Get Up to Speed with Lightroom Smart Collections
Lightroom has two types of collections: regular Collections and Smart Collections. Smart Collections are live and they are created as a result of filtering your photos according to rules that you write. You cannot add an image to a Smart Collection by dragging and dropping it into the collection. You can’t remove an image from a Smart Collection just because you don’t want it in there – it can only be removed if it fails to meet the criteria you set up for the collection.
Smart collections are a handy way to create collections and to manage your photos and here I’ll show you how to make use of them.
Shipped Smart Collections
There are a few Smart Collections which ship with Lightroom. To find these, click the Collections panel in Lightroom and click on the Smart Collection Set. Click the Smart collection called Without Keywords. As its name suggests, this collection shows you all the images in your Lightroom catalog that do not have keywords associated with them.
If you’re like me you’ll want to close this one pretty quickly – it can be scary to see just how many images aren’t keyworded!
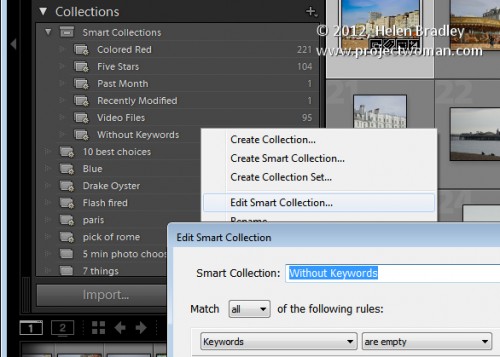
You can learn more about this collection by right clicking its name and choose Edit Smart Collection. You’ll see that the Smart Collection is configured to contain all those images for which the Keywords property is empty.
There are other collections which are shipped with Lightroom including Recently Modified which is a collection of images that have been edited recently.
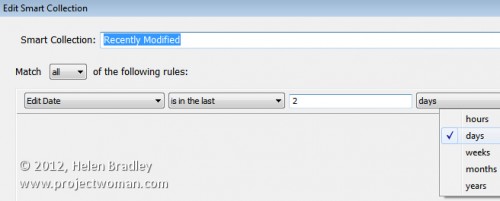
You can, if desired, change the Recently Modified Smart Collection to span a different number of days. Click this collection , right click and choose Edit Smart Collection. You can see that the collection criteria is set to be Edit Date > Is in the last
When you do so, Lightroom checks the images in your catalog to determine which images meet this criteria and it displays these in this Smart Collection.
Make your own Smart Collections
In addition to those shipped with Lightroom you can create your own Smart Collections. For example, if you color your images red meaning a certain thing you can create a Smart Collection that contains all the images which are colored red.
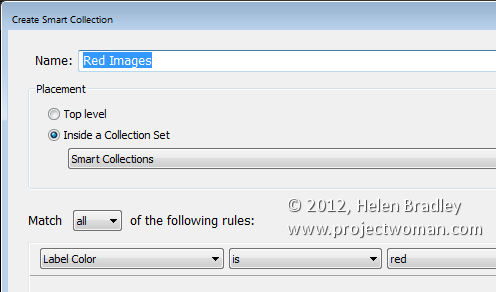
To do this, click to open the Collections panel, click the plus symbol and choose Create Smart Collection. Type a name for it such as Red Images, click Inside a Collection Set and choose to add it to the Smart Collections set. From the options below select Label color is red.
Click Create to create the collection – it will contain all images in your collection which have the red label color associated with them.
Remove an Image from a Smart Collection
The only way you can remove an image from a Smart Collection is to configure it so it no longer meets the criteria for the Smart Collection. For example an image will no longer appear in the Without Keywords collection if you add a keyword to it.
You can remove an image from the Red Images collection if you remove or change its color label. When it no longer has the red color label associated with it, it will no longer appear in the collection.
Similarly, if you apply the red color label to an image in Lightroom it will be automatically added to the Red Images Smart Collection.
One of the benefits of Smart Collections is that they’re continually updated by Lightroom. So Lightroom ensures that all the images which match the criteria you use to define the Smart Collection are in that collection.
How Smart Collections differ from Regular Collections
Smart Collections behave differently to Regular Collections in a few key ways. One difference is that you cannot arrange images in a Smart Collection into your own custom order.
The collection order can only be set to one of the Lightroom default Sort Order options; Capture Time, Edit Order, Edit Time, Edit Count, Rating, Pick, Label Text, Label Color, File Name, File Extension, File Type and Aspect Ratio. Regular collections, on the other hand, can be sorted into User Order which is useful for slideshows and web pages for example.
You also cannot set a Smart Collection as the Target Collection because you cannot add images to a Smart Collection manually. It can only be added if it matches the criteria which describes that collection.
Over to you .. Do you use Smart Collections in Lightroom and, if so, how do you use them? Do you use the shipped collections or make your own?