Learn to add vignettes to your photos in Photoshop using three different methods. One uses a Inner Glow style, one a filled and blurred layer and the third the Lens Correction filter.
Transcript:
Hello, I’m Helen Bradley.
Welcome to this video tutorial. In this tutorial I’m going to show you how you can create vignettes in Photoshop in three different ways. Before we get started with this tutorial let’s have a look and see what a vignette is so that we can understand what it is that we’re aiming for.
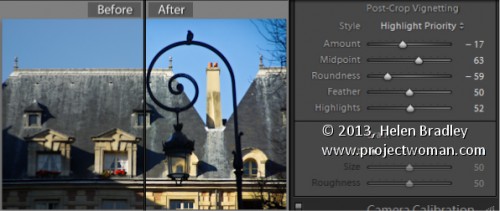
This image has a vignette. It’s a darkening around the edges of the image. If I turn this layer off you can see the original image and now there is this darkening edge. And that’s the vignette that we’re going to create. And I’m going to tuck that image away for now and let’s go and get the original image and we’ll create that same vignette style. To do this, first of all I’m going to add a new layer to the image so I’ll click on the Add New Layer icon at the foot of the layers palette. I’m going to target the Rectangular Marquee tool and I’m going to drag in here to create a marquee just inside the edge of the image because this area is going to be my vignette.
Because I have selected the middle of the image I need to invert my selection with Select Inverse and that inverts the selection so just this edge is selected. I’ll now grab a color from my image. I’ve used the Eyedropper tool here and I’m just going to grab a brown color from my image as my foreground color. And now I’m going to fill the edge here with that color by pressing Alt Backspace on the PC or Option Delete on the Mac. Now I’m going to choose Select, Deselect because I’m about to blur the edges of this and I need to get rid of the selection before I do or else I won’t be able to blur it correctly.
With this layer selected I’ll choose Filter, Blur and I’m going to choose Gaussian Blur because that gives me a nice blurred edge. I’m going to wind up the blur until it’s nice and soft and so you can do this as much or as little as you like. I’ll click Ok. Now to get this effect on the image rather than being painted on like this to blend it in I’m going to set the blend mode to multiply. And that multiplies the edges. It darkens it all around the edges where the image is darker and it’s not quite so dark where the image is lighter. And now I’m just going to adjust the opacity until I get a pleasant darkening of the image.
Now if I wanted to I could go one step further with this and I could with this layer still selected choose Edit and then Transform and then Warp and this would allow me to warp this layer. So for example I could pull it away from the edges but leave it more definite in the corners. So you might want to try something like that if you’re using this particular effect. It can’t be done with all other effects. So there’s one of the vignette possibilities. Let’s go and get a second version of our image and we’ll try another vignette. This time I’m going to choose Filter and I’m going to choose the Lens Correction filter.
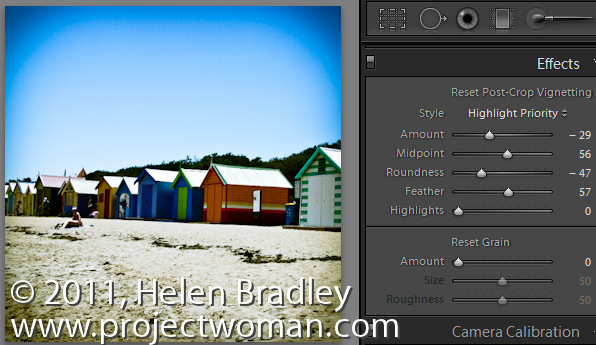
The Lens Correction filter has two panels. I’m going to click Custom because what I want to do is to add a vignette and I’m going to drag towards the darken side so that you can see that the edges of the image are being darkened. And when I have the vignette that I want here I’ll just click Ok. So now I’m going to wind this back so that you can see the effect. That’s the original and this is the vignetted version, before and after. For this final vignette we’re going to use a style. This layer has been converted from a background layer into a regular layer so I’m going to click the Effects or Style button and we’re going to add an inner glow to the image.
Now a glow can be something light but it can also be something very dark. So I’m going to click here and we’re going to choose a really dark color for our glow. So I’m looking for a sort of brown color here to use. Let’s click on that. Because I want it to be darker I need to use a different blend mode than screen because screen will always be lighter. So I’m going to use multiply and I’m going to increase the size of this quite a bit so it comes in around the edges of the image. And you can see it in place here.
And now I can adjust down the opacity if I don’t want it to be quite as dark and here I can work on the choke and I can also change the contour. So for example you can get different effects by choosing different contours here. You get a different effect again by choosing one of the ones that is looped inwards rather than bent outwards. And once I’ve got the vignette effect that I’m looking for I can just close this dialog. Now one of the things about a vignette done this way is that it’s able to be saved. For example we could save this and call it vignette and then in future we could add it to an image by adding that vignette style to it.
So I’ve just dropped the style off but let’s select this layer and now let’s choose Window and then Styles and this opens up the styles panel. This is our vignette style. We can just click to apply it to that image. So that is a very reusable vignette created using a style. So you can create vignettes using styles. You can create them using filled layers that are blurred or you can create them using the Lens Correction tool in Photoshop.
I’m Helen Bradley.
Thank you for joining me for this video tutorial. Look out for more of my tutorials on this YouTube channel. Please if you liked the video consider subscribing to this YouTube channel. And visit my website at projectwoman.com for more tips, tricks and tutorials on Photoshop, Lightroom, Illustrator and a whole lot more.