Quickly learn how to create a Landscape glow effect in Photoshop to give your photos a dreamlike quality.
Transcript:
Hello, I’m Helen Bradley. Welcome to this video tutorial. In this tutorial I’m going to show you how to apply a landscape glow effect.
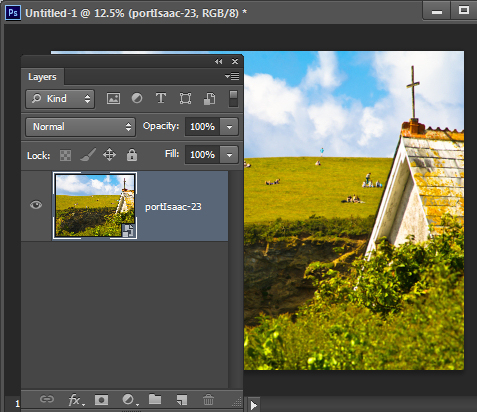
Before we get started with creating this landscape glow effect let’s have a look and see what it is that we’re aiming for. This is the original image that I’m starting with. It’s from sxc.hu which is a stock image site and this is just a little house in the middle of a paddock. And this is the result of applying my landscape glow effect to it. The image has a bit more of a glow to it and a slightly more painterly look. I have another image that I’ve applied it to. Let’s just hide that one for now. Let’s have a look and see what this image looked like before. Again it’s a stock image and this is what it looks like after we’ve applied the effect.
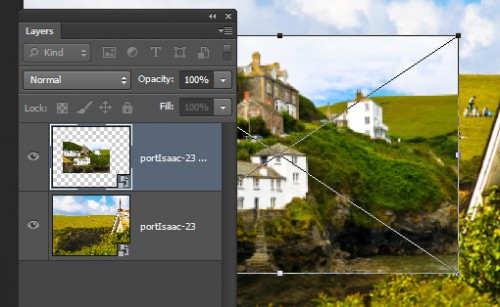
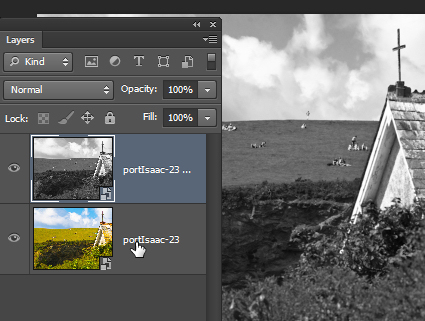
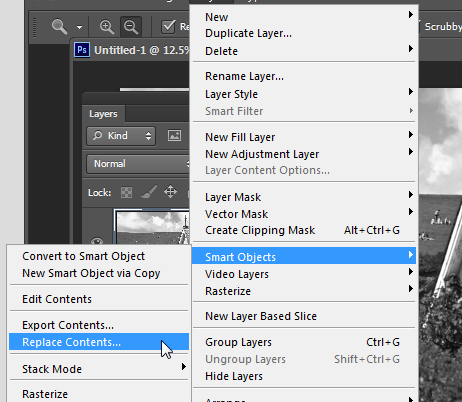
So let’s get started creating this effect. I’m just going to remove these three layers from this image, and let’s see how we would do the effect ourselves. We’re going to start on the background layer of the image. And we’re going to choose Select and then Color Range because this allows us to pick out the darker areas of the image without having to make a selection which is really nice because they would be really hard to identify otherwise. So I’m just clicking to select shadows. And Photoshop has automatically selected all the shadow dark areas of my image so I’m just going to click Ok. And this is the selection it has made.
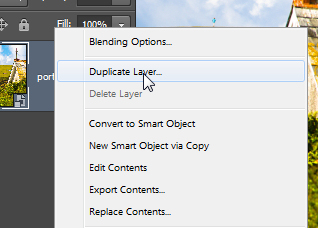
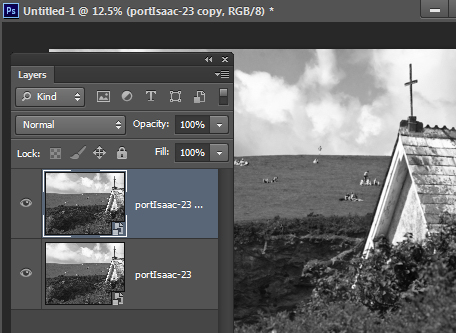
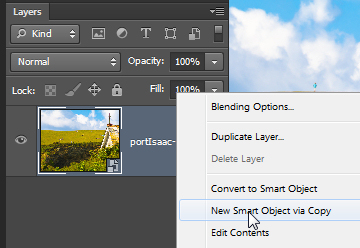
Now I’m going to put this on a new layer so I’m going to choose Layer, New, Layer via Copy. And that’s going to copy the blacks onto their own layer. So you can see this is what we’ve got. I’m actually going to hide that layer for now. Now I’m going to make two additional copies of the background layer. I’m going to right click it and choose Duplicate Layer and click Ok and then do that again. With the topmost of these duplicate layers I’m going to set its blend mode to Screen and that will lighten the image considerably. And then I’m going to merge this layer into the layer below by choosing Layer, Merge Down.
Now I have a lighter version of the image on top of the original. And I’m going to duplicate this so I have two light versions of the image on top of each other. And I’m going to set the blend mode for this particular top layer to Multiply and that will darken it all again. Now with this darkened layer I want to blur it so I’m going to choose Filter, Blur, and then Gaussian Blur. And I’m going to set my blur to a quite high value, something like sort of 9 or 10 but in that sort of higher value area so I’m going to get this sort of glow look to my image and click Ok.
So there’s my blurred darkened layer, my light layer underneath and my original layer below. And now that I’m ready to do so I’m going to make the top layer this dark tree visible again. And you can see that in actual fact the pixels in that layer are really quite light in comparison now to the rest of the image underneath. And I can even make it lighter by blending this particular tree back in in Screen mode and then just adjust the opacity down to suit. So that’s giving my landscape a very sort of glow look. It’s a lot richer color and a lot more of a glow look to it.
So I hope you’ve enjoyed this video tutorial. Thank you for joining me for it. If you liked the tutorial please like it on YouTube and subscribe to my YouTube channel to be advised when new videos are released which is a couple of times a week. You can also visit projectwoman.com for more tips, tricks and tutorials on Photoshop, Photoshop Elements, Lightroom, Illustrator and others.



 original photo by: John De Boer
original photo by: John De Boer












 original photo by: Stacey Bry
original photo by: Stacey Bry