A friend turned up recently with a curly question. She’d been using a SD card in her point and shoot camera for some time and now the card had stopped functioning. If she put it in her computer she was told to format the disk to use it – sensibly she didn’t do this. However, she was sure she’d lost the shots she’d taken on her recent vacation.
She took the card to a camera store and was quoted $25 to look at the card and then $15 for every 25 pictures recovered from it. Even though she only wanted the most recent images – some 30 or so – she’d have to pay for all the images they recovered. As she had over 1,000 images on the card – the math wasn’t pretty – over $600 to get her images. The shop owner explained the process was time consuming and complex – hence the cost.
For my friend, the thirty or so photos just didn’t justify the expense. Luckily she called by to ask if she should she simply put the disk in the trash or was there an alternative? I grabbed the disk and sent her to get coffee – before she got back I had her images off the damage disk and burned to a DVD.
Here’s what I did:
The program I used is called Zero Assumption Recovery or ZAR. You can find it at www.z-a-recovery.com. I opted for this program because it allows you to recover digital pictures from digital camera memory free of charge – for other uses it is a for fee program.
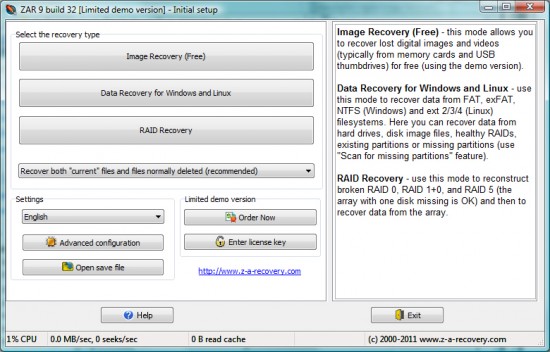
Start out by downloading an installing the ZAR Recovery software. Insert the damaged disk in the card reader and launch the software. When prompted that antivirus software may impact performance, click to accept the warning and go and disable your antivirus software.
When prompted, click the Image Recovery (Free) option.
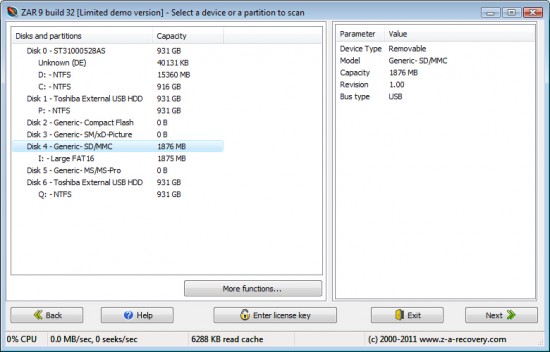
The program looks for devices that are installed. This is probably the most confusing portion of the exercise because you’ll need to identify which of the devices in the list is your camera card. It’s not really that difficult and, in my case, Disk 4 shows as an SD card with 1,876 MB of data on it – pretty clearly it is the SD card. Select the disk and click Next.
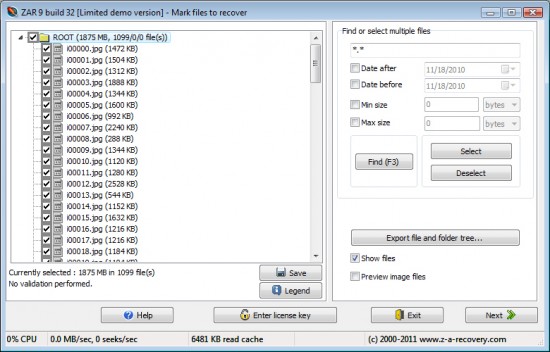
Wait as the program analyzes the disk. You’ll see a list of the recovered files. In my case I wanted all of them because not only did I not know which images she wanted but this dialog really isn’t the place to start getting fussy about which images you want and which you don’t – it’s simplest to take them all. So click the Root checkbox to select all the images.
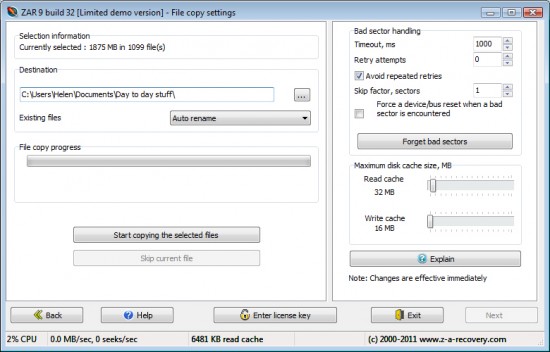
Click Next and you can then select the folder into which the recovered files will be placed. Because I selected the Root folder on the SD card these images will all go automatically into a subfolder called Root. Make sure you always recover files onto a disk other than the one they came from – it sounds self-evident but the busted SD card is not the place to put the recovered images.
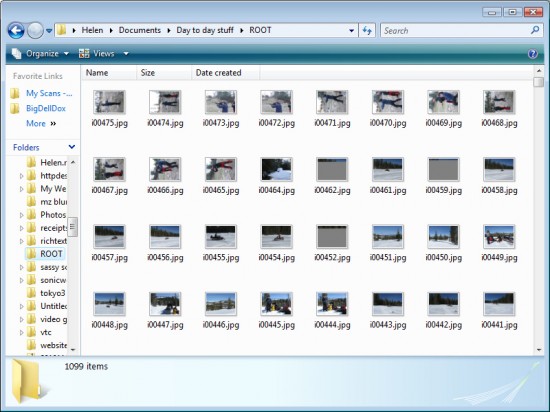
I left all the options set to their defaults and simply clicked Start Copying the Selected Files. The software copied 1099 files to my hard drive in a few minutes.
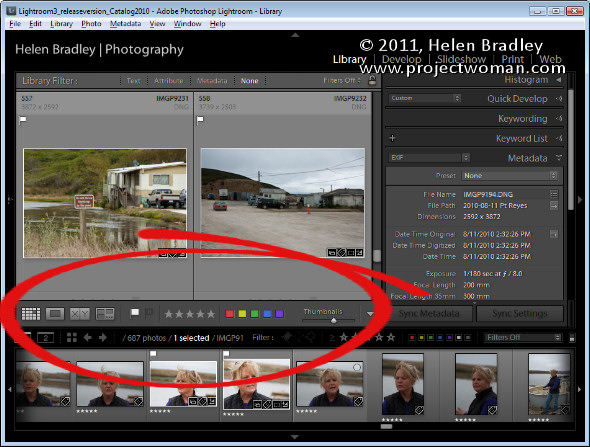
Open the folder in Windows Explorer and set it to view thumbnails to see what you have. I found a handful of images were unreadable and a few images were only half full of data with half the image missing but well over 1000 of the files were there and most of those my friend remembers taking on her vacation.
The moral of this post is to never throw out a camera card until you’ve tried to recover the data from it. There is good and free software out there that can do the recovery for you and it isn’t difficult or time-consuming to attempt it yourself. Oh! and don’t format a card if it has images on it that you want to download – even if your computer prompts you to do so – it’s not being helpful and the results might reduce your chance of recovering your images.