Tuesday, July 8th, 2014
Create a Multi Layer Dimensional Flower in Illustrator Using Just One Shape
Learn how to create a multi layer dimensional flower in illustrator using just one shape.
You will see how to use the Appearance panel to duplicate the shape, fill it with partially transparent gradients and then blend it all together.
The shape also has an optional dotted stroke offset inside all the petals – all done using the Appearance panel.
This is an intermediate level Illustrator tutorial so you will need some basic Illustrator skills to be able to follow along.
Helen Bradley
Labels: abstract image, dimensional, distort and transform, fill, flower, Illustrator, layered, stroke, vector shapes, video
Categories:Illustrator, video
posted by Helen Bradley @ 8:16 amNo Comments links to this post
Tuesday, July 1st, 2014
Paint Vector Shapes in Illustrator Using the Blob Brush
Harness the power of the Blob Brush in Illustrator
Learn how to paint vector shapes in Illustrator using the Blob brush new in Illustrator CS4. This cool tool lets you draw shapes as easily as painting them and doesn’t require you to use the Pen tool – which lots of Illustrator users hate!
This video also covers use of the Smooth and Pencil tools for reworking vector paths in Illustrator.
Labels: Blob brush, CS4, Illustrator, illustrator CC, Paint Vector, pencil tool, smooth tool, vector drawing, vector shapes, video
Categories:Illustrator, video
posted by Helen Bradley @ 7:16 amNo Comments links to this post
Saturday, May 17th, 2014

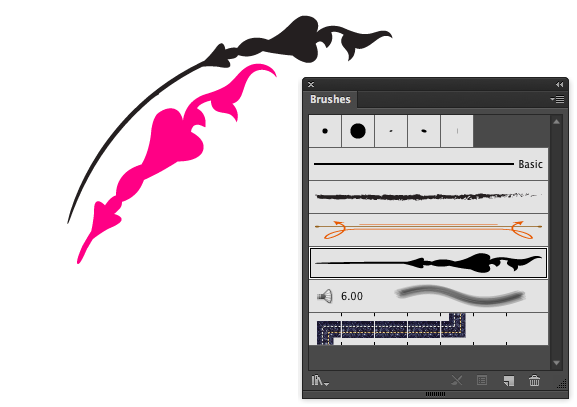
Learn how to change brush colors in Illustrator
Ouch! I’ve been plagued with this issue for a few hours today and when I finally solved it I wanted to thump myself on the head! It was a real duh! moment.
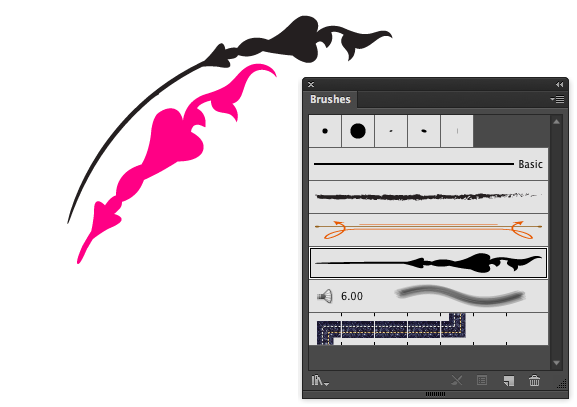
The problem was that I made a line and wrinkled it and then shrunk it down and turned it into a brush – this one was an Art Brush. When I came to use it, it wouldn’t change color. I tried, well I thought I did, but nada.
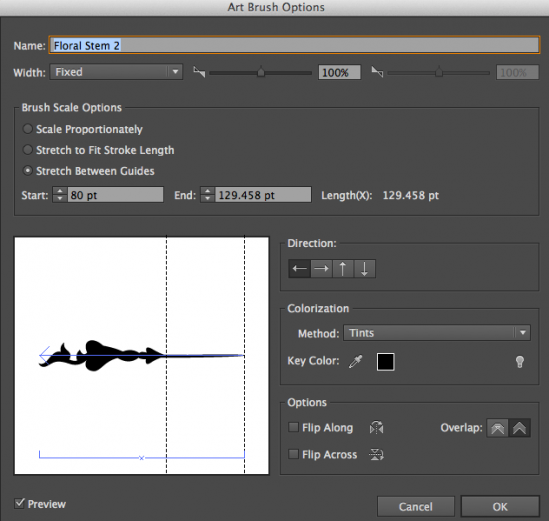
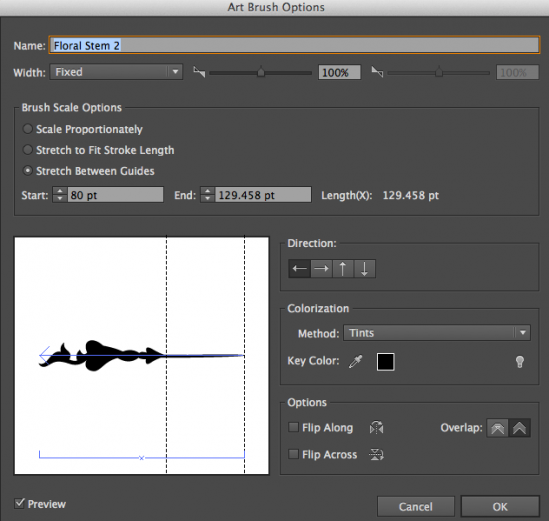
After musing on the problem, I came up with the solution and it involves the brush color setting. You see, I created my brush using black – real black black, and then I set its colorization method to Tints and Shades. Then when I changed color it didn’t change – well it actually did but I couldn’t see the difference as any color rendered as a shade of solid black is pretty much black!
Turns out the problem is in Tints and Shades as a setting and changing it to Tints lets the color be applied as you expect it to. I consider the problem to be, in a big part, the colorization settings info in the dialog. They make absolutely no sense to me and it’s always a bit of guesswork to choose the colorization method. Basically the choice you (and I) should make is to set it to Tints and then it will recolor as you expect it to.
If you’ve already made the brush you can change the setting by double clicking on it in the Brushes palette, change the colorization method option and click Ok. You can choose to update the strokes you’ve already made in the document or not.
To change just one instance of the brush, select the line then click the Options of Selected Object button at the foot of the Brushes palette – you can now change the brush behavior for just this stroke.

Labels: art brush, brush, brushes, color a brush, color brush, pattern brush, tint, tints and shades
Categories:Illustrator
posted by Helen Bradley @ 12:49 pm5 Comments links to this post
Sunday, April 20th, 2014

Learn how to quick start a new document with your preferred swatches in place automatically
By default Illustrator starts all new documents with a preset set of swatches in the Swatches palette. If you prefer, you can create your own custom set of default swatches, save them and have them show up when you start a new document. Here’s how:
Create a new document – the size you create it as being will be the default for all documents created based on this profile as will the other settings in the New dialog.
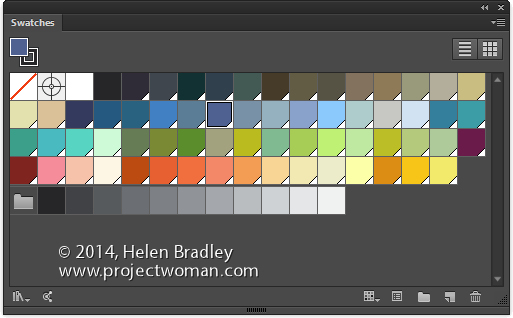
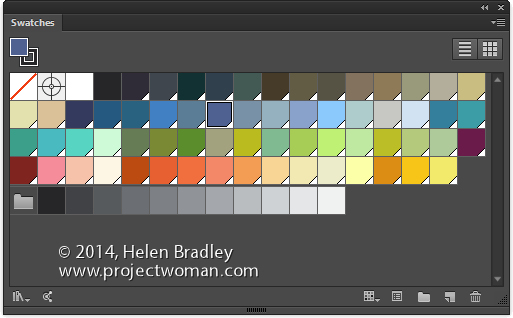
Now choose Window > Swatches and select all the swatches you don’t want and drag them onto the Trashcan icon to delete them.
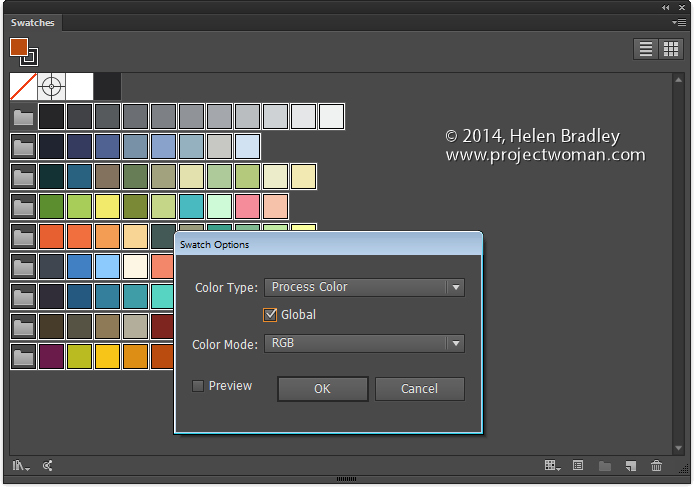
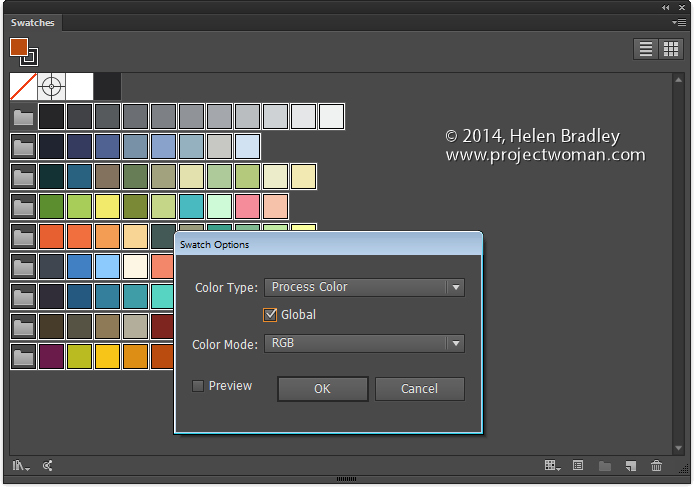
Add all the swatches you do want to have available to the Swatches palette. If you want some colors to be global colors, select them, click the Swatch Options button and click Global.

You can add any type of swatch at this point including pattern, gradients and solid colors.
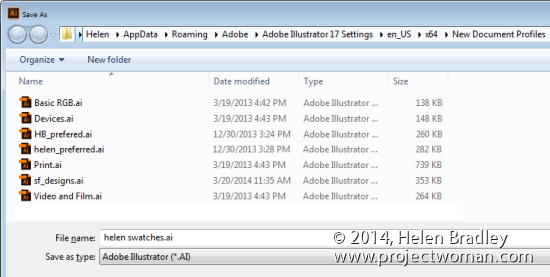
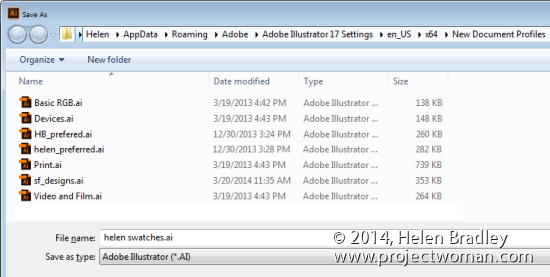
Then when you are done, choose File > Save As and save the file to one of these locations depending on your version of Illustrator and your operating system:
On the Mac save the file to:
~/Library/Application Support/Adobe/Adobe Illustrator 17/en_US/New Document Profiles.
The tilde (~ ) indicates your hidden user library.
You can open it this way:
1 Launch Finder
2 Choose Go > Go to Folder
3 Type ~/Library and click Go
4 This opens the ~/Library folder and you can now navigate to the appropriate folder listed above.
In Windows 7:
First make sure you can see hidden folders and locate this folder (the exact folder structure may vary slightly but it should be pretty easy to find):
C:\Users\AppData\Roaming\Adobe\Illustrator 17 Settings\en_US\x64\New Document Profiles

To locate your c:\users\\AppData folder, launch Windows Explorer and type this in the address bar :
%USERPROFILE%\AppData
This automatically opens the AppData folder for you so you can now navigate to the desired folder as detailed above.
The name you give to your file is the name that the document profile will appear as in future so make it descriptive of the purpose of the document.
Once this is done, you can close the document.
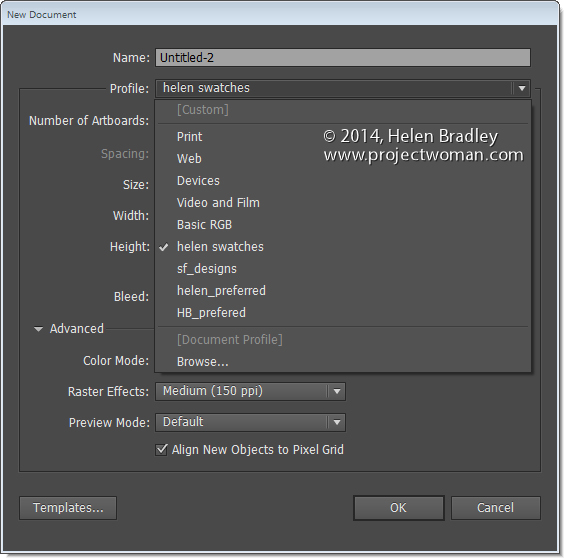
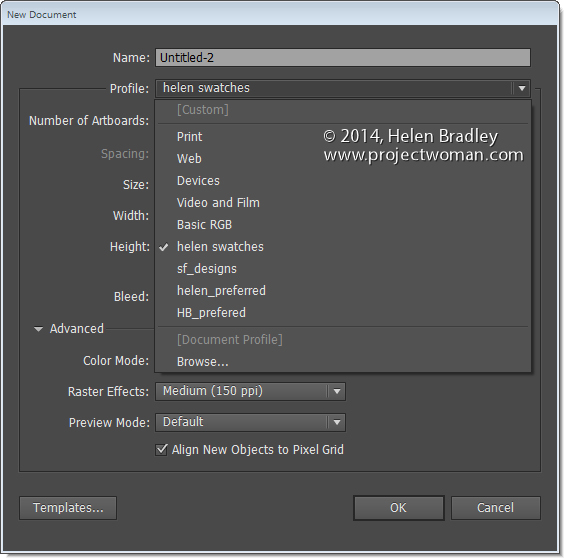
In future you can open a new document based on this profile by choosing File > New and choose the document profile from the Profiles list.

When you do so, your swatches will appear automatically. You can have multiple custom profiles so create them for the tasks you do most often.
Helen Bradley
Helen Bradley
Labels: custom swatch, default swatches, document profiles, folder location, Illustrator, mac, new document, new document profiles folder, new swatch, pc
Categories:Illustrator, Mac, Windows
posted by Helen Bradley @ 8:05 am3 Comments links to this post
Tuesday, April 8th, 2014

Here’s how to easily create a shape with a stepped edge much like a steampunk gear, in Illustrator
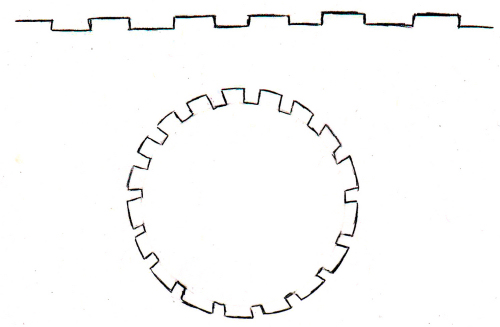
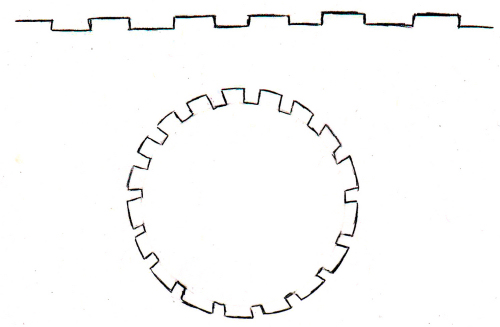
I love steampunk and I’ve even been known to create and give away a set of free steampunk brushes here on Projectwoman.com. Today, however I’m talking about how to make your own steampunk shapes. A reader approached me and kindly drew out the shape he was interested in achieving and this is what he wanted:

Here’s how to do it easily using the Stroke options in Illustrator.
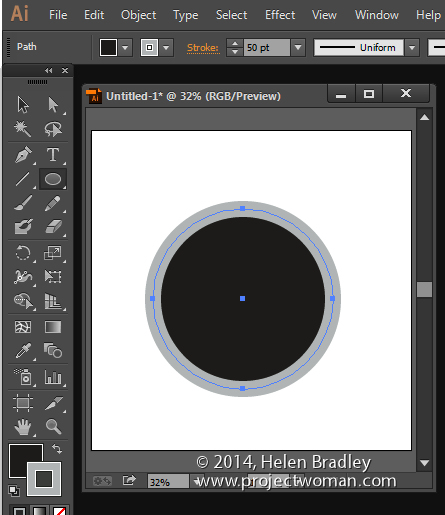
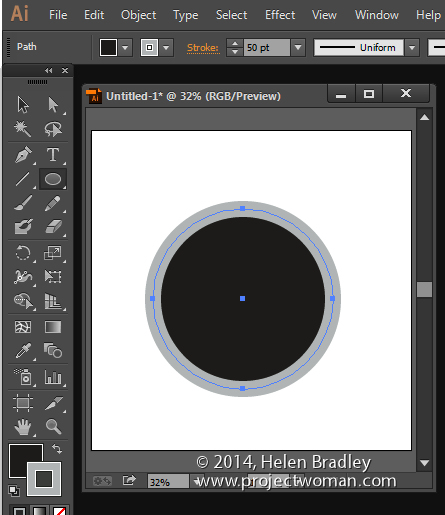
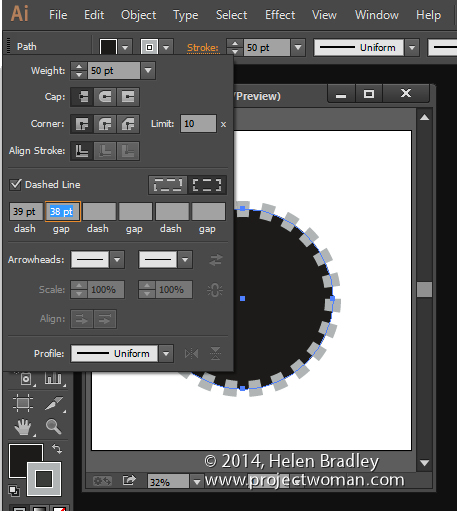
Draw a circle by clicking the Ellipse tool and holding Shift as you draw out a circle. I filled mine with black and added a thick grey stroke around the circle. You can make your stroke and fill the same, I’ve made them different so you can see what is happening.

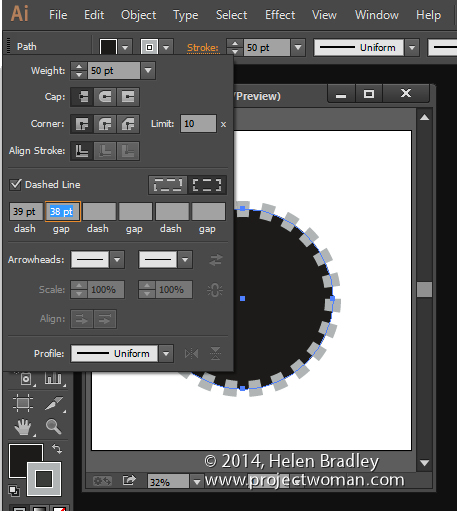
Click the underlined word Stroke on the Tool Options bar to open the Stroke panel. Set the Cap to Butt Cap, enable the Dashed line checkbox, set the Dash and Gap values to your preferred values. A good place to start is to set the Dash and Gap to the same (or nearly the same) value as the point size of your stroke. Then alter the Dash value to change the length of the dashes and the Gap value to change the gap amount. Click away when you are done.

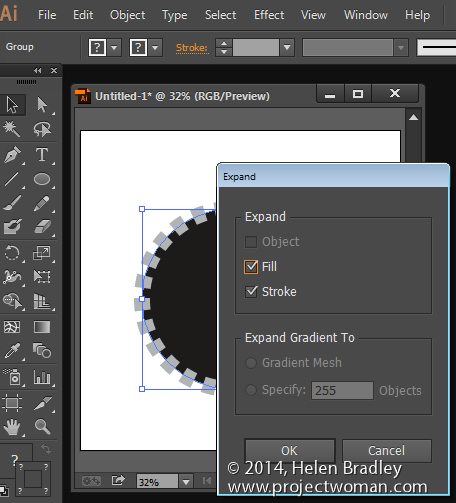
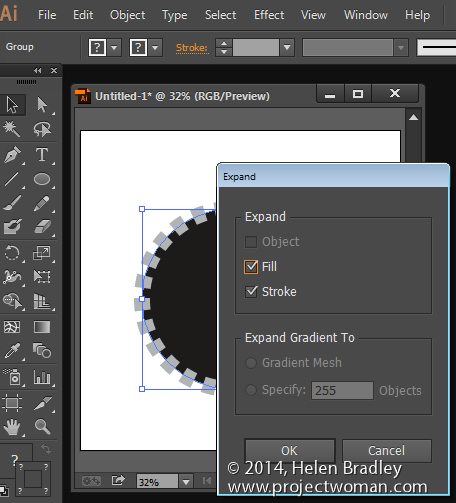
Now, with the shape still selected choose Object > Expand Appearance, then Object > Expand, leave Fill and Stroke checked and click Ok.

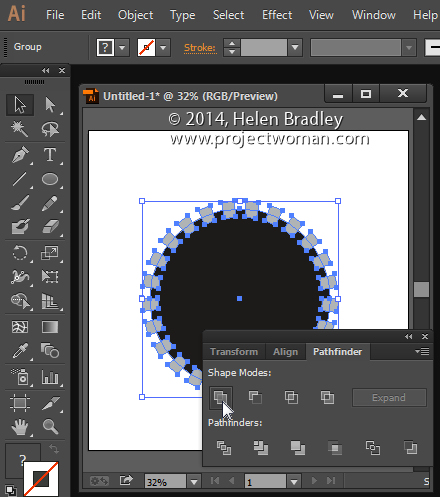
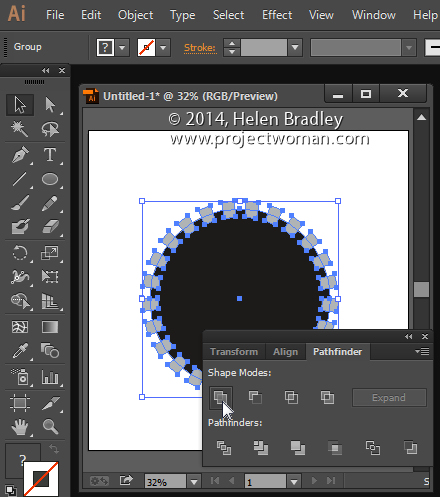
Now, with the shape still selected, in the Pathfinder palette (view it by choosing Window > Pathfinder), click the Unite icon (top row, far left). This creates a single shape with the edges you have described.

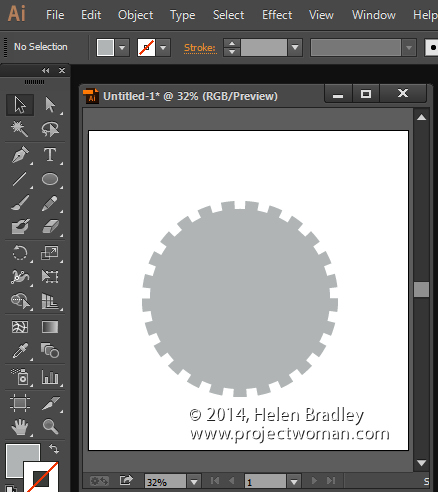
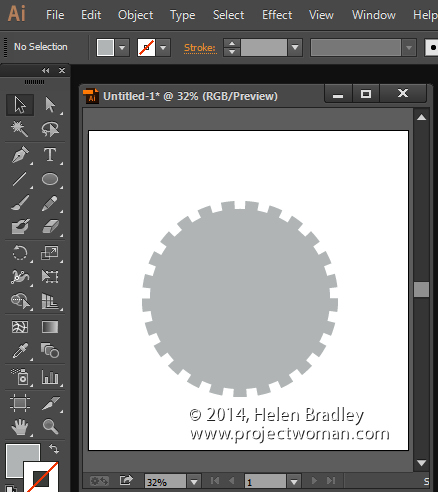
And that does it – there is your circle with a stepped edge and gear-like shape:

Helen Bradley
Labels: dashed line, gear, Illustrator, steampunk, step by step, stroke, Tutorial, vector drawing
Categories:Illustrator
posted by Helen Bradley @ 3:29 pmNo Comments links to this post
Monday, March 31st, 2014

image credit ©ezza116, istockphoto.com
Learn to place guides in Illustrator in the position you want them to appear
Sometimes the differences between Illustrator and Photoshop are really annoying. In Photoshop it is simple to place guides in exactly the position you want them to appear but in Illustrator it isn’t easy at all.
I want to create a square document with guides half way vertically and horizontally so, I’ll start with a new document of a fixed and known size such as 1000 x 1000.
Then choose View > Rulers > Show Rulers so you can see the rulers top and left. With the Selection tool selected, click and drag on the ruler and drag a guide into position. You probably won’t be able to get it exact but that’s ok for now. You can go ahead and drag a guide from the other ruler too.
Guides are, by default, locked so you need to unlock them to move them. Choose View > Guides > Lock Guides to disable the check mark. Now you can drag the guide into position. On the Tool options bar you will see values for X and Y. For the vertical guide, X should be half your document width – in my case 500 and for the horizontal guide the Y value should be 500.

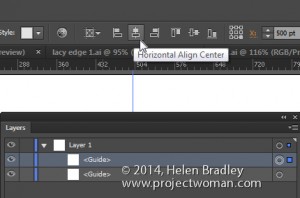
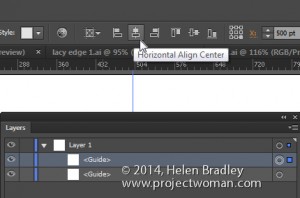
If you open the Layer palette you will see that guides are objects in the current layer. This means that you can click on a guide to select it in the Layer palette and use the tools at the top of the screen to align the guide. So, clicking on it and choosing Horizontal Align Center will center the vertical guide and Vertical Align Center will center a Horizontal guide.
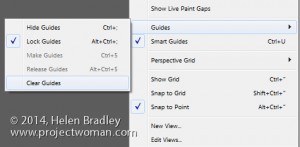
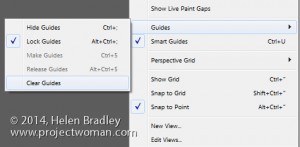
Once your guides are in position, choose View > Guides > Lock Guides to lock them so they won’t move. On this same submenu you can hide guides – this locks them when they are unhidden again or clear guides to remove them from the document entirely.

Other handy tricks include being able to create a vertical guide by dragging down from the top ruler and hold Alt or Option to change if from horizontal to vertical.
You can make new guides (but not existing ones) snap to dividers on the rulers if you hold Shift as you draw them by dragging down from the ruler.
Helen Bradley
Helen Bradley
Labels: center guide, clear guide, create guide, guides, hide guide, Illustrator, lock guide, ruler., unlock guide
Categories:Illustrator, iPad, Mac, Windows
posted by Helen Bradley @ 4:26 pmNo Comments links to this post
Wednesday, January 29th, 2014
Learn to add multiple fills and strokes to a single shape in Illustrator
Illustrator can be a challenge to learn and once you get hold of the basics you may be so relieved that you have progressed this far that you forget to dig deeper for better and smarter ways to create designs.
One feature of Illustrator is the ability to add multiple strokes and fills to a single shape, to order them so they appear on top of each other correctly and even to blend them using Blend Modes.
This video shows how to turn a star into this vintage inspired free pattern filled shape in Illustrator. It’s simple to do when you know how – just a few minutes of video can open up a wealth of opportunities for being creative in Illustrator – Enjoy!
Helen Bradley
Labels: blend modes, fill, Illustrator, layer effects, multiple fills, multiple strokes, offset path, offset stroke, pattern fill, rounded edges, star, stroke
Categories:Illustrator
posted by Helen Bradley @ 11:15 amNo Comments links to this post
Saturday, January 25th, 2014

Click the Twirl tool and it twirls your path – but how to you twirl the other way?
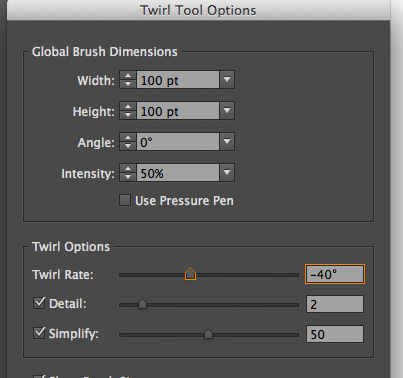
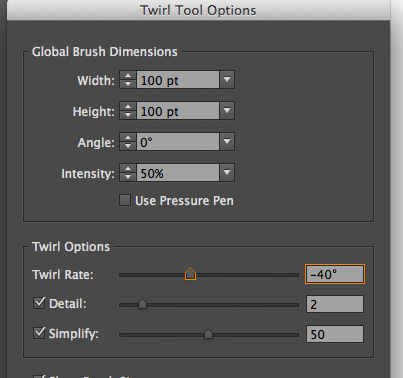
To reverse the twirl tool in Illustrator so you can twirl clockwise double click the Twirl tool in the tool panel and just set the Twirl Rate to a negative value – so if you love the twirl rate amount but want it to go the other way just add a minus in front of the current value – so go from 40 degrees to -40!

Click Ok and then twirl away to your heart’s content.
Easy when you know how!
Helen Bradley
Labels: change direction, Illustrator, reverse, tool setting, twirl, twirl rate, twist
Categories:Illustrator
posted by Helen Bradley @ 6:37 amNo Comments links to this post
Tuesday, January 21st, 2014
Learning Illustrator is different and easier if you already know Photoshop
So, you’re pretty handy with Photoshop but Illustrator is different – isn’t it? It is not easy to understand when you first start and you might be scared off by an interface that looks both familiar and foreign at the same time. I certainly was when I started out. Illustrator was like a foreign language and it took a lot of time to learn it.
But learning Illustrator when you already use Photoshop can be simplified. You see you already know a lot about Illustrator so we can start out with that knowledge and build on it. You need to know what is the same and what is different between the two programs and you need to know what is important and what you can ignore for now.
So, to help you, I created this video. It’s for anyone who knows Photoshop and who wants to learn Illustrator. I will build on your knowledge so we don’t waste time on things you already know but so you learn quickly how Illustrator is different and how to get started with it.
No laborious “how to use the Pen tool” stuff here. Just quick and fun and interesting stuff guaranteed to get you on your way to loving the creative potential of Illustrator.
Helen Bradley
Labels: appearance, artboard, Expand Appearance, fills, fun with illustrator, illustrator 101, illustrator for photoshop users, Layers, learn illustrator, new document, pathfinder, quick and easy illustrator, rgb vs cmyk, save an ai file, shapes, start illustrator, strokes, vector
Categories:Illustrator
posted by Helen Bradley @ 11:45 am1 Comment links to this post
Sunday, January 19th, 2014

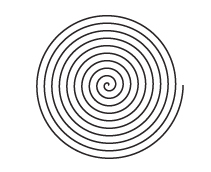
Create Archimedes spirals with evenly spaced lines in Illustrator
Illustrator’s Spiral tool creates quick and easy spirals but they aren’t Archimedes spirals – the latter have evenly spaced lines. Now it is possible to create an Archimedes spiral in one of a few ways. Here is what I have discovered.
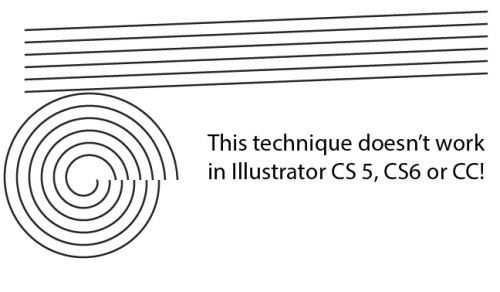
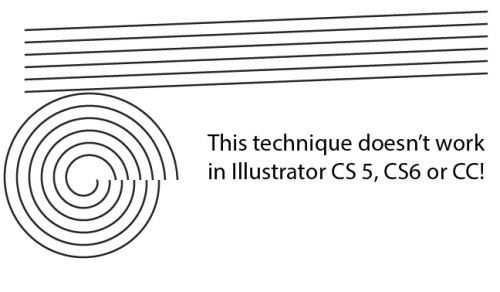
Multiple lines make a spiral (well they did once, they don’t any longer)
Ignore the multiple line solution. There are a few posts on the web that suggest you create a spiral by making a series of parallel lines, move them so they are on a slight angle and then save as an Art Brush. You then use them to stroke a circle and voila! a spiral. Well no. Sorry, it just doesn’t work. It used to work but it doesn’t seem to work in later versions of Illustrator. There is a video here on YouTube that shows some of the problem – for now just ignore what looks to be the simple (if inexplicable) solution.

Deke’s offering
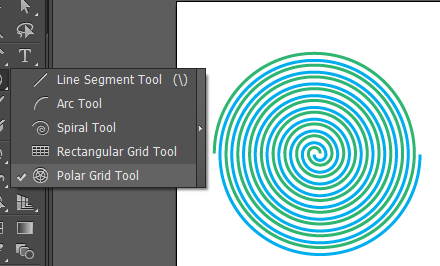
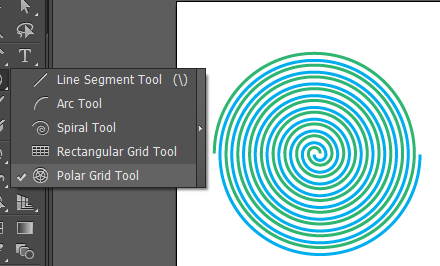
I like Deke McClelland’s stuff if you ignore that he calls some Illustrator tools by made up names like black arrow and white arrow tool (seriously?) but if you can put this technicality aside, see his approach by visiting this Lynda.com tutorial video. It’s a somewhat complex approach but you can use it to create two interlocking spirals or just a single one. Once you’ve done it a few times it’s pretty easy to do. It also introduces the Polar Grid tool which is interesting and which you may have use for in other circumstances. I just don’t like the middle of this spiral so I prefer some other solution.

The best solution – a Spiral Script
Now let’s step into voodoo territory and talk scripting. While it might sound difficult it is so totally ridiculously easy that I can’t recommend it more highly. Better still, once you see how easy it is to run scripts you may be tempted to find and use more of them from time to time.
So, start by visiting this page where you will find the script to use. Copy the script from the box and paste it into a text editor – not Word, but WordPad or Notepad. Save it as a text file and give it a .jsx extension. You can save it anywhere, but if you want to be able to find it easily in 6 month’s time I suggest you save it in the Presets/Scripts folder for your Illustrator installation (ie in the Programs folder in Windows). Then restart Illustrator so it will find it easily.
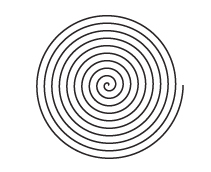
Regardless of where your script is stored, start a new document and choose File > Script and select your script from the list (if you installed it in Presets/Scripts) or browse to find it. Click it and it runs and creates your spiral. Now I like this one a lot as the middle is awesomely cute and curly. It’s my favorite and once you’ve created the script file and saved it all you need to do to make one in future is to run the script. It is awesomely easy and look at how cute the middle is…

Now that you are a scripting guru – here’s more scripting fun
The script above makes great spirals but I’ve found another script set here that you can explore now that you’re a scripting guru! Well nearly one, anyway.
These scripts are zipped so all you need do is to download and unzip and place the scripts into your Presets/Scripts folder. Then run them. Some will need objects to act on but you will find information on how they work on the script page itself. I suggest you copy it to a document or print it out so you have it for reference.
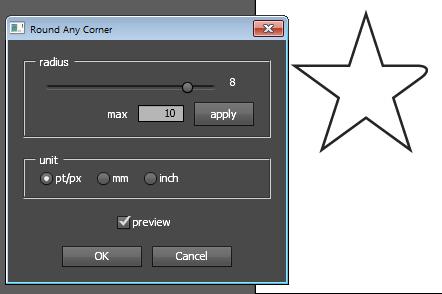
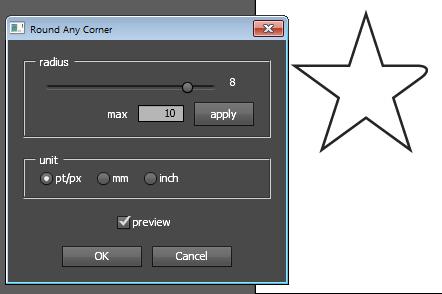
One of my favorites is the Meatball script which joins two circles into a sort of meatball shape. There is a spiral which makes a nice Archimedes spiral and one called Round Any Corner which lets you select one or more points or an entire shape and round the corners – this gives a different result to the Round Corners Effect so might be of interest to you.

Another script in the zip is one that creates trees automatically for you.

Finally – create a rectangle the size of the artboard
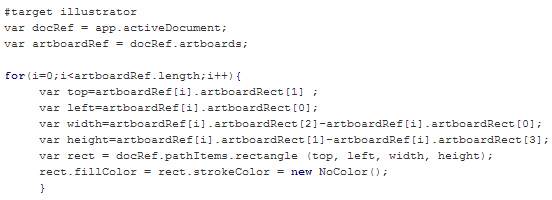
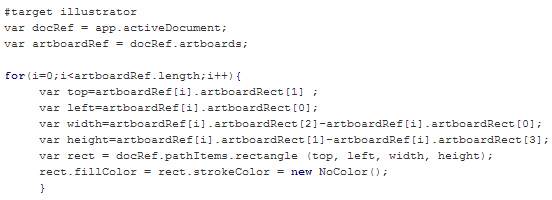
Over at the Adobe forums there is a short script from a user called moluapple which creates a rectangle the size of the artboard. It’s a winner! I use this all the time! I suggest you copy and paste the code from the forum into a text editor and make a script file from it so you have it handy to use anytime you need it. The code below is just a screenshot of the code, I captured it just in case the forum thread ever disappears because this is one awesomely useful script:

So, now it is over to you to enjoy your new ability to download, unzip, locate and run scripts in Illustrator.
Helen Bradley
Labels: archimedes spiral, deke mcclelland, easy to make, fractal trees in illustrator, free download, js, jsx, meatballs, perfect spiral, polar grid tool, rounded corner script, script, scripting
Categories:Illustrator
posted by Helen Bradley @ 3:33 pm3 Comments links to this post