
One of the most disappointing things that can happen to you as a photographer is to have a once in lifetime chance to take a photograph of something and to have the weather let you down. So, instead of luscious blue skies you’ll get grey or dull skies in your image.
You can replace a dull sky in an image in a number of ways. One method I like to use involves the Blend If tool because it avoids the need to make a detailed selection around the area of sky to replace. This is particularly handy if the skyline has trees or other wispy elements along it. The principle of this tool is you blend two layers together conditional on the overall lightness or darkness of the top or bottom layer or you can do it conditional on the lightness or darkness of a color on the top or bottom layer.
For this purpose I keep a file of blue skies. Anytime I’m photographing, I’ll swing the camera upwards and shoot a few new sky images for my collection. Then, when I need a sky, I have plenty to choose from.
Here’s how to seamlessly change the sky color in Photoshop:

Step 1
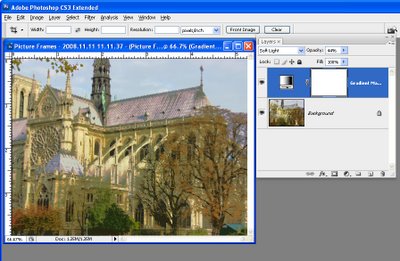
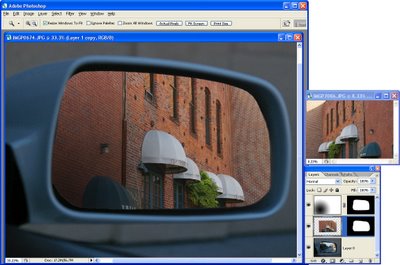
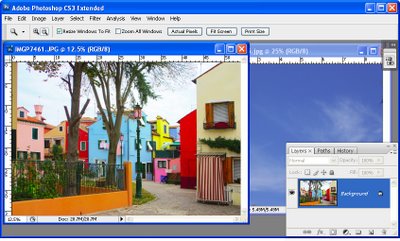
Open both the image which needs a new sky and an image of some sky.

Step 2
Drag the background layer from the sky image into the main image. It will appear at the top of the layer stack.

Step 3
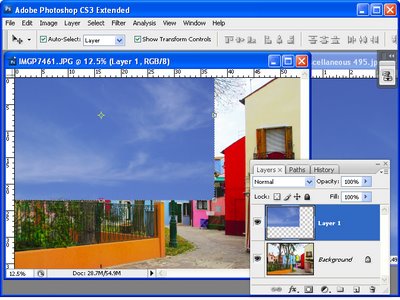
Move and size the sky layer so it overlaps the problem area.
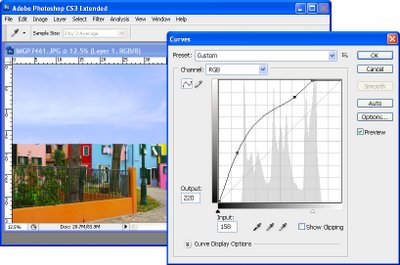
If the sky is too dark or light for the image, use a tool like the Curves tool to lighten it so it blends in better with the target image.

Step 4
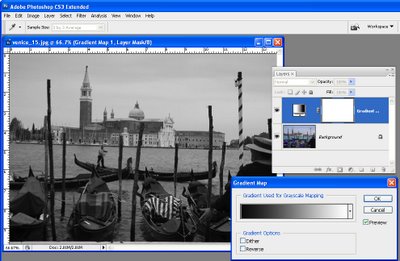
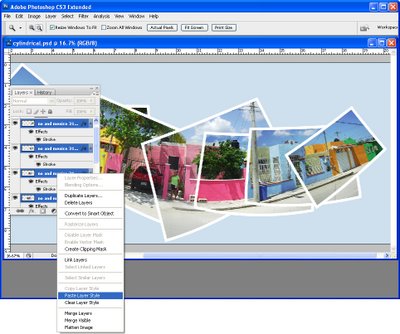
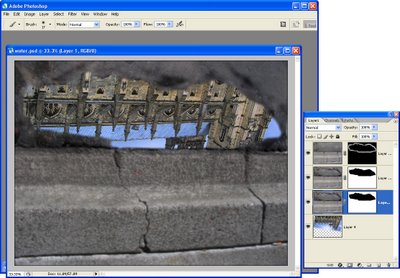
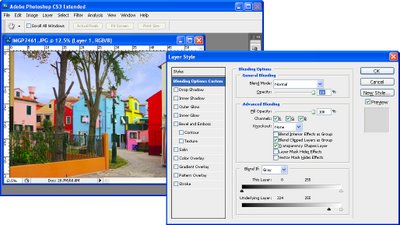
Click the sky layer so it is selected in the layers palette and click the Add a Layer Style icon at the foot of the Layers palette. Click Blending Options to open the Layer Style dialog.
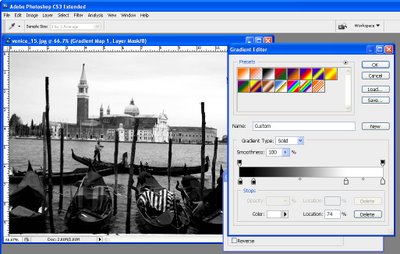
Locate the Blend If area at the foot of the dialog. You will use Blend If to blend this layer with the layer below. To do this, drag the slider at the far left of the Underlying Layer panel in to the right – almost all the way to the right edge of the slider.
As you do this, you reveal the underlying layer in all areas except the lightest – the areas which contain the blown out sky.

Step 5
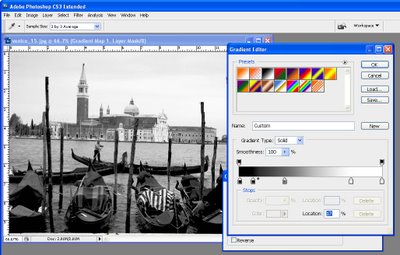
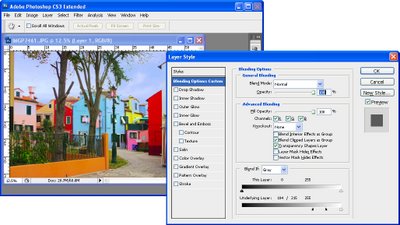
To smooth the transition between the sky and the remainder of the image, hold the Alt key and drag away one half of the small slider to split it in two. Drag the two pieces apart. The area to the left of the markers delineates where the effect is applied 100% and between the two pieces is where the effect transitions from 100% through to 0%. Click Ok when you’re done.

Step 6
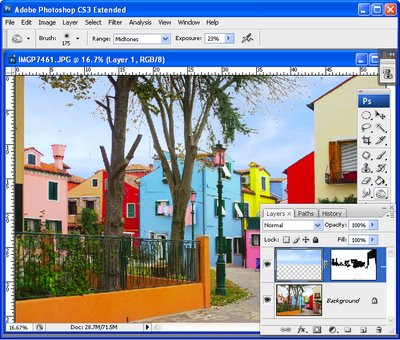
To fix any problems where the sky has blended into the original image in an inappropriate place, either move the sky further up the image so it doesn’t overlap that area of the image or, if this can’t be done, use a layer mask. With the sky layer selected, click the Add a Layer Mask icon at the foot of the Layer palette. Paint on the mask in black to reveal the original image underneath.

Step 7
Now is the time to look at the image and determine what it needs to finish it. You might need to tweak the sky color and lightness using a Curves adjustment on the sky layer now that the sky is actually in place in the image.
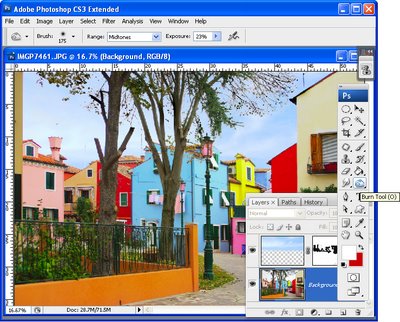
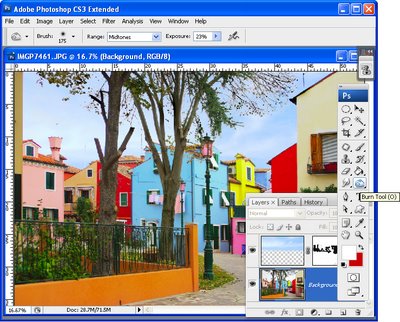
In some cases you may see a halo effect around the tree branches and leaves or along the edges of buildings where the two images are blended. You can remove these using the Burn tool by painting over these areas with a low Exposure brush and with the Range set to Midtones or Shadows as necessary.
Note:
The Blend If tool can also be made to work on a single channel which can give better results in some situations. Select Blue, for example, from the Channel list in the Blend If area (rather than the default Grey) and adjust using that.