 Today I had a particularly annoying half hour. It was a simple enough scenario, I wanted to play a Flash videos on my 64 Bit Windows 7 computer. Internet Explorer – Nada! Firefox – Nada! My Conclusion – this is not good…
Today I had a particularly annoying half hour. It was a simple enough scenario, I wanted to play a Flash videos on my 64 Bit Windows 7 computer. Internet Explorer – Nada! Firefox – Nada! My Conclusion – this is not good…
For reasons better known to the folks at Adobe, the company has not yet updated its Flash player to support 64-bit browsers on 64-bit operating systems. The key to the problem is the combination operating system and browser you’re using.
A 64-bit browser on a 64-bit operating system won’t play Flash movies, but a 32-bit browser running on a 64-bit operating system will – with some tweaking.
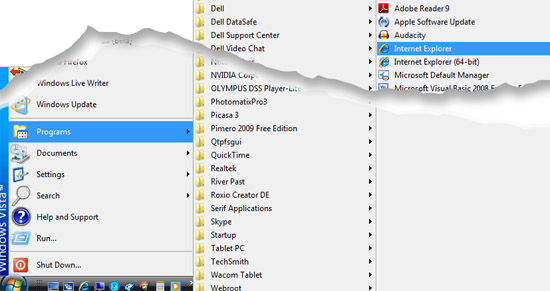
So what do you do? The solution with a Windows 7 machine is deceptively simple. Select the Start button, choose Programs and then look for Internet Explorer. You will find there are two versions of Internet Explorer installed: Internet Explorer and Internet Explorer (64-Bit). Internet Explorer is the 32-bit browser so, if you run that and not the 64 bit version you’re half way to the solution.
What I’ve done is to replace the link to the Internet Explorer (64-Bit) browser on my system everywhere it appears such as in the Start menu and the Quick Launch Bar with the 32-bit version. I can live without the ‘benefits’ of a 64-bit browser if I can view Flash movies the way I expect them to play.
If you find the movies do not play or stop part way through, as I did, right click the movie and see which version of Flash Player you’re using. If it is version 10 then uninstall it (using Control Panel > Programs), and go find version 9 and install it in its place. You can download version 9 from here: http://kb2.adobe.com/cps/142/tn_14266.html – this is a source of archived older Flash Players.
So, if anyone from Adobe is listening, please can you get us a 64-bit Flash Player? While there is one available at labs.adobe.com for Linux there is nothing yet available for 64-bit browsers running on 64-bit operating systems for Windows or Mac. Given that so many people are switching to 64-bit operating systems, if only because it allows you to address great wads of memory, it really is time that the big name companies came to the party and provided basic tools compatible with these systems.