By Helen Bradley

On Monday, Adobe launched its Photoshop Touch application for the iPad. This long sought after app runs on the iPad 2, and not on the iPad 1, and it requires that you have iOS 5 installed. The app costs $9.99 which is at the high end of the price range for photo-editing apps in general but Photoshop Touch seems to have got the feature set about right so most people will probably consider it worth the money.
I use the iPad a lot for working with photos I’ve shot using a digital SLR camera in raw and which I’ve resized, converted to jpeg and downloaded to the iPad. Those images I have on the iPad are there because they are funky or because they lend themselves to some artistic play. So, I looked at Photoshop Touch in this light – I wanted to see if it would be part of my iPad image creative workflow. For heavy duty work, Photoshop and Lightroom will remain my tools of trade.
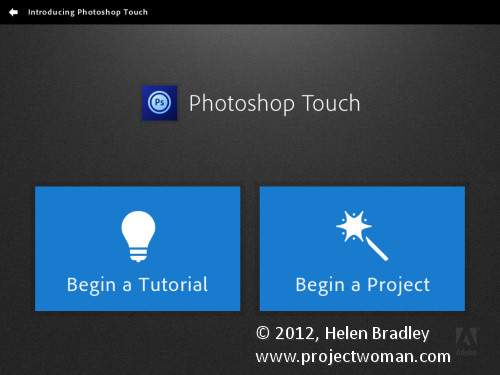
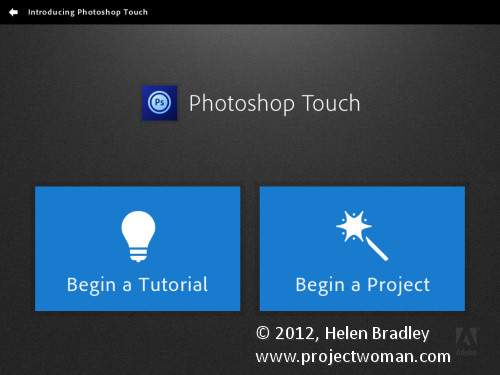
When you launch Photoshop Touch you get two options, viewing the tutorials or doing some work.

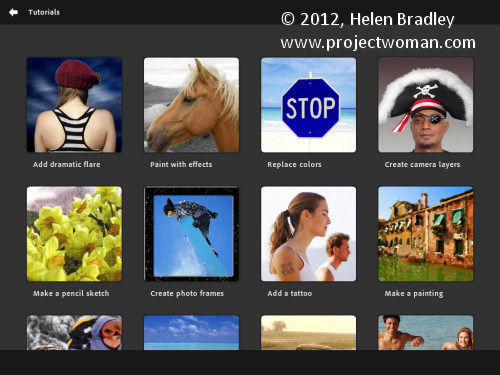
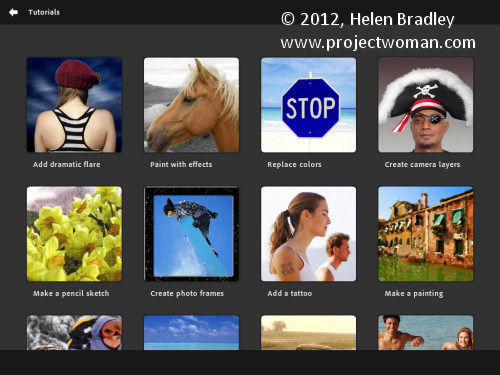
There are 10 tutorials that you can work through each of them is project based so you learn the program by learning a technique not by learning how individual tools work. These are text and image tutorials and not video ones, but they are interactive so you can learn as you go.

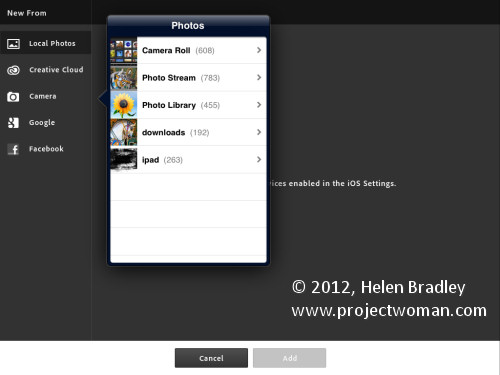
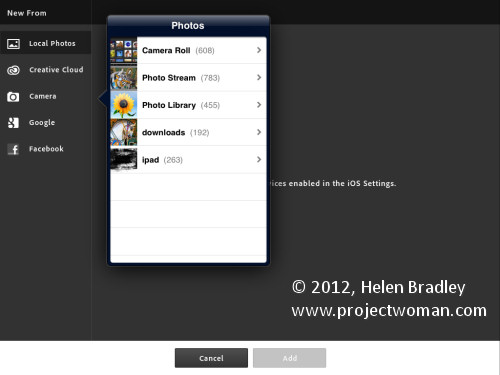
The second option is Begin a Project which is where I’ll start. You get the choice of adding an image from your iPad, the Adobe Creative Cloud, the Camera, Google or Facebook. I chose Local Photos then the Photo Library and an image from my iPad.

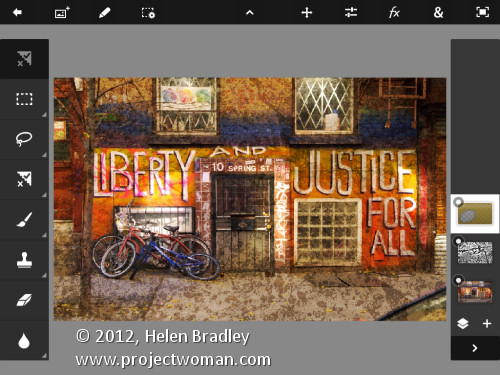
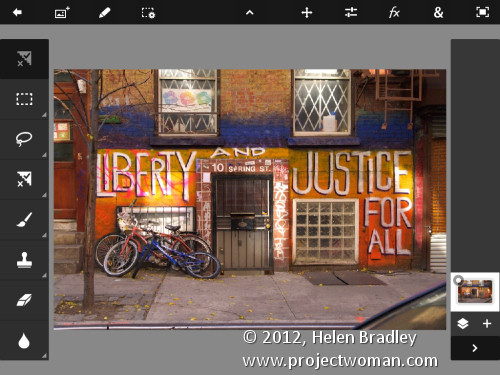
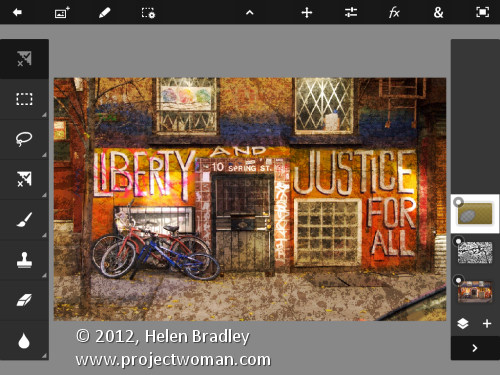
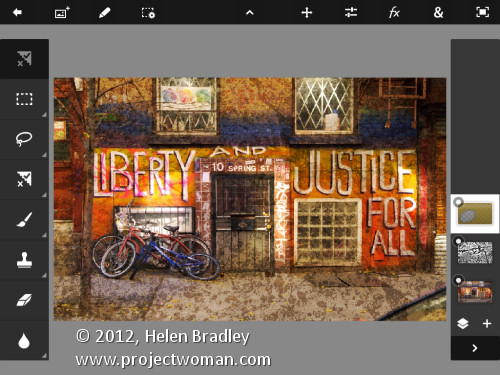
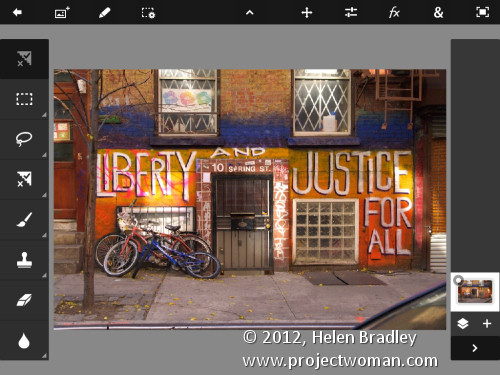
In the main editing area you’ll find the tools on the left, layers on the right and menus across the top. The program pays lip service only to Photoshop. Some icons are familiar but others are more iPad than Photoshop so Photoshop users may find it a bit confusing where iPad artists will find it more familiar.

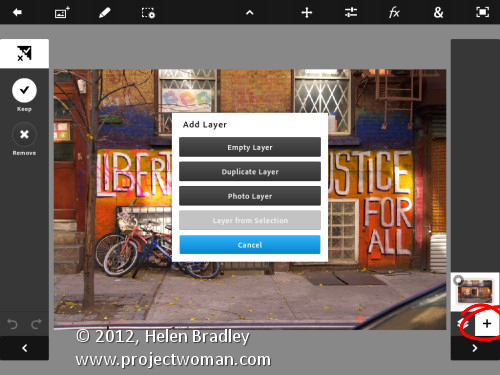
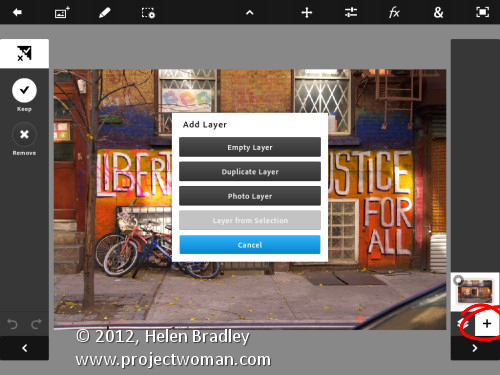
You can add multiple images and multiple layers. I wanted to texture this image so I clicked the Add Layer button and selected Photo Layer.

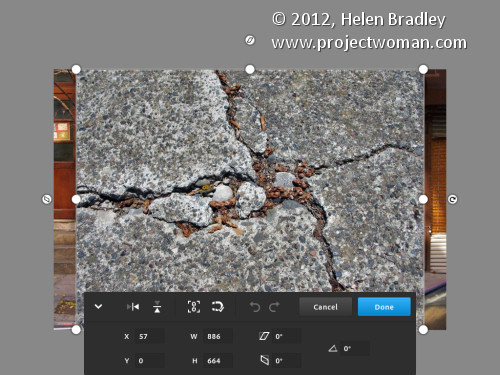
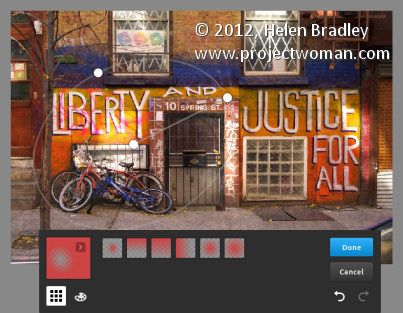
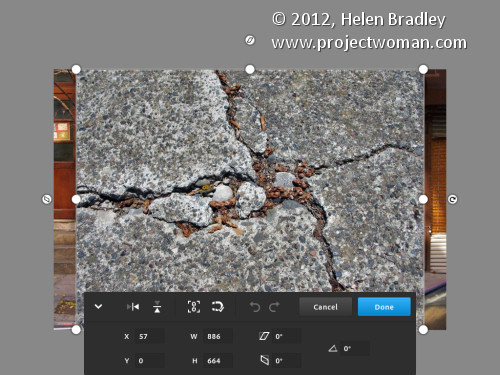
Once you select a second photo you get to size it as you import it – you can also rotate, flip or skew it too. Click Done to proceed to the editing area.

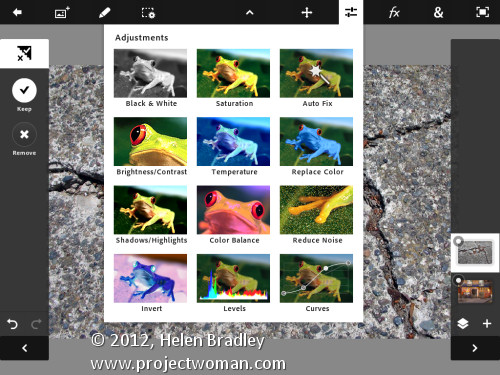
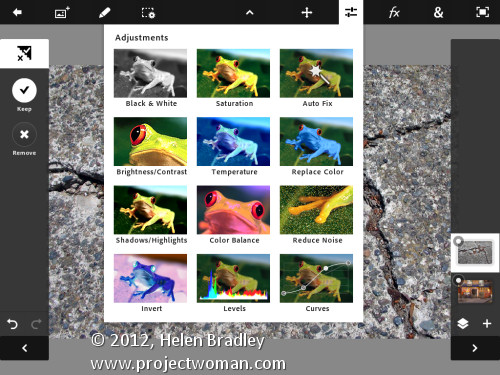
Now, with the layer selected, you can apply adjustments to it.

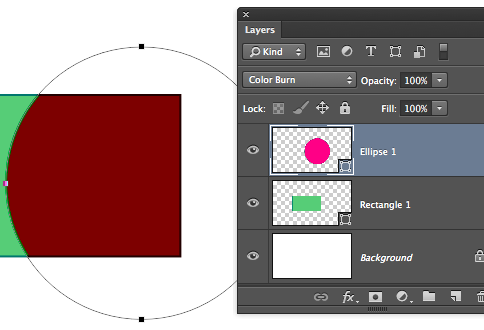
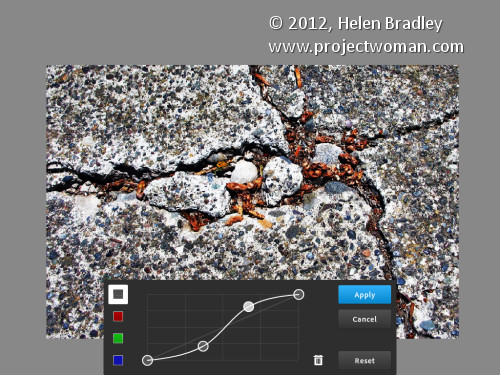
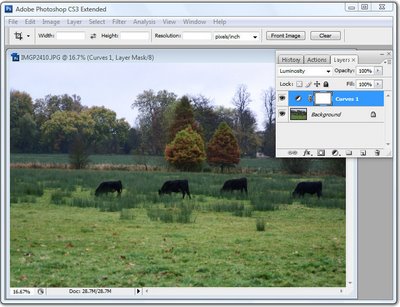
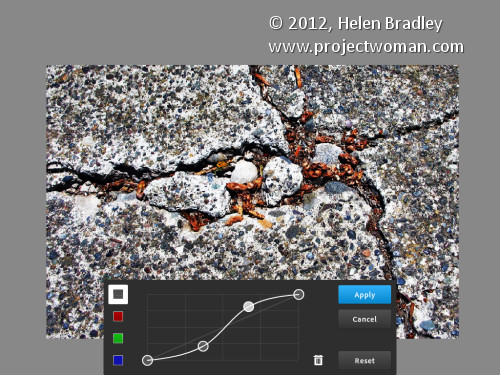
I chose Curves as this was a texture and I wanted more contrast. There are no adjustment layers so the Curves adjustment is being applied just to the targeted (top) layer. As you can see, you can adjust the RGB composite channel or the individual red, green and blue channels.

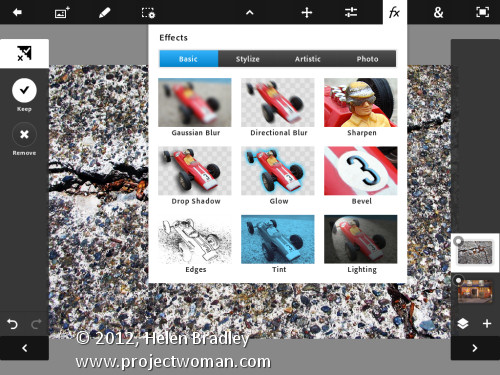
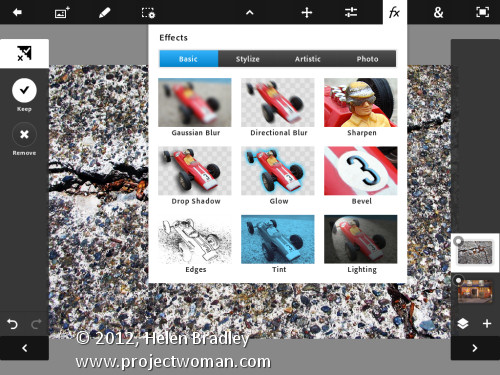
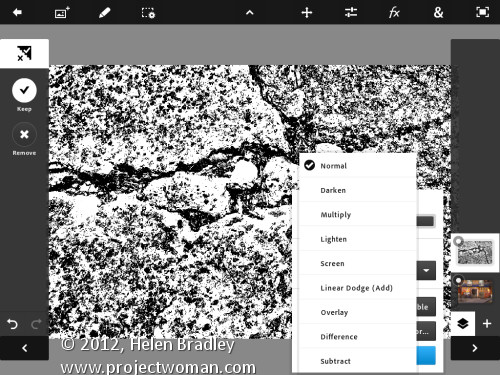
With the texture layer still targeted you can apply a filter to it by clicking the FX button. There is a range of filters including Basic, Stylize, Artistic and Photo. Some add things like drop shadows, blurs and glows and others are more artistic.

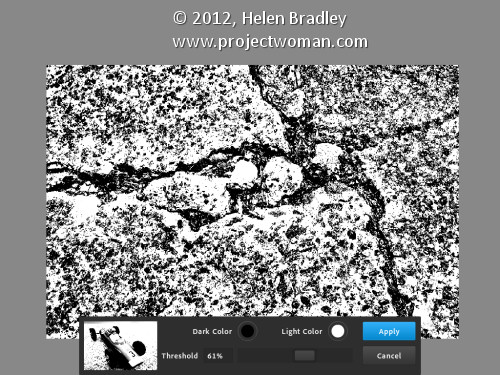
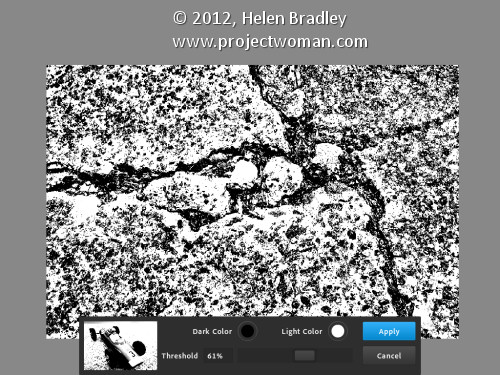
I chose Stylize > Old Photo, configured the settings and tapped Apply. Unlike Photoshop where the foreground and background colors need to be selected before you run a filter, here you can select the colors to use in the filter settings – this really is a feature that Photoshop should have.

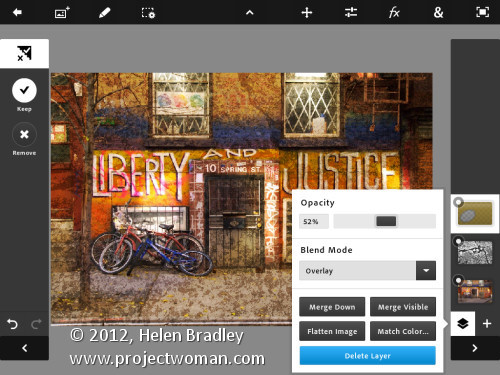
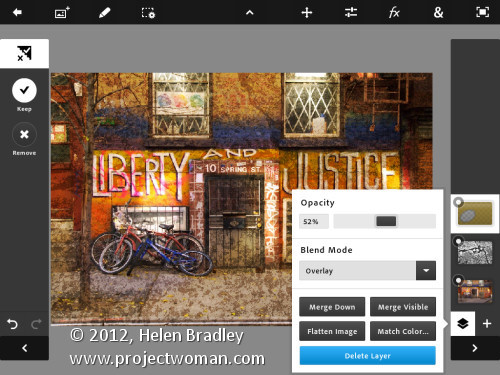
To blend the layers you click the Layer icon and you get a choice of blend modes and the chance to adjust the layer opacity.

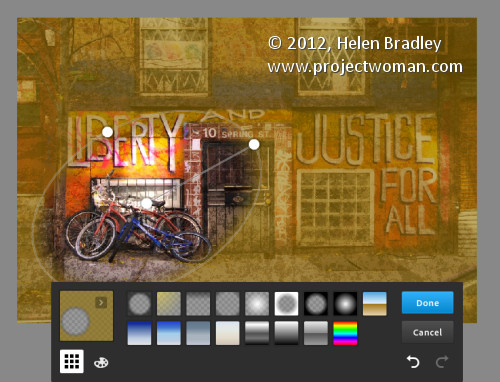
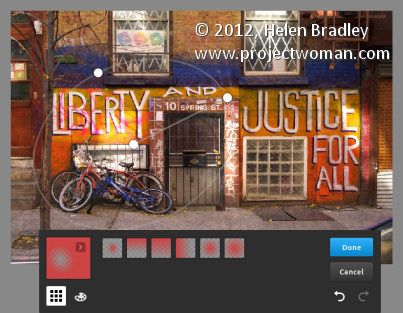
There are no masks but you can use a gradient to fade the effect – when you do the gradient is applied to the layer and you can only undo it by tapping Undo – you can’t go back and edit it.

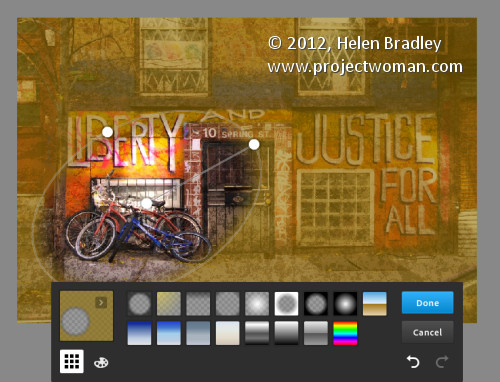
You can also add a new Empty Layer and fill it with a gradient.

And then blend it using a layer blend mode as I have done here.

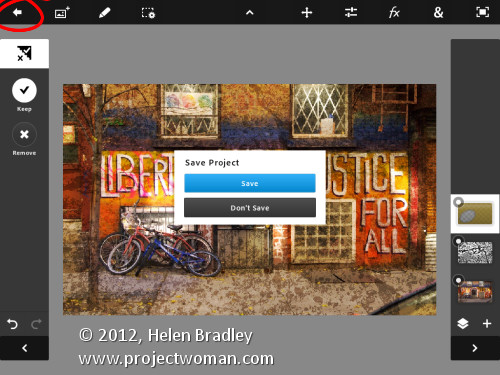
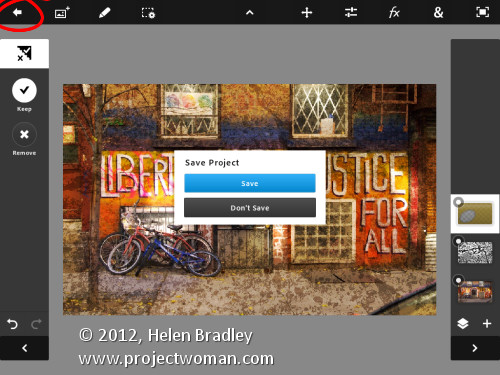
I finished by cropping the image and then saving it.

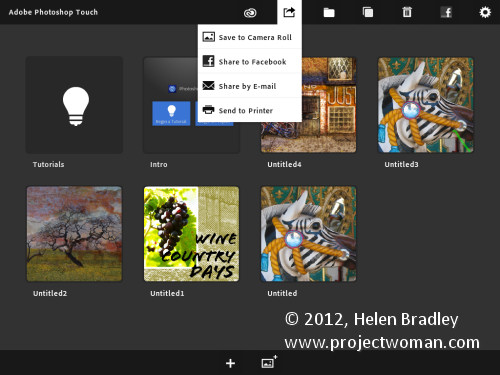
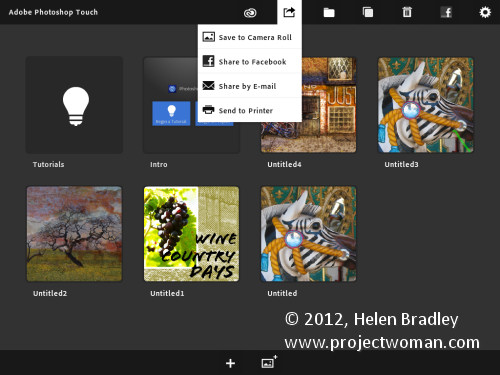
You can then email it or send it to the Camera Roll or upload the project to the Adobe Creative Cloud so you can access them from there.

There are limits to Photoshop Touch and one is the 1600 x 1600 pixel image size limit. The text tools are rudimentary and, as a long time Photoshop user, I’d like to see editable masks and editable text. That said, for fixing photos and tinkering with creative projects this program is a welcome addition to the Adobe family.
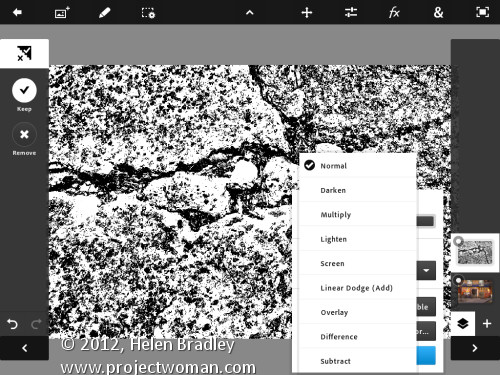
This app will appeal to a range of users. There are plenty of basic tools that are easy to use but also some more advanced features for working with images. The Scribble Extract tool does a reasonable job of extracting a subject from a background and you can tinker with gradients and fades to get some interesting effects. You don’t need to know how to use Photoshop to use the app but your knowledge won’t go astray.
Helen Bradley