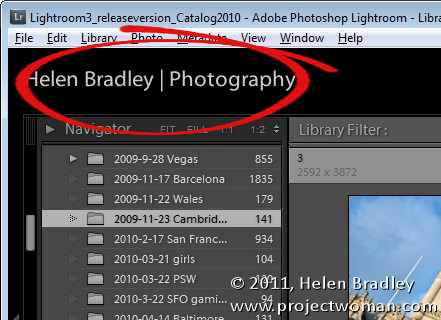
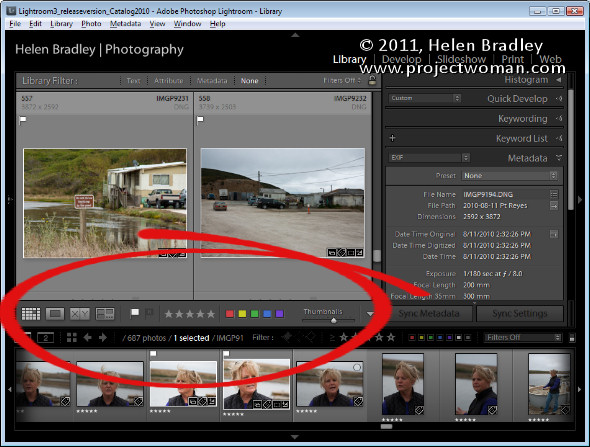
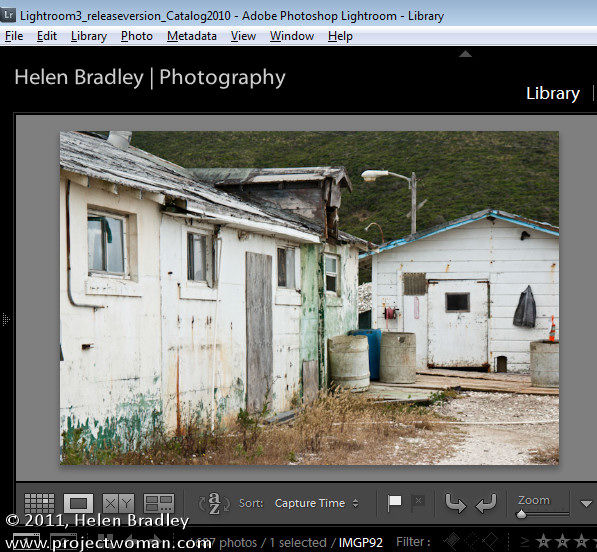
If you’re a professional photographer, teacher, someone who routinely shows off images in Lightroom or if you just like the personal touch, why not personalize your Lightroom interface? The Lightroom branding which appears in the top left corner of the screen is customizable using the Lightroom Identity Plate feature. Identity Plates are usable throughout Lightroom to brand your prints, slideshows and some web sites but what suits one of these modules won’t necessarily work for customizing the interface.
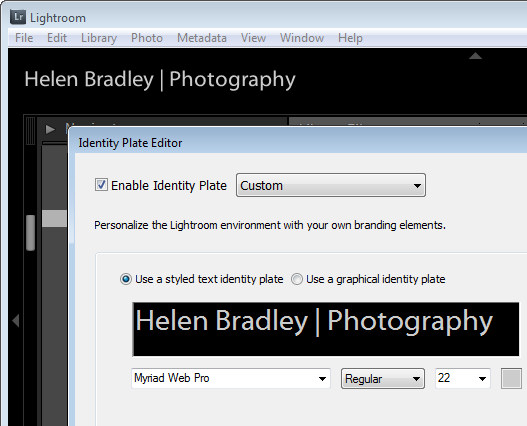
The Identity Plate that appears in the top left of the Lightroom screen is configured by selecting Edit > Identity Plate Setup (on the Mac choose Lightroom > Identity Plate Setup). To create a simple Identity Plate, choose Use a Stylized Text Identity Plate and type the text into the text area. You can select and format the text in the font, font size and color of your choice. Click the Enable Identity Plate checkbox and the changes you make will appear in place so you can check how they look. You may need to size the text to fit the space – Lightroom won’t scale it to fit automatically.
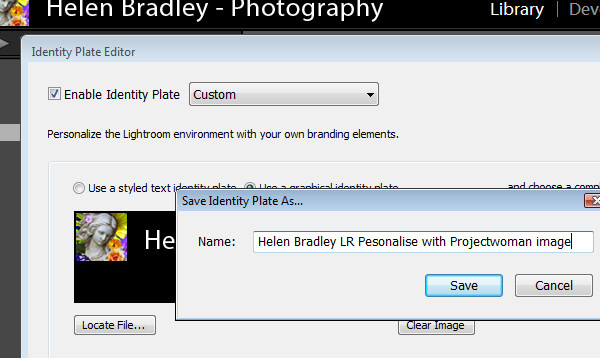
To save the Identity Plate, choose Save As from the dropdown list and type a name for the Identity Plate. You can then select and use it in one of the modules later on – for example you can add it to a print layout.
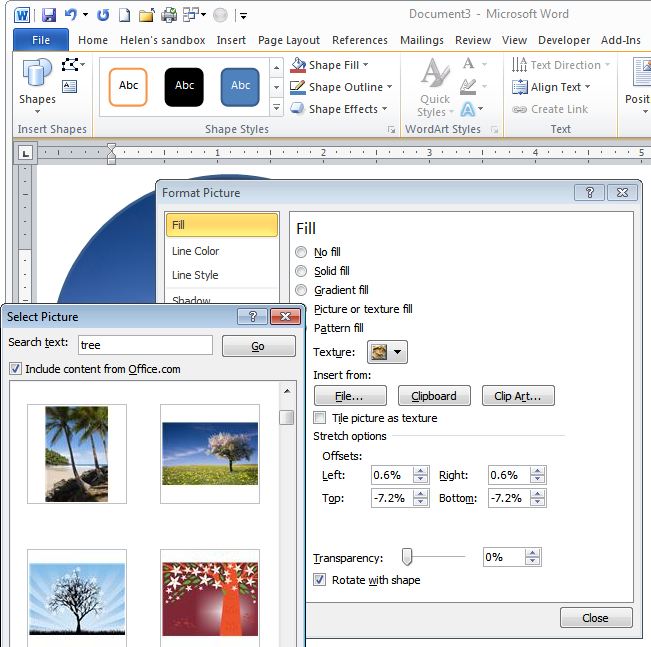
If you prefer to use graphics in your design such as your signature or a graphical design element you can create a graphical Identity Plate in another application such as Photoshop. The file you use should be no more than 60 pixels in height so it fits in the space available – there is no option to scale it to a smaller size, for example. For this reason, if you plan to use a Graphical Identity Plate such as this for more than just customizing your Lightroom interface you will need two of them – one small image for customizing Lightroom and another one sized appropriately for printing at a high resolution.
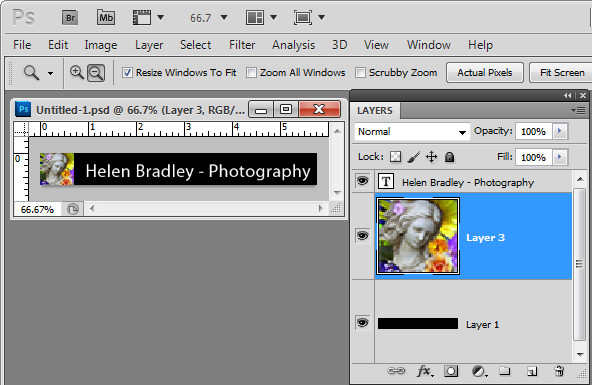
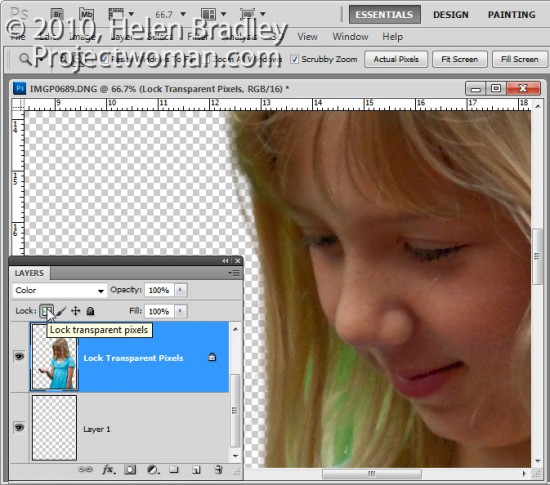
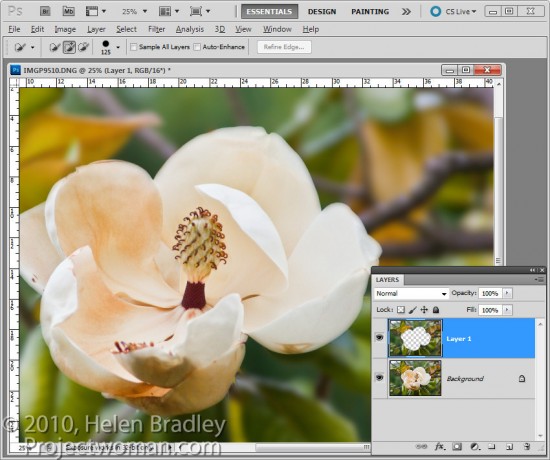
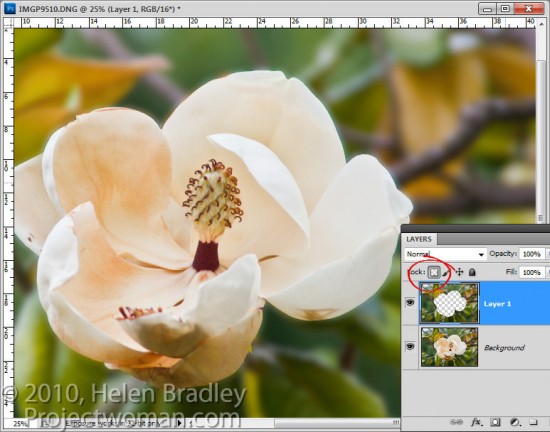
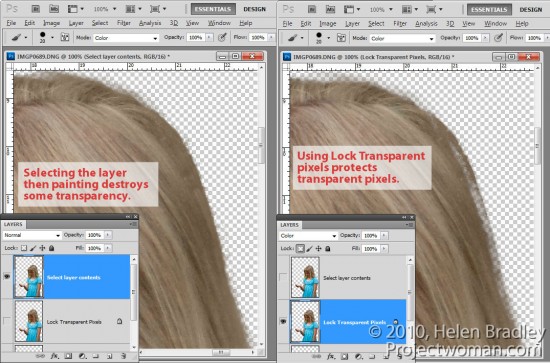
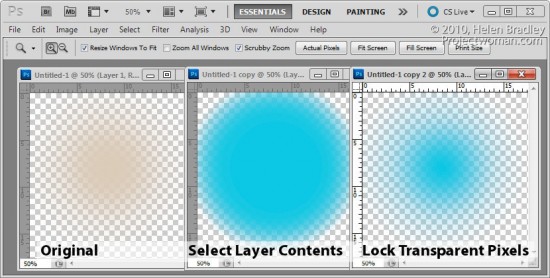
When creating your Identity Plate in an application like Photoshop, build it in a layered file and make sure the bottom layer of the document matches the color of the Lightroom interface – ie make it black. This way you test the Identity Plate to make sure it will look good when placed on a black background. Then turn off the visibility of the black background layer and save the file as a .png, .psd or another format that maintains transparency (not jpg). If you save as a .jpg image the transparent background will be white and you will probably also have small unsightly artifacts in your design.
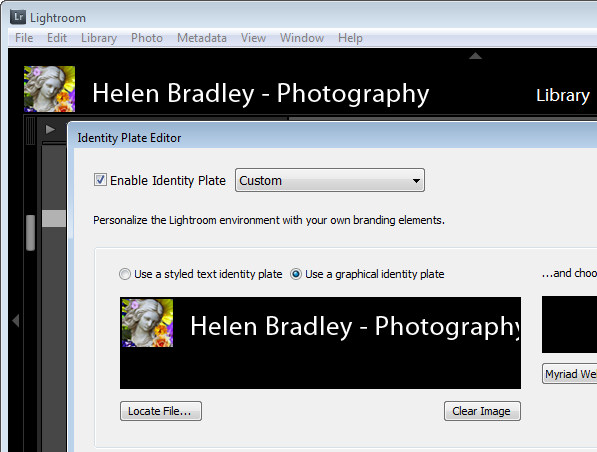
Back in Lightroom, open the Identity Plate Editor and choose Use a graphical Identity Plate, click Locate File and browse to find the file on disk.
Save this Identity Plate so you can always reuse it if you change the Identity Plate in future.
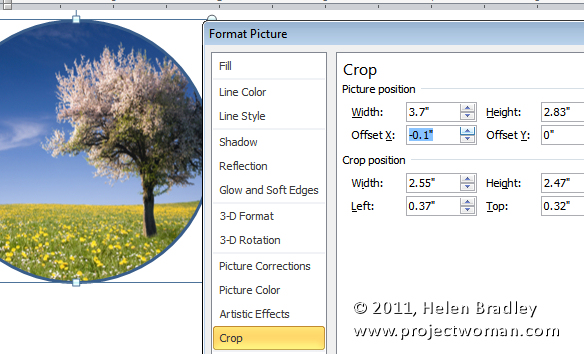
You can use this same process to create a transparent image in your graphics program to use as a graphical Identity Plate for the other modules. In that case make sure that the Identity Plate is created at an appropriate size for printing. Crop closely around the image so that it can be easily sized and moved into position later on. You need to do this because it is not possible to size an Identity Plate any larger than the screen or page size and you cannot skew an Identity Plate out of shape when resizing it – its proportions will be constrained as it is sized up or down.