This week I discovered a totally cool new keystroke combination which I just have to share. Here’s the back story…
I love making regular shapes from irregular ones. Think kaleidoscopes but not always made from images – sometimes I make the kaleidoscope shapes from other shapes. Shapes are the best kept secret in Photoshop because, unlike brushes, they can be scaled up or down to any size and they don’t lose their smoothness.
So, here’s how to make shapes from shapes and how to put my new keystroke to use:
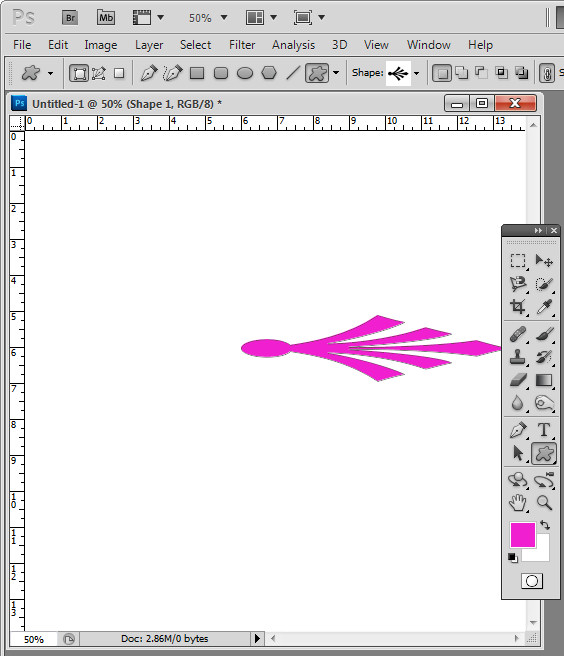
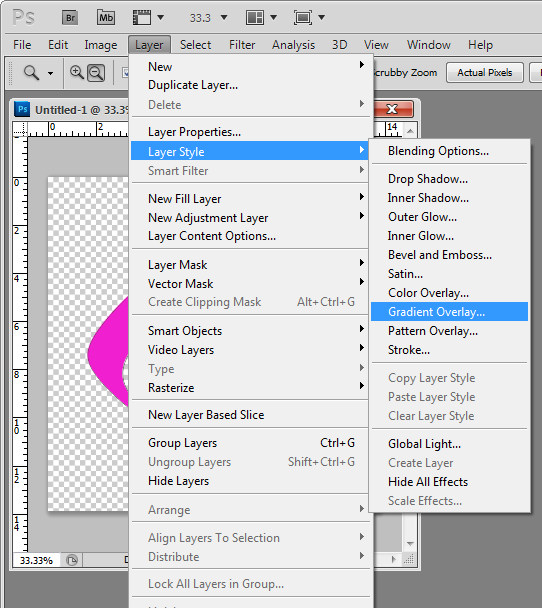
Click the Custom Shape tool and select a shape to use – you can use anything – I’ve used an ornament. On the Tool Options bar, click the Shape Layer icon – it’s the first of the three at the far left of the bar.
Drag the shape onto the image. It will appear as a new layer. It doesn’t really matter what color your shape is right now.
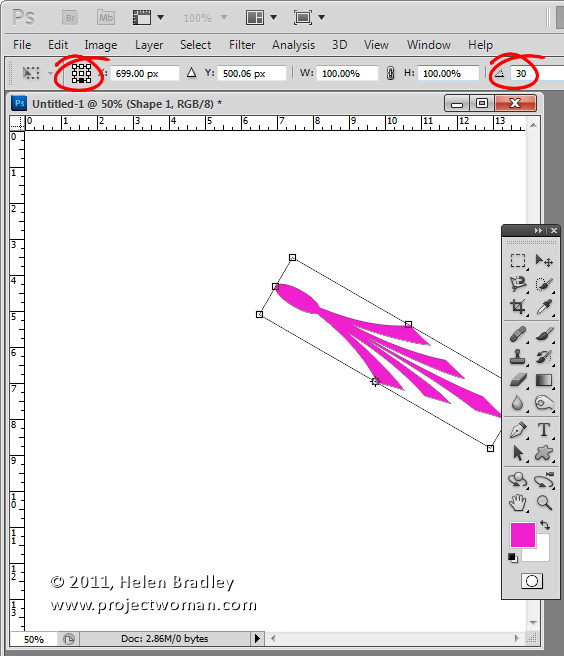
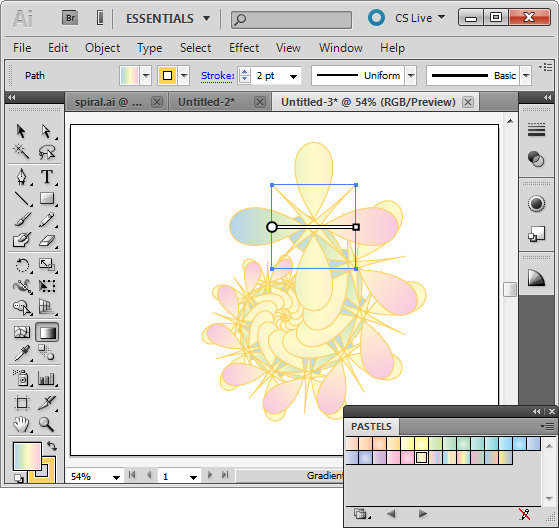
Click the Move tool then choose Edit > Free Transform Path (or press Control + T), click to select the point around which the shape will rotate. You do this using the small indicator on the toolbar – you can choose any of the squares to get an interesting effect – each one will give a different result.
On the Tool Options bar set the Angle to something which is a factor of 360 – 10, 15, 30, 45, 60 and so on. I typically use 30. Press Enter to confirm the rotation.
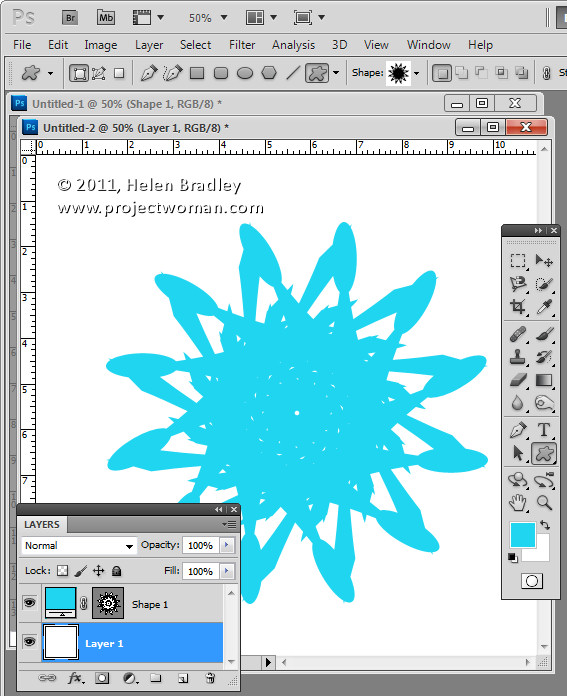
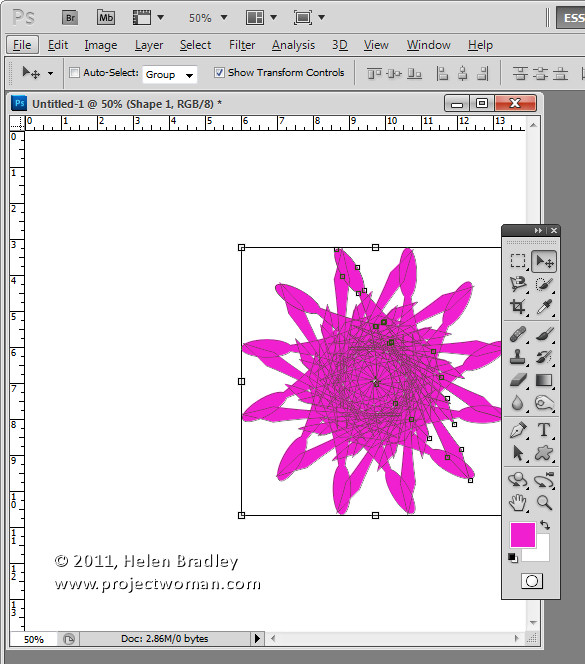
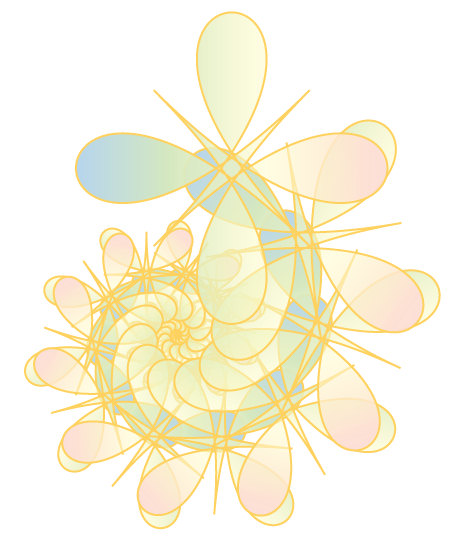
So far you have created a shape and rotated it. Now for the fun stuff – it is time to use the new keystroke combination. With the shape layer selected press Control + Alt + Shift + T (Command + Option + Shift + T on the Mac). Press it a few times until you have duplicated the shape sufficient times to rotate around 360 degrees. The key combination Control + Alt + Shift + T (Command + Option + Shift + T on the Mac) repeats the most recent rotation with a new copy of the shape. Totally cool stuff.
If the final shape goes off the edge of the image you can automatically resize the canvas to include the shape by selecting Edit > Reveal All.
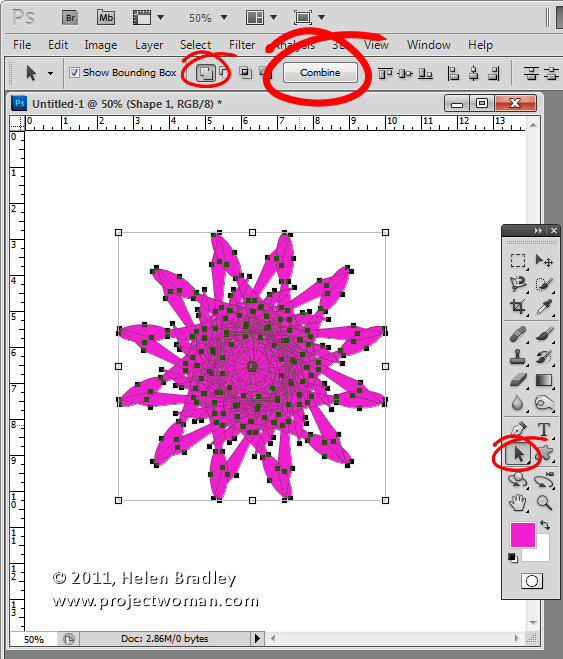
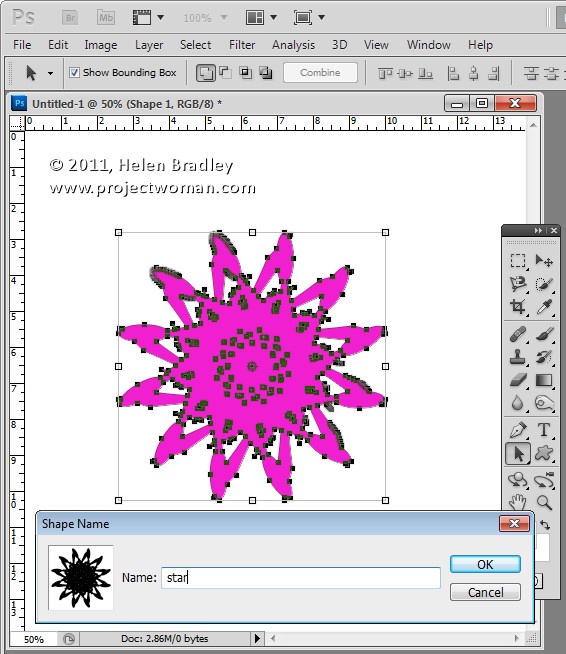
If you like the final shape you can make it a single shape – instead of multiples – by selecting the Path Selection tool and drag over all the shape so you have it selected. From the Tool Options bar select the Add to Shape Area icon and click the Combine button. This makes a single shape from all the combined shapes.
To save the shape so you can use it again in future – with it still selected, choose Edit > Define Custom Shape. Now your kaleidoscope shape is a shape you can use any time in Photoshop by selecting it from the Custom Shape collection.