The ins and outs of Camera Manuals
When your camera’s manual is inches thick and looks like it’s written in a foreign language, Helen Bradley has some sage advice.
When you first purchase a digital camera you’ll be anxious to open the box and get started. If you’re like many people you’ll be putting the camera manual to one side because it’s just too thick and too complicated to deal with. However, the manual contains lots of valuable information and, when you’re able to sift out the useable details from the information you don’t currently need, it can be a good resource for taking better pictures. So what’s important information to look out for and what can you skip for now? I’ll show you what’s what and why you need it.
Configuring Image Size and Quality
When you purchase a digital camera one of the key selling points will been the number of Megapixels that the camera is capable of capturing. The larger the number of megapixels, the larger the images can potentially be – they will be wider and higher than images from a camera that has a lower megapixel value. Depending on what you intend to use your photos for, you may not need to use your camera at the maximum possible image size.
In fact, you may prefer to reduce the size to make handling the photographs easier and so you can store more photos on your camera card. So, if your camera can capture more than 4 Megapixels of data and, if the main purpose of your photography is to print 4 x 6 or 5 x 7 images and to be able to email and share them with friends, consider reducing the size of the images. Check your camera manual to see what size options it offers and how to set the camera to a smaller size image.
Another issue to consider is image quality. Because captured images take up so much room, most cameras will compress the image data so that more images can be stored on the camera’s card. While it may makes good sense to reduce the overall size of the images that you capture if you don’t need them to be very large, selecting a lower quality of image is not generally advisable – you’ll still want high quality images even if they are smaller. Check the camera’s manual to see what compression alternatives are available and configure the camera so that the highest possible quality (the lowest possible compression) is used. Now, even if you are shooting smaller images, you will still maintain the highest possible quality in those images.
If your camera has the option to capture Camera Raw format images, consider whether you really want to be processing Camera Raw images. Unless you have a graphics program capable of handling Camera Raw images and unless you understand the implications – for example that these images cannot be shared easily with others or displayed on the web without being converted to another format – it may be preferable to shoot and store images in another format for example JPG which is more easily managed.
Configure White Balance

This object has been photographed with a range of white balance settings. As you can see the different settings result some strong color casts being present.
Most digital cameras have configuration settings available for White Balance. The white balance adjustment is required because light is different in color in different circumstances and the white balance adjustment allows you to compensate for this color change. For example, sunlight is much warmer and bluer than the light that you will see when the sky is cloudy or overcast. In addition, indoor light from incandescent globes is a different and more yellow color than either sunlight or the blue/white color that is given off by fluorescent tubes. Configuring your camera’s white balance to the type of light that you are shooting in will ensure that your images do not have a distinct color cast that you’ll have to fix later on.
Setting the ISO
When you shoot with film camera you may have been aware that there are different film speeds which are indicated by the film’s ISO number. Typically you will have used ISO 100 to 400 speed film in most point and shoot cameras. ISO 400 film is fast and can freeze action easily but the downside is that it is grainer so the images have a more distinct film grain. ISO 100 is slow film so the images are less grainy but the camera will need to let in more light to capture the shot so this film is not as good for shooting fast action on a cloudy day or shooting in low light.
Most digital cameras have ISO equivalent settings allowing you to choose an ISO equivalent speed when you’re shooting using manual settings. Check your camera’s manual and, when you are shooting on a bright sunny day, use ISO 50, 100, or 200 equivalency on your camera. In low light or on cloudy days, you can set the value to 400 or higher. If you are using the automatic setting on your camera, your camera will probably make an ISO choice when taking the shot, but when you set the aperture and speed yourself using the manual settings on the camera, this ISO equivalency setting will impact shot you take.
Understand Fill Flash
When shooting a person in front of a landscape or seascape on a bright sunny day, you are well advised to use the fill flash. This lights the subject, ensuring that they are captured clearly as well as the lighter background.
Your camera will, most likely, have a variety of flash settings and it’s important you know how to identify and use them. Look for Automatic flash which leaves the choice to the camera to determine whether the flash should fire or not; No Flash where the camera is prevented from firing the flash even in circumstances where it is required, and Fill or Forced Flash which forces the camera into firing the flash.
Adjusting Exposure

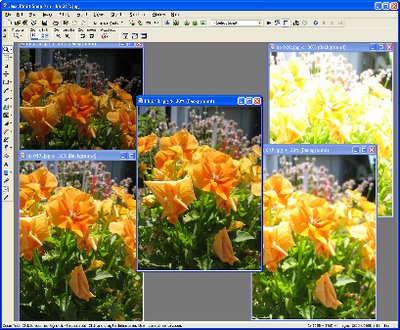
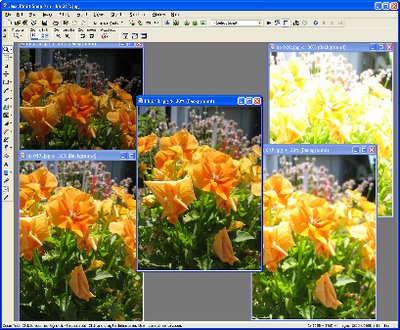
The central photo is taking using the standard exposure, those on the right are reduced 1 & 2 stops and those on the left increased 1 & 2 stops.
Most digital cameras have an exposure control which allows you to override the calculated exposure and to increase or decrease the exposure by one or two stops. Increasing the exposure will lighten the subject giving an overall lighter image. If the images you are capturing are too bright, then decrease the exposure by a stop or a fraction of a stop and the image captured will be a little darker than usual. In general, these exposure controls can be used in conjunction with the automatic focusing and shooting features of the camera.
Other Camera features
There are many other things that your camera manual can tell you about your camera. For example, your camera may be able to shoot in black and white or in sepia mode – this saves you having to convert the image in your graphics software – but remember it’s not reversible so you can’t put the color back in.
You may also find that your camera includes a video option for shooting short video clips. Don’t count on this feature as an alternative to shooting still shots or as an alternative to using a camcorder, but it is a fun tool to use for short clips. It is also possible using some software to extract still images from the video clips – although the quality won’t usually be as good as taking still images.
Look also for an explanation of the built in modes that your camera offers for shooting in a variety of situations. Learn how to set up and use night shooting mode, sports mode, landscape and portrait modes. If your camera has manual settings for aperture and speed, read how to set these up to get better control of your shots.
Other options to look for are for the ability to display a slide show with the contents of your camera card on a television. In this case, you will need to configure the camera for NTSC output to match the format of your TV.
Some cameras can help you shoot shots to make a panorama and can even stitch the images for you. You may also find options for automatically rotating images inside the camera (handy if you’re planning to play a slide show on the TV), for adjusting the strength of the flash output, configuring file names, locking photos so you can’t accidentally delete them etc..
When to study the manual
Your camera’s manual is a tool that is worthwhile reading when you first buy your camera to establish how to configure it for your basic needs – on/off, inserting and removing cards and batteries. Revisit the camera manual in a month’s time and you’ll be ready to learn more about what the camera offers. Again after a few months more, have another look at the camera manual. The basics will now be familiar to you and you’ll be ready to delve into some of the camera’s more advanced features. Practice your new found skills and knowledge to ensure that you are getting the maximum value from your purchase.
Helen Bradley
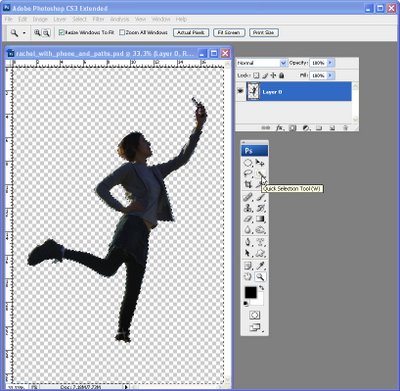
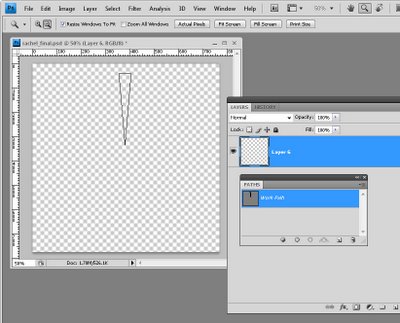
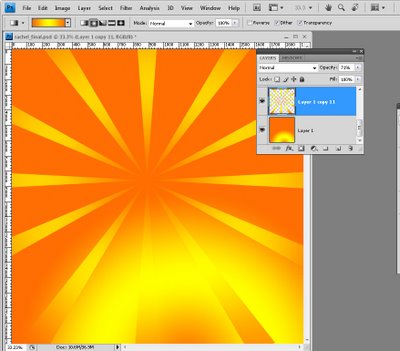
 Step 1
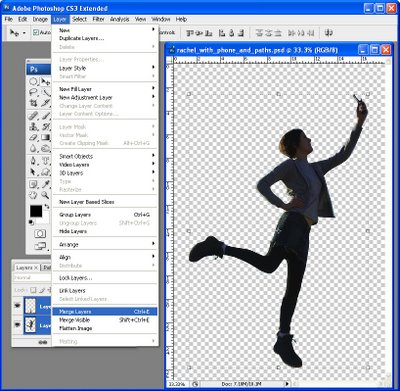
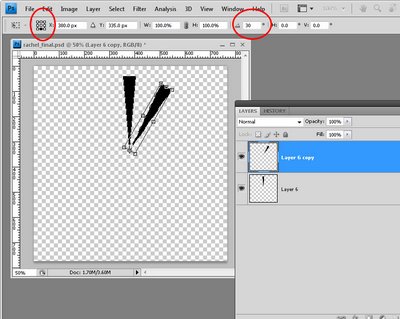
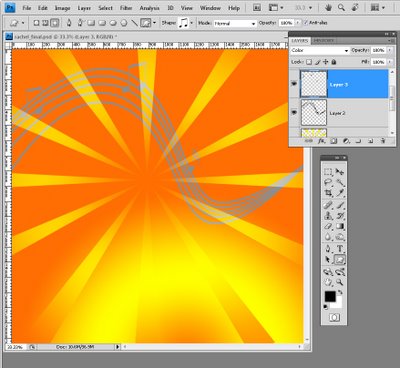
Step 1 Step 3
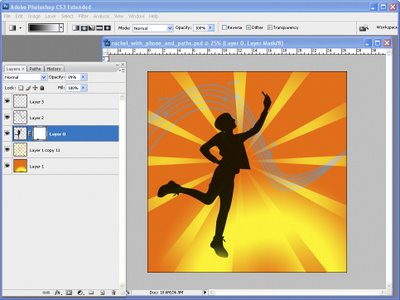
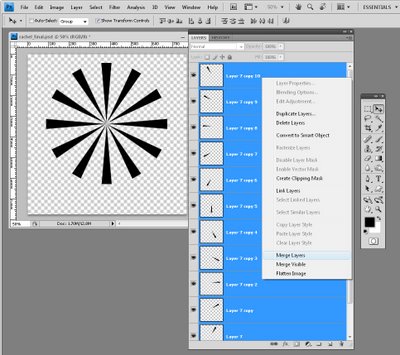
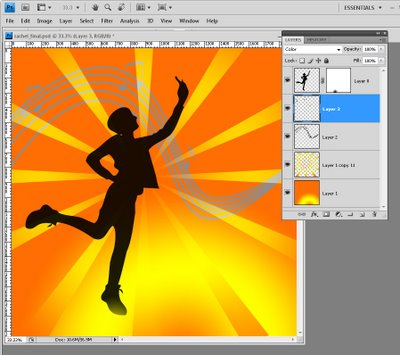
Step 3 Step 4
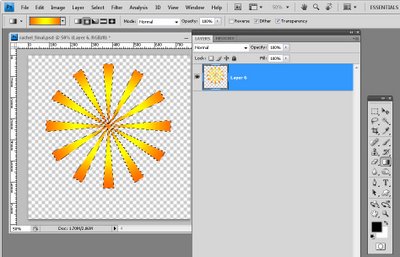
Step 4 Control + Click on the flattened sunburst layer and select the Gradient tool. Select a yellow/orange radial gradient and fill the shape with it by dragging from the middle of the shape outwards.
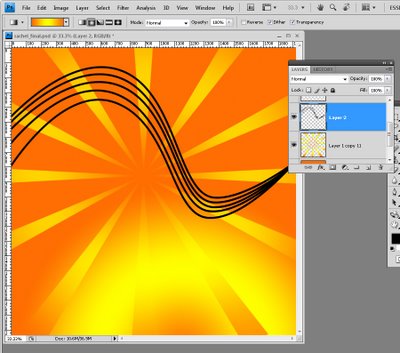
Control + Click on the flattened sunburst layer and select the Gradient tool. Select a yellow/orange radial gradient and fill the shape with it by dragging from the middle of the shape outwards.  Add a second new layer and drag it to the bottom of the layer stack. Fill it with the same gradient but this time drag from outside the image to the middle to reverse the gradient.
Add a second new layer and drag it to the bottom of the layer stack. Fill it with the same gradient but this time drag from outside the image to the middle to reverse the gradient.  The music staff is created using a pen line – I drew a single wavy line using the pen tool with the Paths option selected.
The music staff is created using a pen line – I drew a single wavy line using the pen tool with the Paths option selected.  I finished by adding a few musical notes using shapes from my Photoshop shapes collection.
I finished by adding a few musical notes using shapes from my Photoshop shapes collection.  This time use the filled pixels option to fill the shapes as you draw them. I blended both drawing layers using the Color blend mode and then added the silhouette.
This time use the filled pixels option to fill the shapes as you draw them. I blended both drawing layers using the Color blend mode and then added the silhouette.