
Well, who knew the humble Microsoft Paint could do what just about no other program can easily do? Well it can. I recently assembled a very large image from a series of screenshots of a help screen. The help screen was really long so I captured screenshots of each portion of it, assembled them into one really narrow and long file and then got stuck – how the heck could I print this? Hmm… enter Microsoft Paint… but first, here’s the entire process from Print screen to Photoshop to Paint!
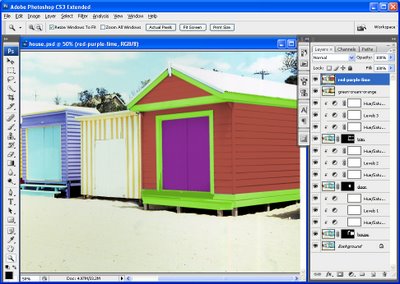
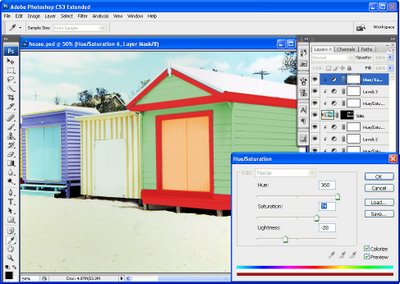
I brought all the screen capture images into Photoshop, cropped them using an action to do it very quickly, rotated them counterclockwise 90 degrees and then saved the images with sequential numbering. There was a bit of overlap in each image – you need this for the panorama merge to do its stuff and they need to be rotated or they won’t assemble properly.

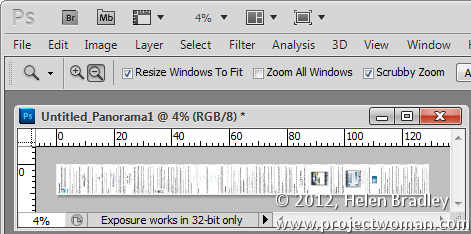
Having done that I then used the photo merge tool in Photoshop (File > Automate > Photomerge) to create a merged image from the individual images.

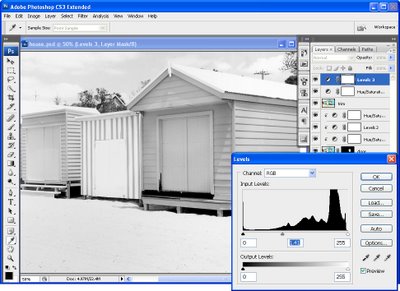
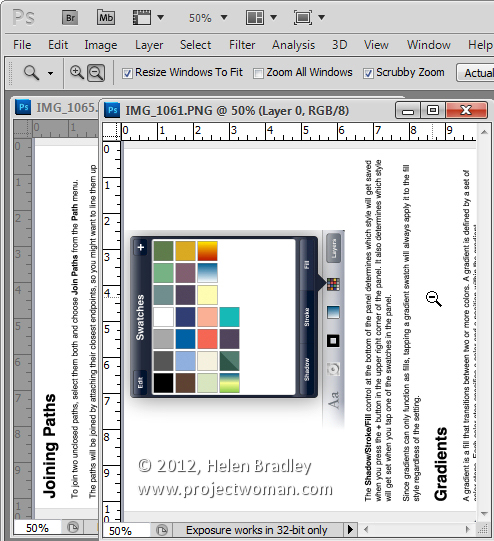
Then, once the merge was complete, I rotated the image back this time 90 degrees clockwise to get a vertical image that was 770 pixels wide and over 9,000 pixels long.
The problem with an image this size is that when you try to print it from Photoshop – it has to be squeezed down to a very small size to print on a single page and no other option is available so you can’t print it on multiple sheets.
The question then becomes how to print a very large image in lots of smaller pieces. The solution is nearer than you think and, curiously, it comes in the form of Windows Paint.

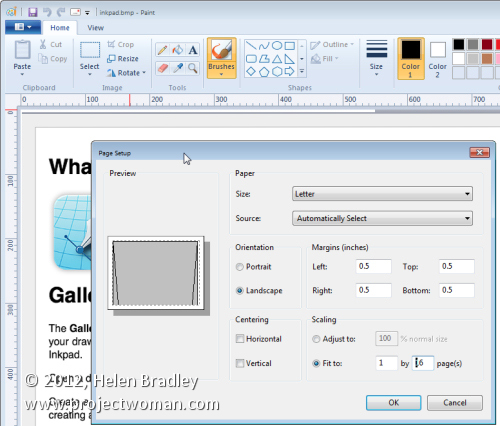
Launch Paint and open the image. Choose File > Print > Page Setup. Here you’ll find an option for sizing the printout to a fixed number of pages wide or long or you can shrink option to adjust the percentage scaling size. Wow! This is really very smart indeed.
When you do this, watch the boxes below as this will tell you how many pages tall and wide the image will be printed at. When you’re satisfied with the results, you can go ahead and click to print the document. If you have a PDF printer then you can print the document direct to a PDF file or if preferred, feed some paper into the printer and print the image. Then get out some sticky tape and stick it all together.