One hidden feature of the Lightroom print module is the ability to add a frame to an image. In this post I’ll show you how to add a frame to an image before exporting it as a JPEG image ready for uploading to the web or printing.
In Lightroom 3 you can create an image and export it as a JPG image from the Print module – however before you set this up, it’s a good idea to create a frame to use. I’m going to use a hand drawn border but you can use anything of your own design.
Step 1
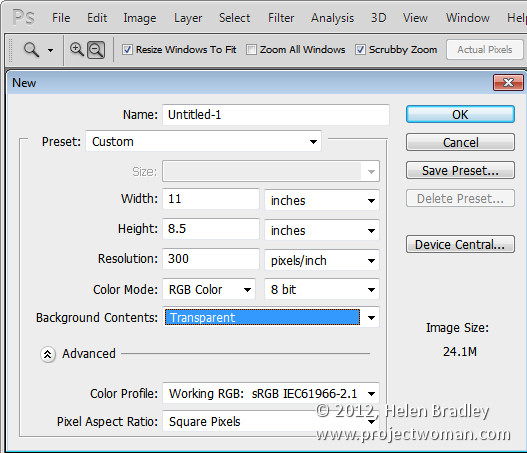
Start in a program like Photoshop and create a new image the size that you want to print from Lightroom. This is a critical step because the border image that you’re about to create cannot be resized any larger in any dimension than the Lightroom file dimensions that you plan printing to.
So, for example, if you want to print a landscape image on letter paper you need to create a frame image of the exact dimensions (or at least the exact ratio of dimensions) of an 11 x 8.5 inch sheet of paper. If you do this, the frame can be sized to the full size of the image in Lightroom.
Set the resolution of the new image as desired – I do this so it matches the resolution that I want to print from Lightroom at – so I use 300 dpi
Step 2
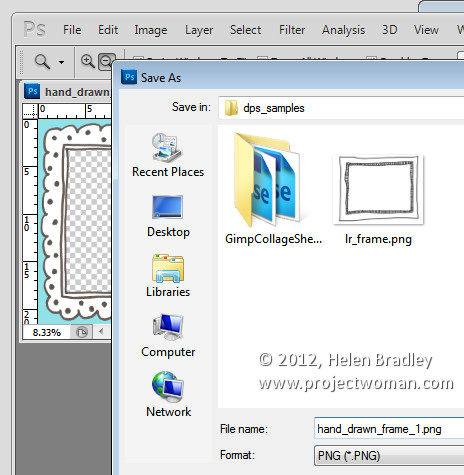
Design your frame making sure the inside of the frame is transparent if you plan for your frame to be placed over the image in Lightroom.
When you are done, choose File > Save As and save the image as a PNG format file so that the transparency information is retained – the JPEG image file format doesn’t support transparency.
Step 3
Close Photoshop, open Lightroom, select the image to print and click to open the Print module.
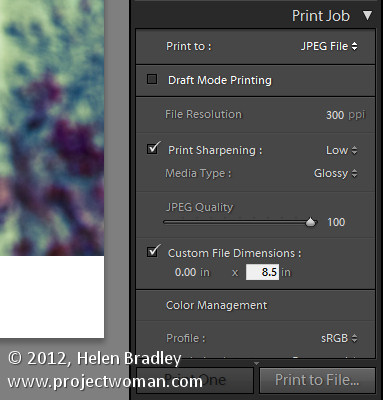
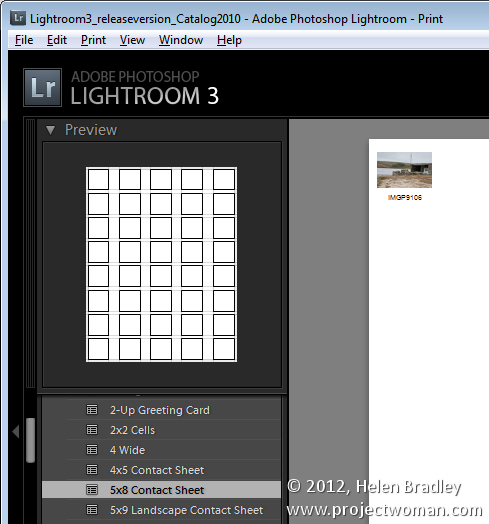
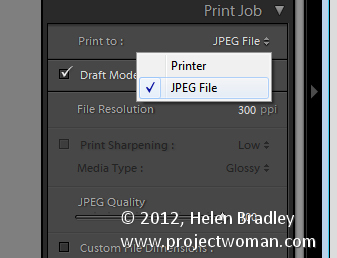
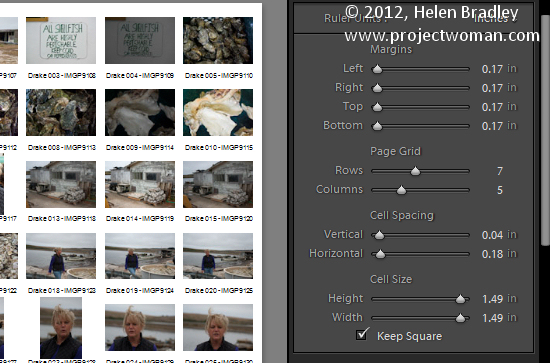
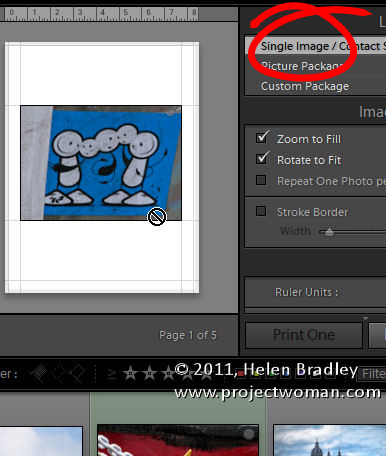
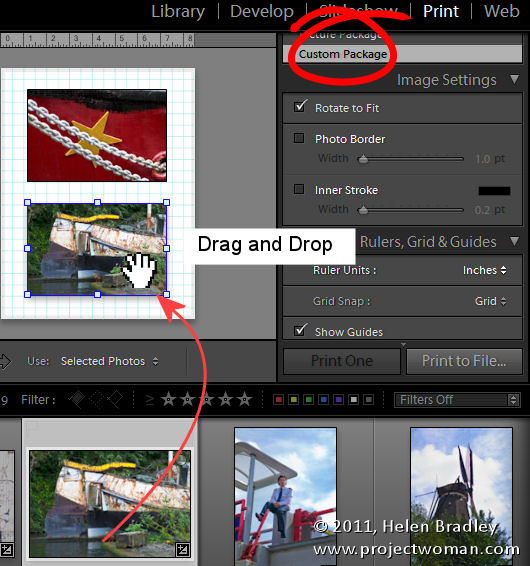
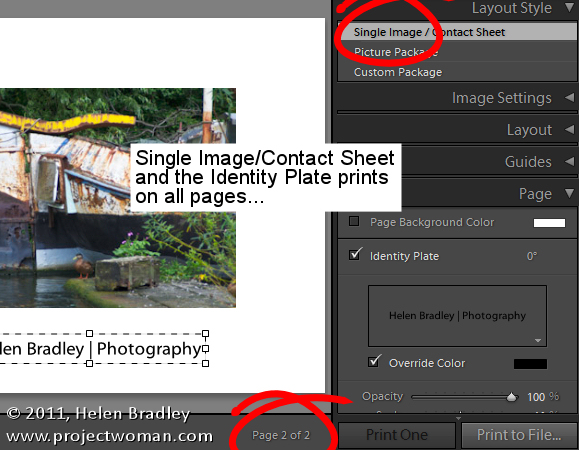
From the Layout Style panel select Custom Package. In the Print Job panel select Print To: JPEG File. Select Custom File Dimensions and set the size to the same 11 x 8.5 inches that you set the frame to be.
Set the File Resolution to the desired resolution – I’ve used 300 dpi.
Step 4
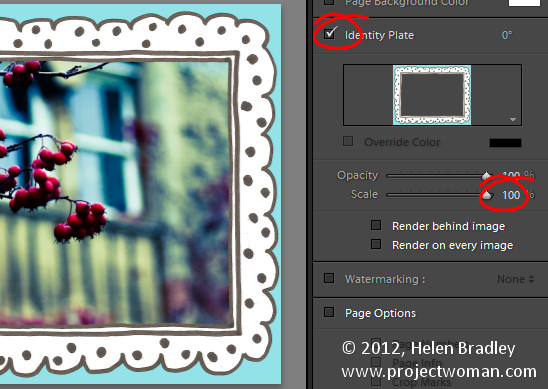
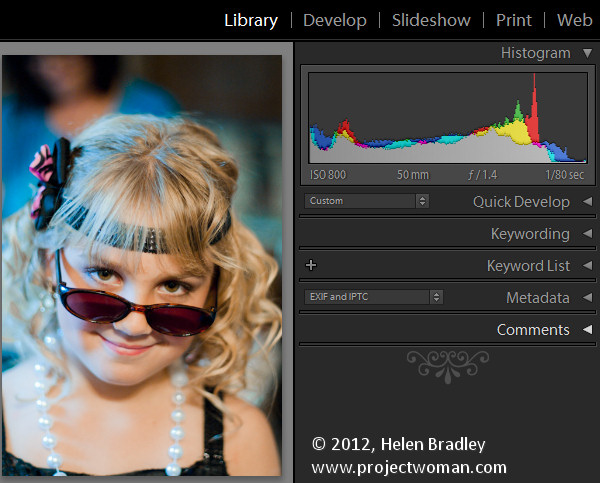
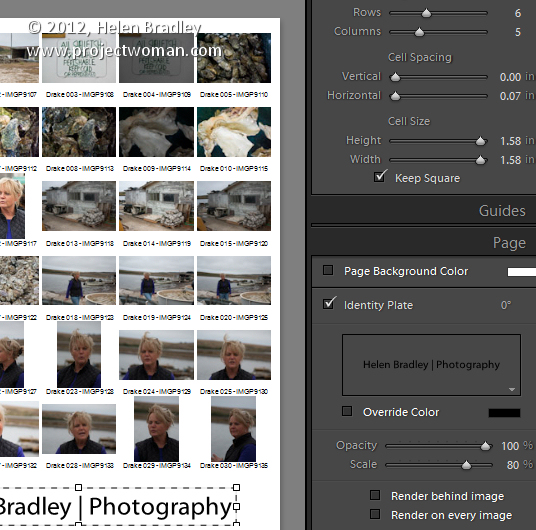
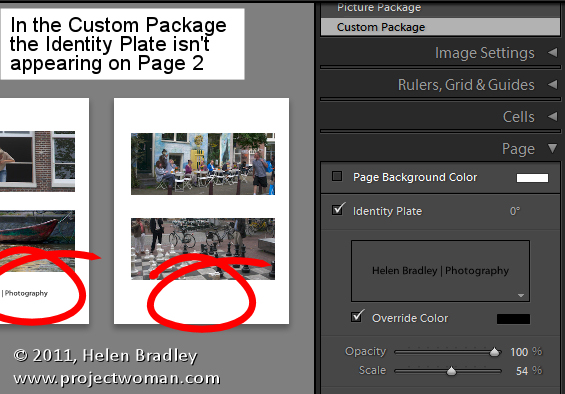
You will add the frame as a graphical Identity Plate. So open the Page panel and select the Identity Plate checkbox. Click on the identity plate box and, from the menu which appears, choose Edit then select the Use a Graphical Identity Plate option button. Click Locate File, select the frame png file you just saved and click Choose. You will most likely be warned that the file is very large – if so, click Use Anyway and click Ok.
The frame will appear as an Identity Plate over the top of the image. Adjust the Scale slider to size it up to 100 percent which should ensure the frame fills the page size that you are working with.
Step 5
As the middle of the frame image was created as transparent, the image underneath it shows through it.
You can use the Render Behind Image option to place the frame under the image if that’s the way you have designed it to work.
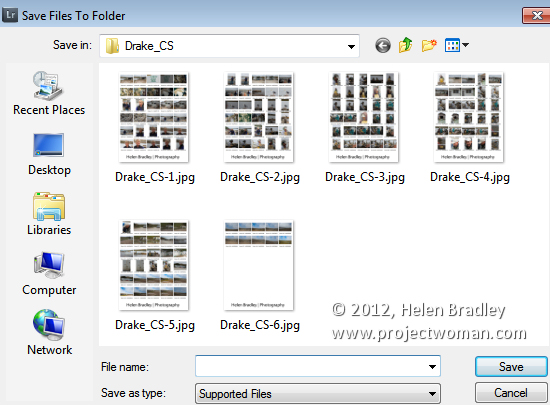
Once you’ve added your identity plate select to print to file and the framed image will be printed to a new file.
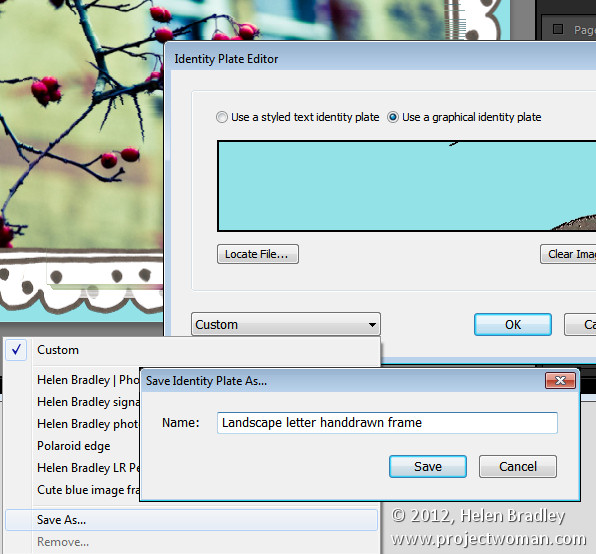
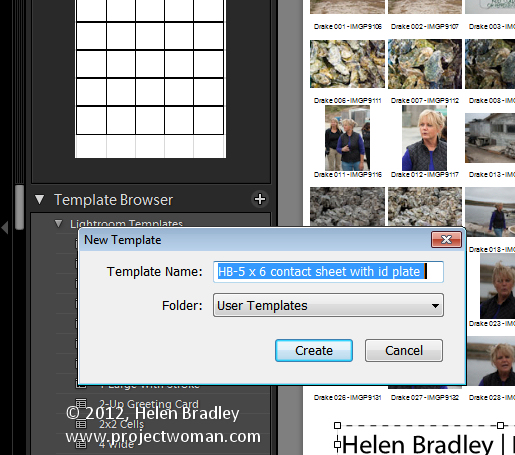
Before I am done, I click the Identity Plate box again and choose Edit and then from the Custom dropdown list I choose Save As to save the graphic frame as an Identity Plate I can use at any time in the future.
Armed with Photoshop you can create any sort of frame and import it as an identity plate to add a border to an image in Lightroom.