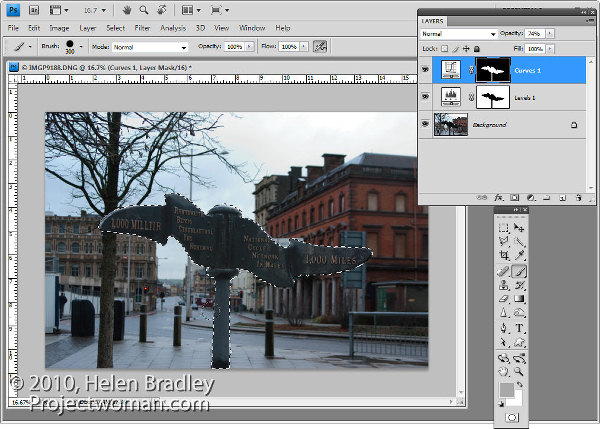
To work on this image, select the brush tool and select a small brush with a hardness of around 75%. Make sure black is set as the foreground color and click on the white mask thumbnail in the Layers palette to target the mask. It should have a border around it as in this image:
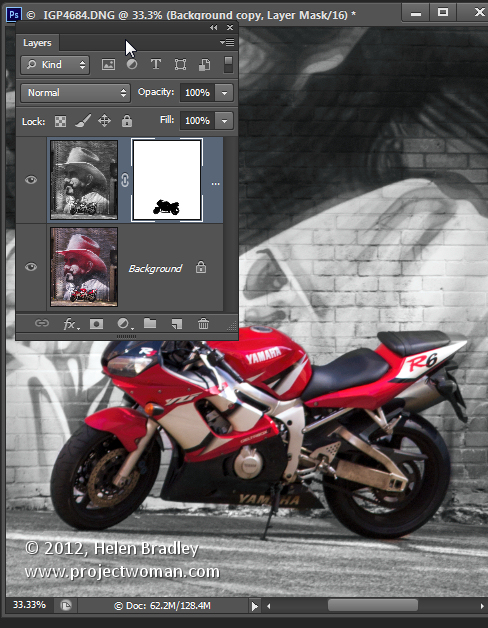
Now paint on the photo over the areas that you want to bring back color in. Instead of seeing black paint on your image as you might expect to see, you will see the color coming back.
Look at the mask thumbnail in the Layers palette and notice it has some black markings in it where you painted on the image.
If you make a mistake and paint back too much color, switch the paint color so that you are painting with white and paint out the areas that you want to return to black and white.
Oops!
If you are working with a mask and find that the brush is painting black or white paint on your image it is because the image thumbnail is selected in the Layers palette and not the mask thumbnail. When you select the mask thumbnail it will have a small white border around it so you can tell it is active and selected.
The benefit of using a mask for this type of effect is that you can paint the effect on or off the image as desired. This gives you a lot more flexibility in editing your image. While this is a very simple example it does give you a starting point for learning to use masks in your photo editing.
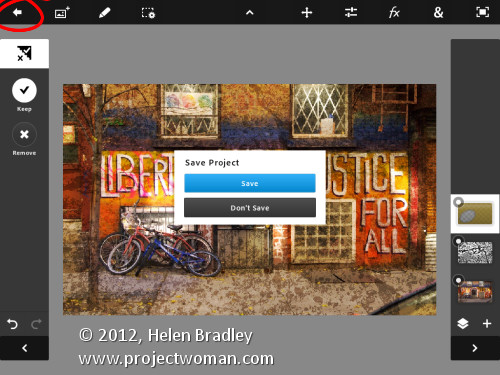
When you save this photo, save it as a psd format file if you want to be able to come back later and adjust the mask – the psd format saves layers and layer masks.
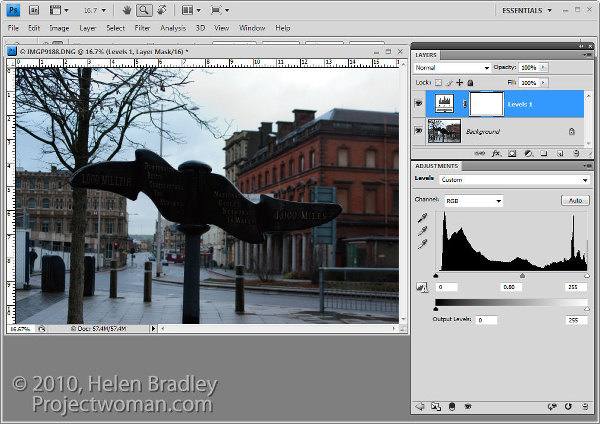
If you are familiar with using Adjustment Layers in Photoshop you could apply this effect using an adjustment layer to desaturate the image and paint on the Adjustment Layer’s mask to bring the detail back. If you are not familiar with using Adjustment Layers then the process that I have outlined will give you the same results but just a different way of achieving it.