 photo by: lcrumling via www.sxc.hu)
photo by: lcrumling via www.sxc.hu)
Want to quickly match a color without disrupting your work flow? Press the I key to activate the Eyedropper tool, then click on the color your trying to replicate to sample it.
 photo by: lcrumling via www.sxc.hu)
photo by: lcrumling via www.sxc.hu)
Want to quickly match a color without disrupting your work flow? Press the I key to activate the Eyedropper tool, then click on the color your trying to replicate to sample it.
Labels: color, color matching, eyedropper, Photoshop, tip, trevor adobe, trevor payne
Categories:photoshop, trevor tip

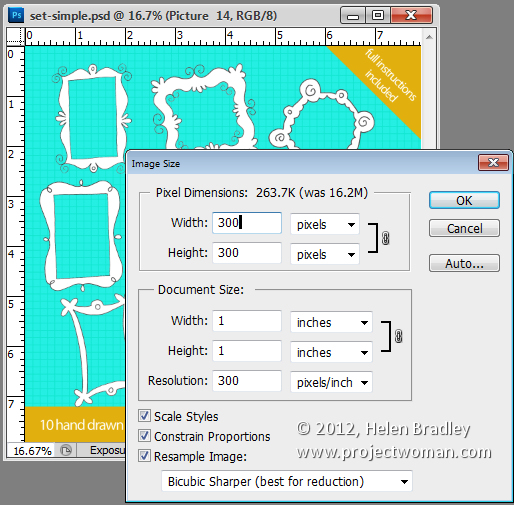
In the images above, you can see that the image on the right looks appalling in comparison with that on the left.
The two images are the same size but the one on the left was scaled down from a large size in Photoshop and the one on the right was scaled down by downsizing it in Dreamweaver.
The results are a great example of why you should never downsize an image in a web editor instead of a graphics program! The resized version on the right is downright nasty in comparison to the one on the left.
If you need to scale down your images – these were reduced from 2,376 x 2,376 pixels in size to 300 x 300 – then it’s vital that you use a proper tool to do so.
Photoshop has an image resize tool which you can get to by choosing Image > Image Size. Type the width and height of the finished image and then from the Resample image dropdown list select Bicubic Sharper (Best for Reduction). If you compare the results with different settings, you’ll see that the Bicubic Sharper typically gives the best result for downsizing images.

When you use this option the resulting images look as good downsized as they do on the screen in front of you.
Downsize them, save them and then import them into Dreamweaver and use them at that size. You will love your images a lot better when you do this.
Labels: downsizing images, Dreamweaver, Helen Bradley, how to, photo editing, Photoshop, photoshop vs dreamweaver, resizing images, tip
Categories:photoshop
 (photo by: Miwa via www.sxc.hu)
(photo by: Miwa via www.sxc.hu)
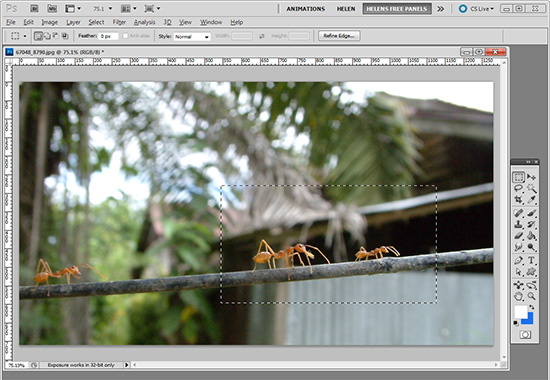
When those marching ants are too distracting on a selection you can make them disappear by pressing Ctr + H on a PC or Command + H on a Mac. Don’t forget to reverse it when you’re done by using the same commands.
Labels: how to, marching ants, Photoshop, quick tip, tip, trevor adobe, trevor payne
Categories:photoshop, trevor tip

(photo by: Belovodchenko Anton)
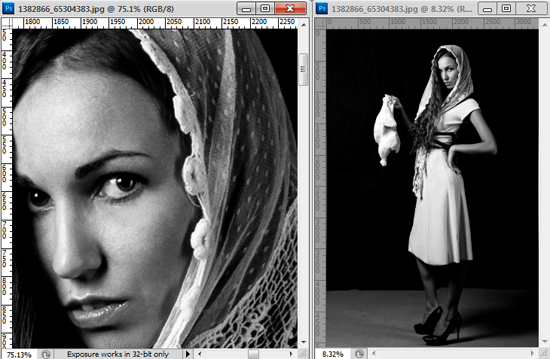
When doing detailed work, such as sharpening or color correction, on an image it’s important to see how your changes affect the whole image. You can do this by having the same image appear in two separate windows. All you need to do is select an image, go to Window > Arrange, and there will be a New Window for <image name> option at the bottom of the drop down menu. Click to select it and you now have the same image in two windows that you can size and edit separately.
Labels: Helen Bradley, helpful, how to, photo editing, Photoshop, photoshop tip, tip, trevor adobe, trevor payne, weekly tip
Categories:photoshop, trevor tip

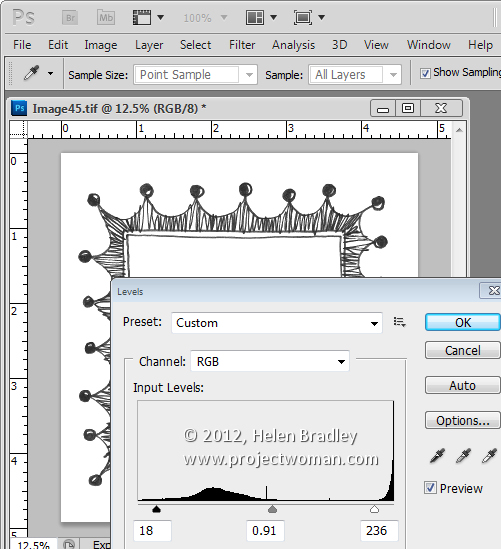
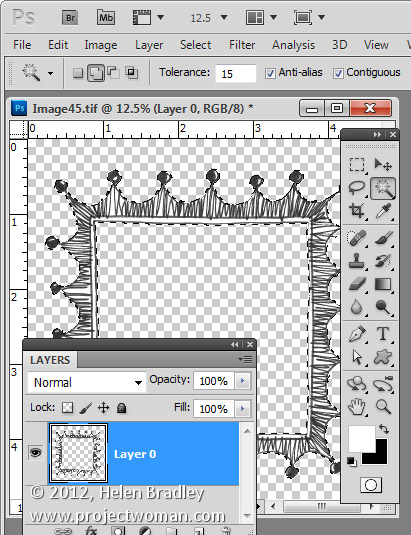
We hand draw a lot of images that you can buy and use as borders for your photos. These scanned sketches need to be cleaned up before selling them as there is often some residual mess from the scanning process.
Some of this might be dust on the scanner glass and occasionally we get small ink dots on the paper.
To remove these flaws from the scans once the scans have been made, we use Image > Adjustments > Levels and drag inwards at both ends of the slider to make the blacks blacker and the lights lighter. Sometimes a midtones adjustment is made to darken the blacks too. This fix gets rid of any small discolorations on the paper.

Then obvious problems can be fixed by painting over them with a white brush.
One other way to clean up when you got black line art on white paper is to make a selection of the white content. Start by making the background layer a regular layer by double clicking on it in the Layers palette. Set the Tolerance for the Magic Wand to ten or fifteen and click on the white areas to select all the white content. Then delete by pressing Delete.

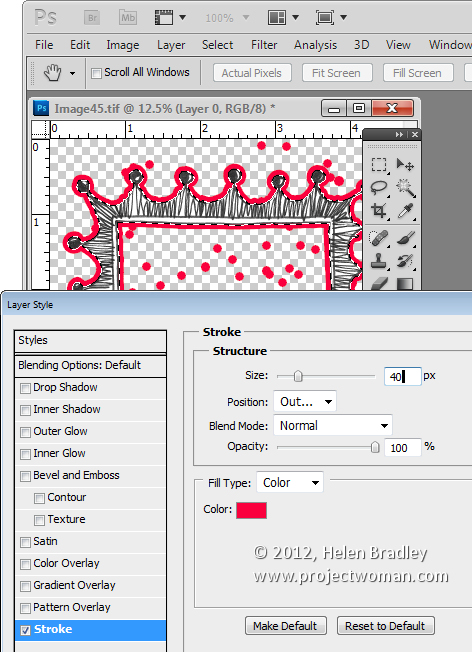
Now click the Add a Layer Style icon at the foot of the Layer palette. Choose Stroke and create a stroke that is red in color and quite big – just how big depends on the image – here mine is 40 pixels in size.

What this stroke does is to identify where the spots are on your image. Everywhere there’s a red dot on the image there is a stray tiny black or colored dot on the image itself – right in the middle of the red dot. It is this dot that is surrounded by your coloured stroke and the colour just makes it easier to find and fix it.
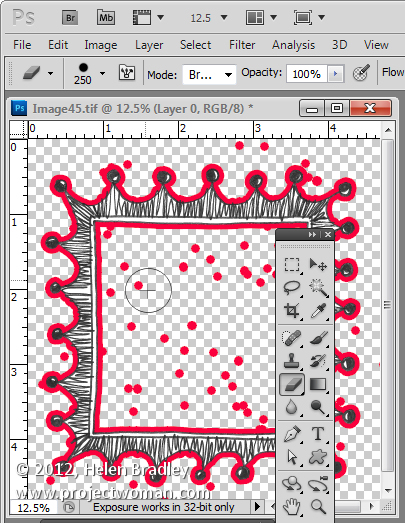
Grab a small hard edge eraser and start erasing the problem areas. All you need to do is to click in the middle of a dot and the problem will disappear. Make sure not to get too close to the lines if yours are uneven as there will be some natural bumps in hand-drawn images but you don’t want too much.

When you’re done and everything is nice and clean drag and drop the stroke layer into the trashcan.
Then you can put fill the areas you want to fill back with white by setting white as the foreground color and use the paint bucket to fill the empty spaces with white. Alternately add a white filled layer below your image and merge the two layers together.
If you like this frame, it and others are for sale for less than a buck for 10 here.
Labels: clean up, diy, do it yourself, editing, frames, hand drawn, hand drawn frames, Helen Bradley, how to, Photoshop, pictures
Categories:photoshop

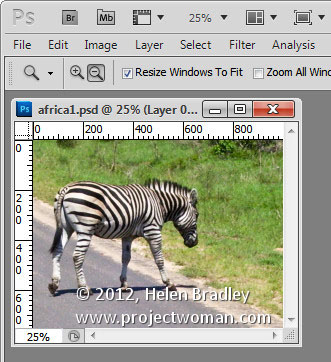
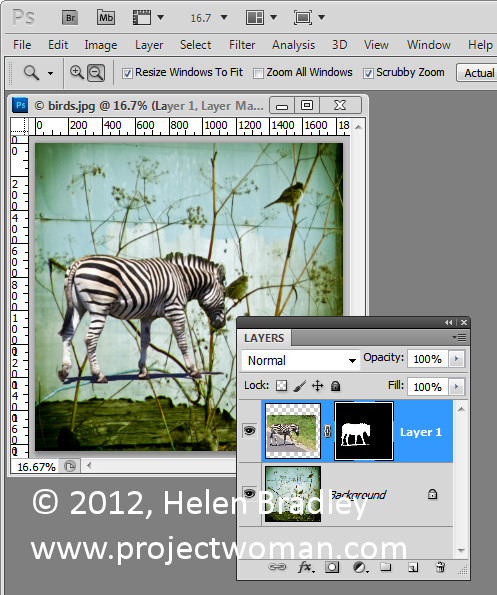
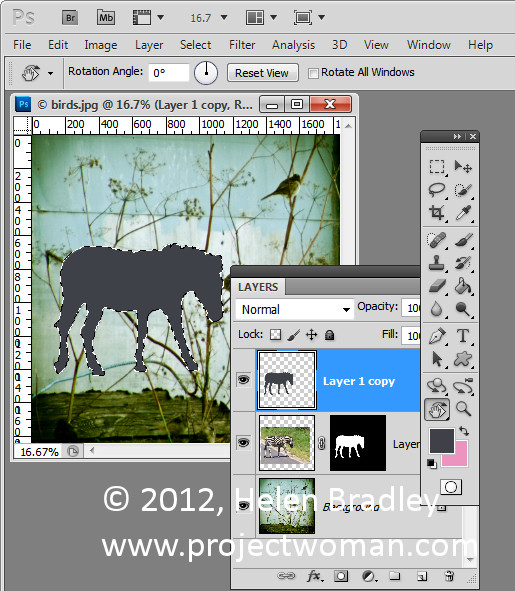
When you add an object to another scene you will typically want to anchor it using a shadow.
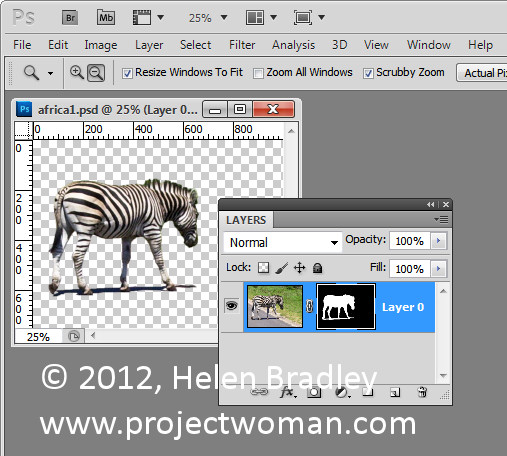
Here I have an image of a zebra that I want to incorporate in a larger image.

I masked out the zebra to add it to the image and included its own shadow with it.

In place, the result is less than satisfactory.

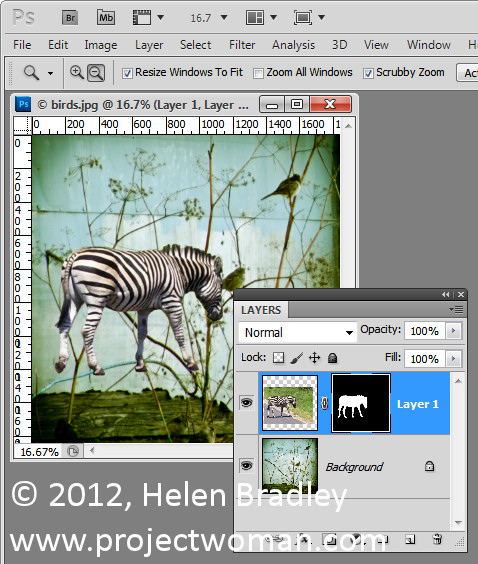
I would prefer to create my own shadow so the first thing to do is to remove the shadow that I brought in with the zebra which can be done by simply masking it out. With a mask you’ll paint on with white to reveal the layer it is attached to and in black to conceal it. In this case I want to paint in black to remove the shadow.

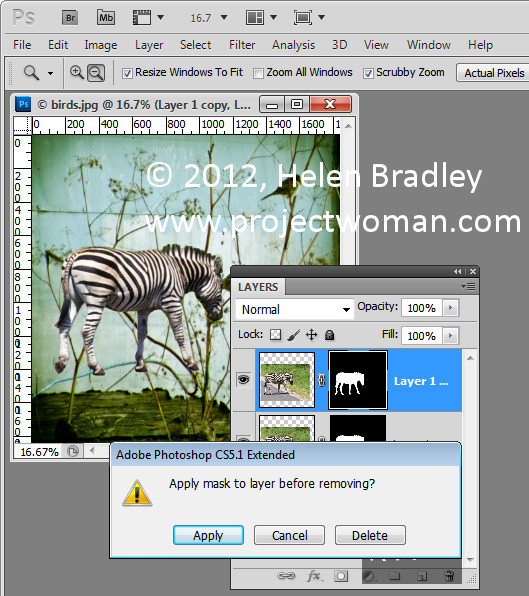
Once this is done I duplicated the zebra layer to create a second version of it and then dragged this layer’s mask into the trashcan. When you do this you’ll be asked if you want to apply the mask before removing it, and I clicked Apply to do this. This puts one version of the zebra by itself on a layer.

Now Ctrl + Click on the layer thumbnail for the zebra layer to select it. Press Delete to delete the zebra but to leave the selection intact. You’ll still see the zebra but you’re seeing the one from the layer below not the one you just isolated. Make sure that black or a dark gray is selected as the foreground color and press Alt + Backspace to fill the shape with the black color.

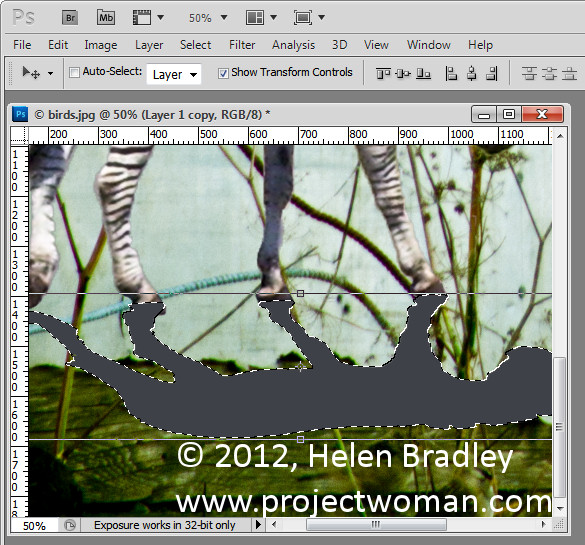
Target the Move tool and click on the shape. Choose Edit > Transform > Flip Vertical to turn the shadow upside down and then drag it into position. You will need it to line up correctly with the feet of the animal or with the base of the object that you’re trying to put into the image. In this case it didn’t line up exactly and needed to be rotated to the correct angle. Drag it into position and you can then shrink the shadow by dragging on the sizing handle to make it smaller.
You can also hold the Ctrl key as you drag on the corner handles to skew the shadow into shape. When you’re done, click to confirm the transformation. You can still continue to work on the shadow after this if necessary.

For example, you can also use Edit > Transform > Warp if you really need to bend the shadow into position. If the animal’s feet are on the ground the shadow should be attached to the bottom of the foot. Legs that are in the air like the rear leg of this zebra can be left floating.
Another tool that can be used is the Puppet Warp tool if you are using Photoshop CS5. You can also use the Liquify filter and use the Forward Warp tool to push the shadow around so that it matches the feet.
When you’re done blend the shadow into the underlying image using a blend mode. Modes such as Multiply and Overlay are good choices. Reduce the Opacity of the shadow layer until you get a blending of the shadow into the underlying image.
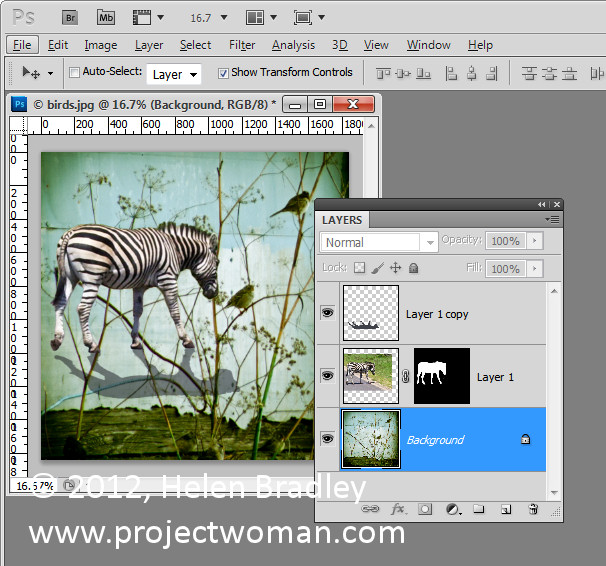
To move the shadow and the animal together make sure that you select both layers in the layer palette before moving them so that the two travel in unison.

For this image I finished off by cropping the image to remove the bottom part of it leaving just the zebra on the blue background.
Labels: changing shapes, color, Helen Bradley, how to, photo editing, Photoshop, shadow, shape, tip
Categories:photoshop

(photo by: Luis Gustavo)
A quick tip for Photoshop that will save you some time. To see an image at 100% size all you have to do is double click the zoom button in the tool bar.
Labels: 100%, how to, Photoshop, quick, tip, trevor adobe, trevor payne, Zoom
Categories:photography, trevor tip
While Dreamweaver has some rudimentary tools for photo editing, if you want to do some real image editing, you’re better advised to take the image to a photo editor to do so.
From Dreamweaver you can send an image to Photoshop by right clicking it and choosing Edit With > and choose the image editor to use from the list. If Photoshop is not in the list you can browse to find it, if desired.
However, it’s better still to add Photoshop permanently to the list and to do this, choose Edit > Preferences > File Types/Editors and in the Extensions list, select the file extension to set the external editor for. In most cases you will be choosing .jpg .jpe .jpeg.
In the Editors box, click the plus (+) symbol above the box and browse to find the executable file for your version of Photoshop (or another program if desired). In most cases this will be in your C:\Program Files or C:\Program Files (x86) folder.
You can make an editor the primary one by selecting it in the list and choose Make Primary and then click Ok.
Next time you choose Edit With, you’ll be able to choose Photoshop and the image will be passed from Dreamweaver to Photoshop – if Photoshop isn’t open it will be opened automatically for you.
Labels: Dreamweaver, dreamweaver to photoshop, editing, Helen Bradley, how to, images, images of the web, photo editing, Photoshop, web optimized
Categories:photoshop
One of the most confusing things for Photoshop users will be the concept of a transparent layer in Gimp.
Consider the situation where you open an image such as this hand drawn frame here. The image is a BMP image and what I want to do is grab the middle out of the frame so that I can put something behind it.
If this were Photoshop, I would convert the background layer to a regular layer by double clicking on it and press Ok. Then I would target the Magic Wand tool and click in the middle of the frame to select the middle area then press Delete to make it transparent so I can drop an image in behind it.
If you try this process in Gimp, all you get is an extreme level of frustration as nothing seems to work. Select and delete does absolutely nothing !
Here’s the solution. With the layer with the image on it selected, right click and choose Add alpha channel. This then allows you to select an area on the image using the Fuzzy Select tool, and press the Delete button. Then choose Select none and you will have a transparent middle to your image. It’s an easy process once you understand what’s happening but an extremely frustration one until you do.
Labels: gimp, Helen Bradley, how to, photo editing, photos for the web, Photoshop, tip, trick
Categories:Uncategorized

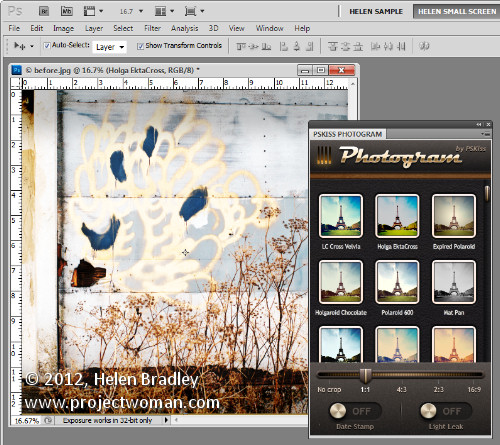
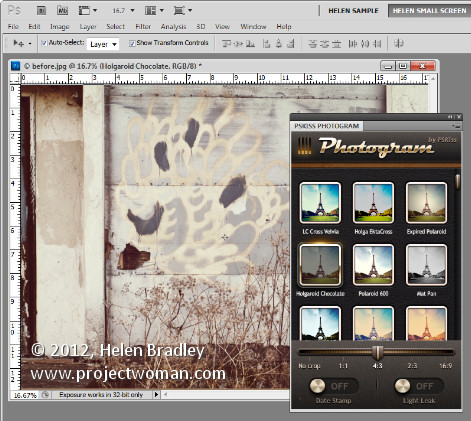
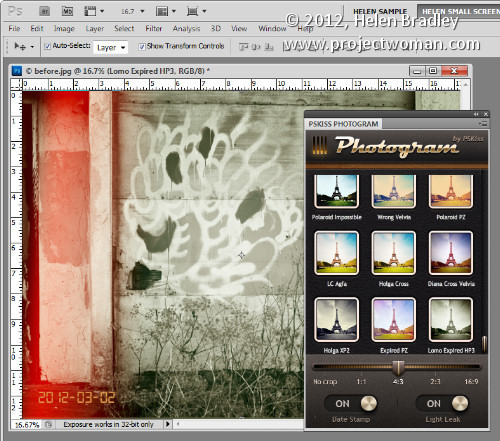
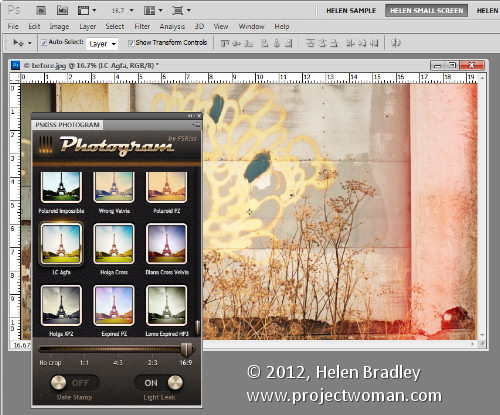
If you envy your friends their iPhone Instagram app and their iPad grunge photo editing apps then PSKiss has the solution. PSKiss recently released its PSKiss Photogram which is the first ever (at least as far as I’m aware) app like extension for Photoshop. It has all the coolness of an iPad app and it works on the desktop.
PSKiss Photogram is an extension so it installs like any extension and, when running, you see an iPad style interface with Instagram like features all running in a panel inside Photoshop.

You can download the extension from pskiss.com and right now the starter price is $9.90 which is comparable with many iPad apps. The extension is called Photogram and it has a distinctly retro look – it’s tag line is “Bringing the 70’s into Photoshop”.
Once you’ve downloaded the zip file, unzip it, fire up your Adobe Extension Manager and install the ZPG file. If you are using Windows 7 or Vista you may need to run the Extension Manager as an Administrator to install the extension in the correct location. To do this, right click the Adobe Extension Manager in your Start menu and choose Run as Administrator.
Once installed, close Photoshop if it’s open and then re-launch it. Start by opening an image that you want to work with. I grabbed an image of some graffiti I shot this morning with a view to using it with this extension.
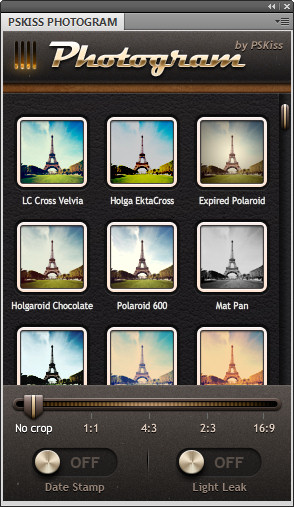
Run the extension by choosing Window > Extensions > PSKiss Photogram. The panel opens showing a series of image effects including Holga, Expired Polaroid, PolaroidPZ, Wrong Velvia and others. They are a mix of faux retro camera effects which are guaranteed to give your photos a very different look.

In addition to applying effects you can also crop your image to one of a number of crop ratios including No Crop, 1:1, 4:3, 2:3 and 16:9.

The app also lets you add light leaks by turning on the Light Leaks switch and add a date stamp which is set using the image metadata.

To apply an effect to an image, set the crop ratio, set the date stamp and light leaks switches then click an effect. You can wind back the processing using the History palette so click on Open in History to revert to the original image. If you choose a different effect it replaces the one you just applied and isn’t added to it so you don’t need to wind back your changes if you want to experiment with different effects.

The light leaks are random so they move around each time you click to add an effect.
If you want the same effect but a different crop, select a different crop and then reapply that same effect to it. You can tell which effect is in use as it has a glow around it and the title bar of the image indicates which effect is in use.
When you’re done, you can save the image as you would any regular image.
Labels: apps, diana, effects, grung, Helen Bradley, holga, impossible project, ipad, iPad apps, light leak, lomo, photogram, Photoshop, photoshop app, photoshop apps for iPad, polaroid, PSKiss, retro, velvia, vintage
Categories:Uncategorized