When presenting your photos you will sometimes want to create and print them as a series of three images on a single sheet of paper rather than a single image. You might want to do this, for example, to use to decorate a gift card or for framing.
Using Lightroom you can assemble multiple images ready to print and a triptych or series of three images is one way to do this. Here’s how to use the Lightroom Print module to assemble a triptych for printing and how to save it as a reusable preset:

Step 1
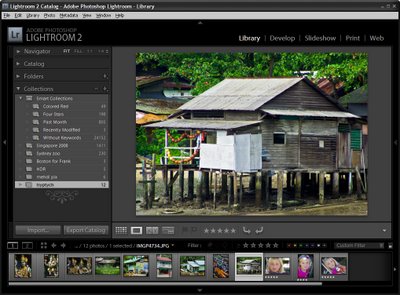
You can create a triptych for any images that you have in Lightroom so begin by selecting the folder or collection which contains the images in the Library Module.

Step 2
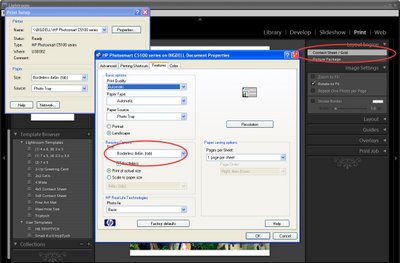
Switch to the Print module and from the Layout Engine options in the top right corner of the screen, select Contact Sheet/Grid.
In the bottom left of the window click Page Setup, select your printer and select the paper size to print on. Lightroom uses the paper size you select as the paper size for your contact sheet. Select Portrait or Landscape orientation as desired (I chose 4 x 6 in Landscape), and click Ok.

Step 3
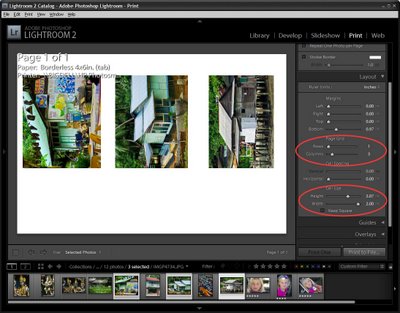
Use the layout options on the right of the screen to configure the output image to show three images.
Set the Layout to 1 Row and 3 Columns. Set the Width and Height of the cells using the sliders and the Top and Bottom margins to your desired values. I like to add more space below the images and less above them.
To fill the three slots with images, select three images in the filmstrip by Shift + clicking on them.
To display or hide the guide lines, enable or disable the Show Guides checkbox in the Guides area of the panel.

Step 4
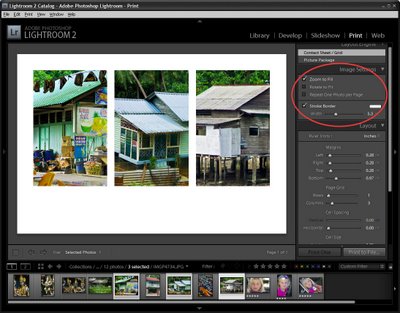
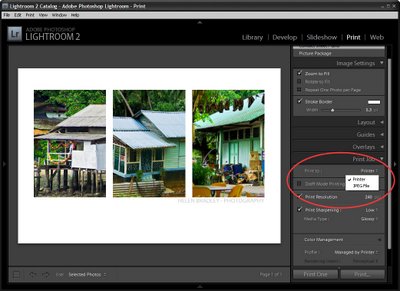
In the Image Settings area at the top right of the screen, enable the Zoom to Fill checkbox and disable both the Rotate to Fit and Repeat One Photo per Page checkboxes. Use your mouse to drag each image around in the cell to find the best position for it.
To add a space between the images either adjust the Cell Spacing: Horizontal value or if you don’t plan to use a contrasting border, enable the Stroke Border checkbox and add a white border around the images.

Step 5
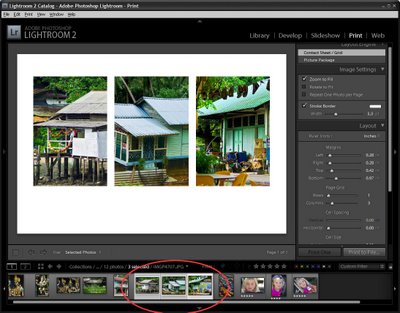
The images appear from left to right in the order they appear in the film strip. To change the order in the triptych, drag them into the desired order in the film strip.

Step 6
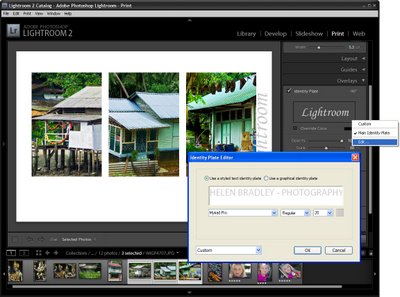
To add an overlay, open the Overlay group and enable the Identity Plate checkbox. Where the identity plate shows Lightroom, click the down-pointing arrow and click Edit.
Type your name or other information into the identity plate area, format the text and click the Custom dropdown list and choose Save As to save it so you can use it again in future. Click Ok.
Adjust the Opacity slider to make the Identity plate more transparent and use the Scale slider to scale it to size.
Opposite the Identity Plate checkbox is an indicator that probably reads -90 degrees. It is a dropdown list so click it and choose an alternate rotation for the identity plate, if desired. You can also drag the identity plate into position using the mouse.

Step 7
To print the finished image, click the Print button at the foot of the panel.
You can also save the image as a JPEG file by selecting Print to JPEG file. Select the file resolution and the JPEG quality and click the Print to File button to create an image that you can print later on or send to a commercial printer.

Step 8
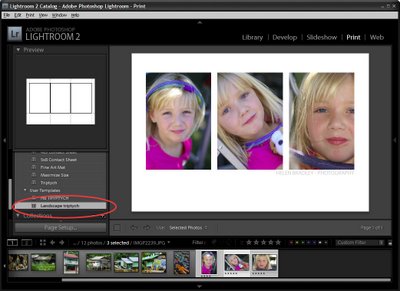
To save your new design, from the left of the screen click the + symbol adjacent to the words Template Browser and type a name for the template and click Create. You can then use it at any time by selecting it and selecting the three images to add to it.
Ready to learn more about Lightroom? Here are links to two of my other Lightroom tutorials: