Learn how to create a layered image effect that can be reused any time. The process can be done in most versions of Photoshop and it uses smart objects, simple to create clipping masks and some layer blending. It is pretty easy to create and can be used over and over again.
Transcript:
Hello, I’m Helen Bradley.
Welcome to this video tutorial. In this tutorial I’m going to show you how you can create a quick cut and layer image effect that’s sure to turn any image into something that looks just a little bit more spectacular.
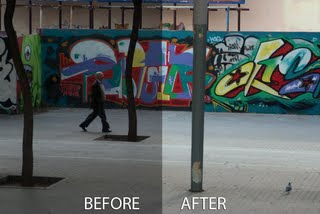
Before we get started with this project let’s look and see what it is that we’re aiming at. Here is my original image and this is the effect we’re going to create. We’re going to create a number of layers or what look like layers of the image and we’re going to blend them together. Now this effect is customizable.
It’s really easy to select one of the shapes and to move it so that everything gets rearranged and it’s also really easy to replace the base image. So let’s get started. And I have a new image to work with here. I’m going to start by converting the image to a Smart Object.
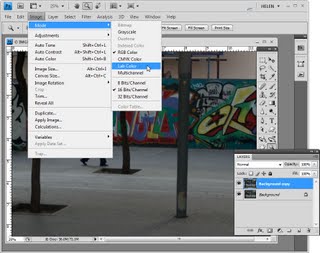
So I’m going to right click the background layer and choose Convert to Smart Object. And now we’re going to start adding our layers of shapes. So I’m going to click to add a new layer. Let’s get my tool bin. I’m going to select the Rectangular Marquee tool. And let’s create a shape. I’m going to create this big rectangle here.
With this layer selected I’m going to make white my foreground color and Alt Backspace, Option Delete to fill the shape with white. Now in each case I need the layer and the image so I need multiples of this pair of image. So I’m going to right click and choose Duplicate Layers and click Ok. Now I’ve got my second shape up here.
I’m just going to turn off my images so that we can see the shapes alone. And I’m going to move this shape out of the way and I’m just going to resize it to a different size shape here. I’m going to select these two layers, right click and duplicate them again. And now I’m going to this top version and I’m going to again alter it a little bit.
You don’t have to alter it. You can leave it exactly the same shape if you want to. Select the two layers, right click, Duplicate Layers, click Ok, again selecting this top one and just moving the shape into position and resizing it to suit. Now that we’ve done this we can start to create the effect.
And what we’re going to do is we’re going to crop these images. So I need one more of this Smart Object layer so I’m just going to duplicate this layer once more and drop it on the top. Now I’m going to create a clipping mask. So with these layers all visible and all selected first of all I’m going to select the topmost layer and I’m going to choose Layer > Create Clipping Mask. And what that does, let’s just have a look, is it clips the top layer to the shape and size of the layer below.
So when we turn these two on and create a clipping mask here, Layer > Create Clipping Mask, we’re going to get a built up effect. Let’s do that again here and create a clipping mask. First of all we need to turn these two layers on and then with the picture layer selected we can choose Layer > Create Clipping Mask or you can do it using the keys.
What I do is hold down Ctrl and Alt, which is Command and Option on the Mac, and just hold my mouse over the intersection between these two layers until I get this icon and then click once. Now I find that a whole lot easier and you may too if you create a lot of clipping masks. It’s really important that the clipping masks are filled with white.
Now in normal circumstances it doesn’t matter too much what you fill your clipping mask layer with but in this case it’s going to because we want to reduce the opacity of the layers a little bit so that we can see some of the background through. And so when we add two layers together, when we overlap two layers, we’re going to get a darkening in the area where they overlap.
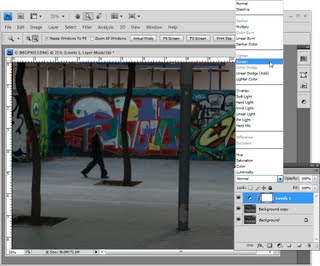
So first of all I’m going to adjust the opacity down a little bit and now I’m going to select all of these layers by Ctrl or Command clicking on each of them in turn and set their blend mode to multiply. And what that does is it multiplies the fill layers so that the layers are built up so that we get some overlap between these layers so we can start seeing where they’re overlapped.
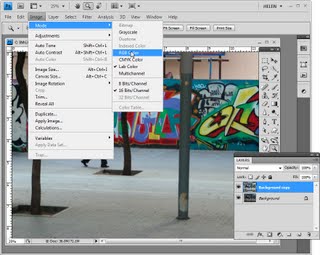
And from here you can just tweak the effect to darken or lighten the individual layers as you want to so that you get the effect that you’re looking for. And you can also fill in the background. So we can add a new layer, drag it to the very bottom of the layer stack and then fill it with whatever we like. I’m actually going to sample some of the yellow color from this leaf and with the layer selected I’ll Alt Backspace on the background layer to fill it with that.
But I could also fill it with a gradient. I could do all sorts of things. Now the important thing to know is that once you’ve created this effect it is fully customizable. So it’s very easy to replace this image with another image. All we need to do is to right click the layer, one of these layers that is a Smart Object, any one of them will do, and choose Replace Contents. So now what I’m looking for is an image to replace the contents with.
The image doesn’t have to be in the exact same proportions. We were using a landscape image but these are square images. But they do need to be good size images. So I had a really large image that I was working with so I want this image to be nice and big. And this one is 3,100 pixels so it’s pretty big. So I’ll select it and click Place and when I do it’s replacing the original image.
And I may want to adjust the opacity of these so that I get the effect that I’m looking for. For example, I mightn’t get enough of a layering effect without adjusting the opacity. And I may also want to adjust the background of this image to give it a darker background in these circumstances.
But it’s very easy to just reuse all of the basic work that you’ve done with this image and just replace it with another image. So I’m just sampling a color to use, Alt Backspace to fill the background. And there we have our effect. You could also use a color for these clipping mask layers but be aware that any color that you use is going to come through the images.
So let’s just make black our foreground color. Let’s just target this particular layer here and I’m going to Alt Backspace to fill it with black. Well you can see that the multiply effect has totally blackened that out. But if I use a sort of fairly light color here, well this is sort of a pale blue, but you’ll get the same effect, and fill it here you’ll see that we get a slightly darker look.
So we can darken this and have an effect on the image. The darker the color we use we’re going to not only see the color itself or example if we use pink we’re going to see the color through the image but we’re also going to darken up the effect.
Now it would be possible for example to choose different colors. So I’ve got some pastel colors that I’m filling these with. Let’s go for a sort of pastel blue here. And you can see the effect that it’s having, well I chose the wrong layer there. Let’s just undo that. Let’s go to this one and actually select the layer and fill it with a pastel blue.
So you could do that as well. And of course any time you choose to replace the image these color layers are going to stay in place so that you’ll get the effect on the new image that you’re replacing this one with. So there’s plenty of creative possibilities here in creating a layer image effect in Photoshop.
I’m Helen Bradley.
Thank you for joining me for this video tutorial. Subscribe to my YouTube channel so you’ll be advised when new videos are released.
And visit my website at projectwoman.com for more tips, tricks and tutorials on Photoshop, Lightroom, Illustrator, Photoshop Elements and a whole lot more.