One real annoyance with Photoshop CS4 and CS5 is that Print Package and Contact Sheet printing is missing. These options appeared in earlier versions of Photoshop but they aren’t installed automatically in Photoshop CS4 & CS5.
You might be excused for thinking this means you can’t print multiple photos per page in Photoshop CS4 & CS5. Nothing could be further from the truth. The secret is to find the missing features on your program disk or, quicker still, download them from the web.
Here are links to the files you need for the Mac and the PC:
Mac version for CS4:
http://www.adobe.com/support/downloads/detail.jsp?ftpID=4047
and for CS5:
http://www.adobe.com/support/downloads/detail.jsp?ftpID=4687
Windows version for CS4:
http://www.adobe.com/support/downloads/detail.jsp?ftpID=4048
and for CS5
http://www.adobe.com/support/downloads/detail.jsp?ftpID=4688
Download and run the files. If you’re on a PC the download zip file contains an executable file you simply run and it places the files you need in a folder on your desktop.
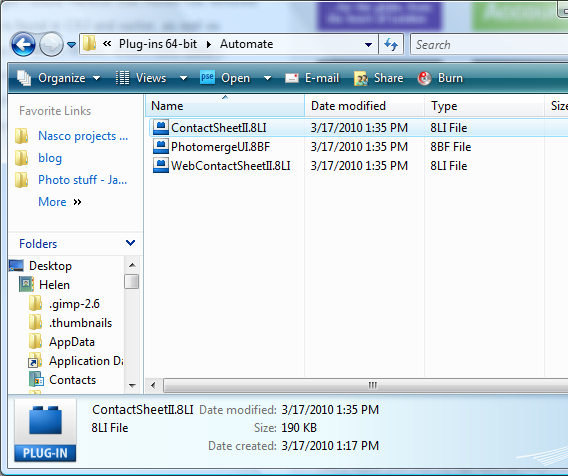
Open the desktop folder, open the appropriate English, French or Spanish folder, choose Goodies > Optional Plug-ins. Then choose the plug-ins appropriate to your version of Windows. In the folder are the Contact Sheet, Web Contact Sheet and PhotoMerge plug-ins. You need the Contact Sheet plug in as it provides both the Picture Package and Contact Sheet features.
Copy the ContactSheetII.8LI file to your C:\Program Files\Adobe\Adobe Photoshop CS5\Plug-ins\Automate folder.
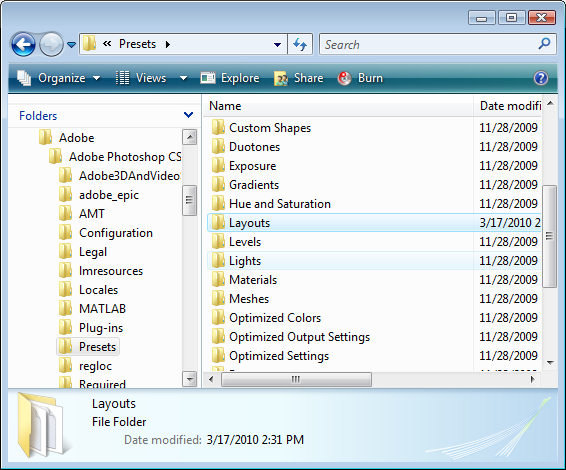
You will also need to copy the Goodies> Presets > Layouts folder and place it in your C:\Program Files\Adobe\Adobe Photoshop CS5\Presets folder – just drag and drop the entire Layouts folder into the Presets folder.
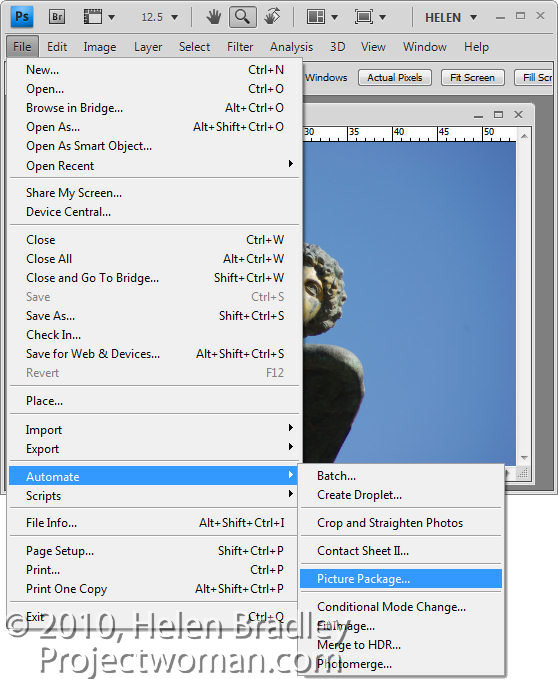
Restart Photoshop, open a file and choose File > Automate > Picture Package.
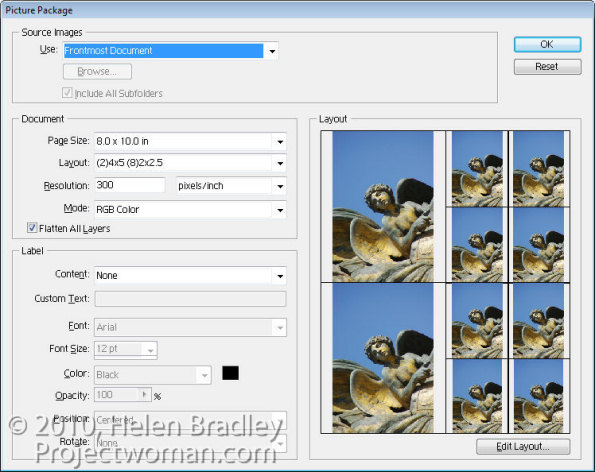
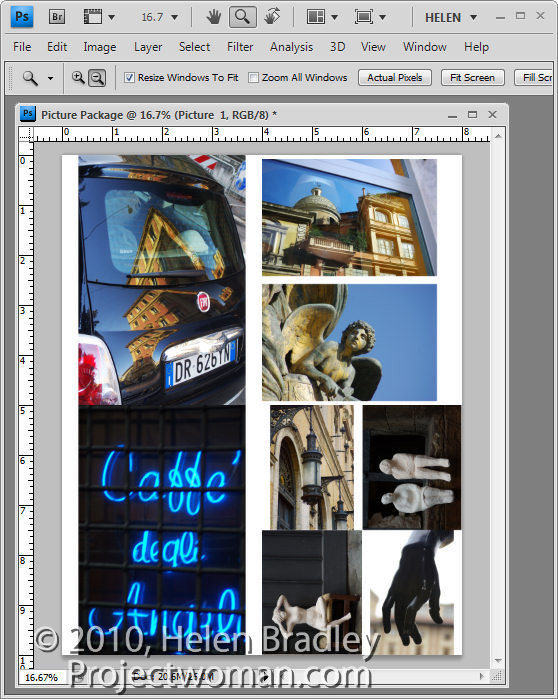
When you launch the Picture Package choose either the Foremost Document, Folder or File from the Use menu as the image(s) to start with.
Select the page size to use and then the layout arrangement. You can, for example, print four 4 x 5 images or a combination of 4 x 5 and 2 x 2.5” – there are plenty of options to choose from.
If you enable the Flatten All Layers checkbox you will end up with all images on a single layer rather than each image appearing on its own layer.
Set the printing Resolution and add Labels to your images if desired and click Ok.
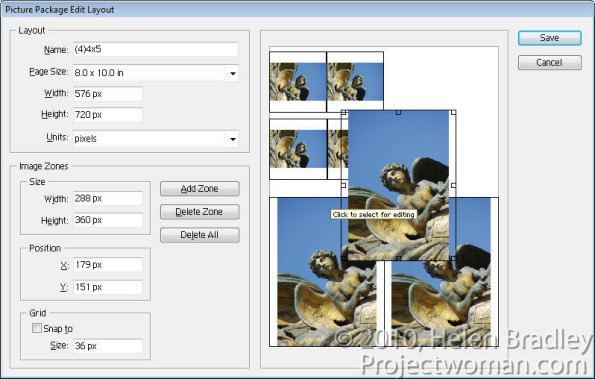
To customize a layout, click Edit Layout and you can click and drag to resize any of the images in the layout.
To add an additional image click Add Zone and then size it.
If the ratio of your selected image’s height and width are different to the ratio of the zone the image is placed in, the image will be scaled to fit one dimension – it will not be cropped – but it will print slightly smaller in the other dimension.
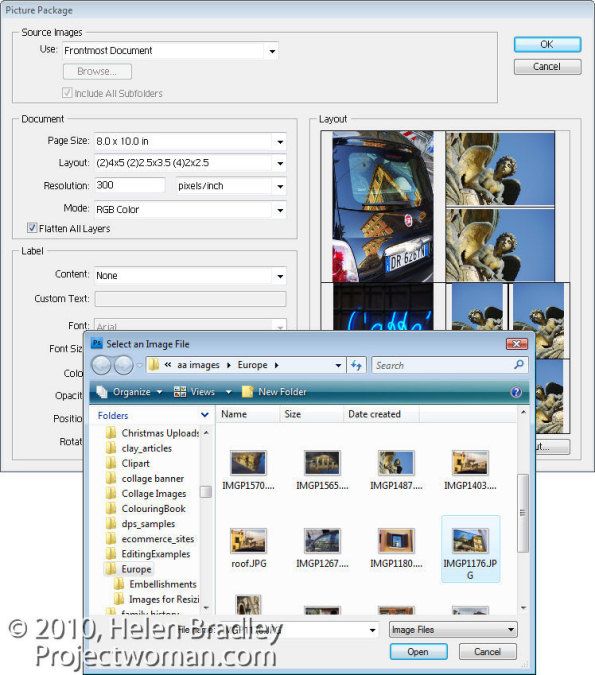
What isn’t at all obvious is how to print multiple images at various sizes in the Picture Package.
To do this, click on an image in the Picture Package and a File dialog will open. Select the image to print at this location in the Picture Package.
Continue and select different images for every one of the layout boxes if desired.
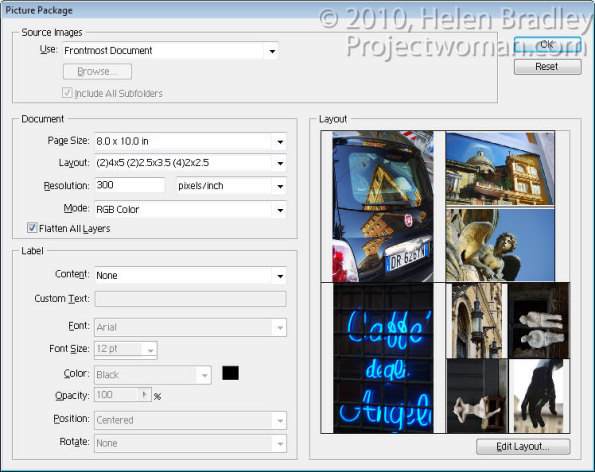
When you are done, click Ok.
Photoshop creates an image the size that you specified with all the images that you selected sized and positioned in the layout. Depending on whether you had Flatten All Layers enabled or not, each image will be on a separate layer or your image will have one layer full of images.
You can now save or print this image.
Print Package is a feature of Photoshop that really should have been included in a regular install of Photoshop CS4 or CS5. It shouldn’t be as difficult as it is to find and install.
The good news, however, is that once you’ve gone to the trouble of installing it, it will be there every time you need it and also, by adding this feature you’ve also reinstated the Contact Sheet option.