Learn how to make half tone effects with hearts (instead of dots), in Illustrator. Uses the Blend and the Transform tools for this effect. This is part 1 of a two part series on halftone hearts.
Transcript:
Hello, I’m Helen Bradley. Welcome to this video tutorial. In this tutorial I’m going to show you how you can make halftone hearts in Illustrator.
Before we get started creating our halftone heart effect let’s see what it is that we’re aiming for. And this is the effect that we’re going to create by the end of this video tutorial. And if you look at the link below for the next video tutorial in this series I’m going to show you have to create this effect and this one too.
But for now let’s get started on this effect. I’m going to create a new file by choosing File and then New and click Ok. I’m going to view my rulers so that I can drag a guide in that I will use as a guide for drawing my shape. I’m going to grab the Pen tool. I’ll click and drag on the guide. I’m going to add a curve over here, another one here, and one finally back here down on the guide. And I’m just going to Ctrl click outside to disable that Pen tool. And here is my shape. And obviously I need to do something with it before we go any further.
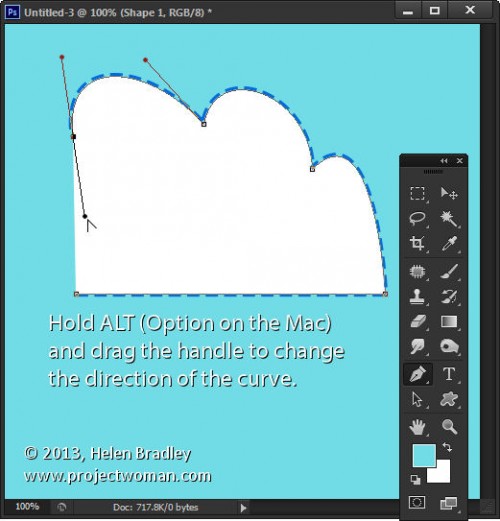
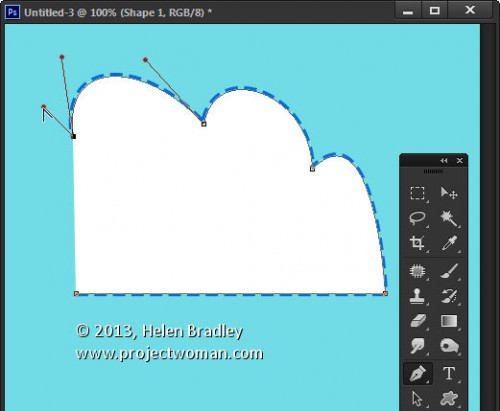
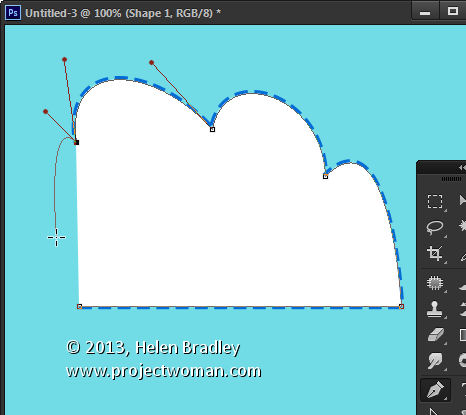
I’m just going to adjust these points so that we get something looking a little bit more like a heart shape. I’m going to get rid of my guides so I’m just going to clear my guide. And let’s go back over, select this shape and let’s give it a stroke. So with the shape selected I’m going to give it a pink stroke, and I’m just going to make that a bit of a larger stroke so we can see it clearly. To flip this shape to make the rest of my heart I’m going to first select the shape and then I’m going to click the Reflect tool which shares a toolbar position with the Rotate tool.
The first thing to do with this tool is to click on the anchor point across which you want to flip it. So that’s going to be either this top point here or this one here. It doesn’t matter which. I’m going to Alt click on it. Now I’m getting that reflected shape sort of across the vertical access and all I want to do is to click Copy to make that a heart shape. And now I’m going to join it together by selecting it and choose Object Path Join. And here is now my heart shape.
Now I want to size this down a bit. Actually I’m going to scale it in proportion. And I’m going to make a duplicate of it so I’m going to hold it as I drag a duplicate away. And I just want to tuck this duplicate out of the way for the minute. I don’t want it around but I’m but I’m going to need it a bit later on. So let’s go and select this one and let’s size it down to be the starting point for our halftone heart. So I’m just going to fill this with pink. And I want another duplicate of this so I’m just going to Alt drag a duplicate away. And this is going to be the top one of my hearts. And I want these to line up, although right now is not the time to line them up. I’m going to size it down first of all. So this is going to be my little heart. This is going to be my big heart. And now I’m going to place it in position.
So I want these to align perfectly to their mid lines. They’re not doing that right now. There we are. This is the line that I want. I want to make sure that they’re perfectly aligned so that the point of this heart lines up with the point of this one. And I’m going to change the color so this one I’m going to make quite a sort of dark crimson color. Only I wanted that for its fill and not its stroke. So we’ve got a dark large heart and a very pale pink small one. What we’re going to do now is to blend these two shapes together so we’re going to blend the little and the big heart together. So we’re going to use the Blend tool here on the toolbar. So I’m going to select it and then I’m going to click on the first of the shapes and click on the second. And that blends these two shapes together.
Well it does such a good job that it looks nothing like what it is that we really want. So I’m going to double click the Blend tool to open the Blend options dialog. First of all I’m going to enable Preview and I don’t really want Smooth Color. I want Specified Steps. At the moment there are 127 steps to blend these two shapes and colors together. And I don’t want that. I want to actually see the shapes. So I’m thinking I’m going to start with something like 25 steps and see how that looks. That’s pretty good. Probably let’s just try down to 20 on this one. The other thing that you can do is you can also use Specify Distance as well as Smooth Color. So we don’t want Smooth Color. We definitely want to see these shapes. And we can either go with steps or distance. But I think that’s pretty good so I’m going to click Ok to accept that.
So now we’ve got the first of our lines of hearts and we just want the rest. And we get the rest with a Transform effect. So I’m going to click Effects and then choose Distort and Transform and we’re going to choose Transform. And here’s the Transform dialog. Again I always want to click on Preview so I can see what’s happening here. And let’s do 15 copies. And what I want to do is to make each copy a little bit to the side of this one. So I’m just going to choose Horizontal Move here. And I’m going to move these apart until they are looking like what I want them to look like. Now I quite like that but I think I don’t have enough copies. So I’m going for 25. What I want here is I want these hearts to run into each other. I made it so that the ones would run into each other in the vertical direction. And I want these in the horizontal direction also to run into each other so that I get this final effect. So I’m just going to click Ok.
And there is my effect that we came here looking for. This is a halftone set of hearts. And they vary from light at the top, very small too dark at the bottom. And if we want to create these so that we can work with them we’ll expand them. So with this line selected I’m going to choose Object and then just Expand Appearance. And these are now grouped but their appearance is expanded so we can work on them a little more time. Here is the Link on working